WordPressのContact Form 7に対応しているreCAPTCHAがv3になってから、バッジ(ロゴ)が邪魔な場所に表示されてしまうようになりました。
これはContact Form 7の問題ではなく、Googleが出力しています。
Googleにしてみれば謙虚に右下を選んだのかもしれませんが、右下は多くのサイトで「トップに戻る」アイコンが表示される大事な場所です。
(もっともGoogleがそれを知らないはずもないので、注目させたかったのでしょうか。)
スタイルシートのposition: absolute; をJavaScriptで追加すれば好きな位置に移動できますが、親要素を変えられないのであまり実用的ではありません。
JavaScriptでgrecaptcha-badgeクラスをappendChildしてみたりしましたが、トークンの発行がうまくいかなくなったり不安定でしたので断念しました。
ネットで検索すると、海外でも多くの議論がされていました。
display: hidden; で非表示にしてしまうとスパム防止が効かなくなるそうです。
reCAPTCHA v3のバッジをGoogle公認の方法で非表示にする
よく探せばGoogleのFAQにありました。
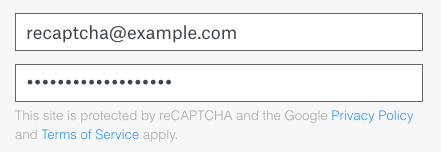
以下の表示をすればバッジを非表示にしても構わない
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
コンタクトフォームを表示させるページごとに入れるのも面倒ですし、のちのち別のページにフォームを追加することになった時にはきっと忘れてしまっているので、コンタクトフォームの送信ボタン下に1行で書き込みました。
<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy" target="_blank">Privacy Policy</a> and <a href="https://policies.google.com/terms" target="_blank">Terms of Service</a> apply.</p>雑なスタイルシートですが、こんな感じで使用しているテーマのstyle.cssに追加します。
.recaptcha_policy {
padding: 0;
margin: 0;
text-align: center;
font-size: 11px !important;
color: #444 !important;
}
.recaptcha_policy a {
font-size: 11px !important;
color: #111 !important;
}バッジを非表示にするにはスタイルシートでvisibilityを使う
.grecaptcha-badge { visibility: hidden; }こちらもstyle.cssに書き足します。
要素そのものは残っているので若干気持ち悪いですが、上述したようにGoogle公式サイトでアナウンスしているやり方ですので確実なうえに非常に簡単な方法です。



























コメント
Comments are closed.