Webコンテンツをシルバーファーストで
Web制作において「パソコンで表示する文字サイズはvwを使ってmax-widthは1920pxまで対応するべき」という話。
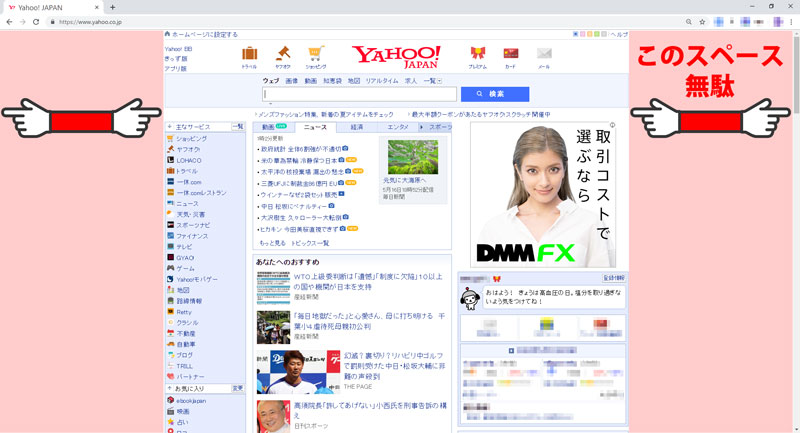
最近は年配の方でも自宅でネットを楽しんでいますが、小さい文字が読みにくいためブラウザを最大化にしている姿をよく見かけます。
残念なことに、有名どころを含めてほぼすべてのサイトで文字は大きくならずに、左右の空白が増えるのみ。
「Ctrlを押しながらマウスホイールで拡大」すれば大抵のブラウザでは拡大されますが、そんな技を使っている一般高齢者を見たことがありません。
パソコンのディスプレイサイズは昔と比べて大きくなりましたが、それと共にディスプレイの高精細化も進んできたため、「目が悪くなってきたから大きなディスプレイを買うかのう」は期待を裏切られる結果となってしまいます。
一般的にWeb制作の現場では、幅1920px以上で見る人向けに作ってしまうと、小さいディスプレイ(解像度の低い)を使っている人や、ブラウザを最大化しないで使用している人には表示がはみでてしまうため、幅1000~1200pxで見た時に最適になるように制作されています。
少し前まではタブレットやスマホはこれよりも画素数が少ないものが多かったため、レスポンシブデザインという表示サイズによって可変のデザインが主流になりました。
しかし可変とは言っても通常はモバイル対応がメインです。画素数の大きい端末での全画面表示は基本的にあまり考慮されず、大きすぎる端末から見た場合にデザインが崩れるのを嫌がり、上述のように幅1000~1200pxを超えた場合は、それ以上には広がらずに左右の余白だけが広がるというのが現状です。
高齢化時代のWebスタンダートに
- max-width は最低でも1920px、4Kが主流になることを考えると4000px程度までは欲しいです。
- メニューやヘッダ・フッタ等以外のコンテンツ部分のフォントサイズは、vwで指定。
これでサイトを作ってみたところ閲覧が非常に楽でした。
椅子にふんぞり返ったままでも、ブラウザを最大化すれば楽に文字が読めます。
あいにく当サイトはまだ着手できていませんので下記サイトをご覧ください。
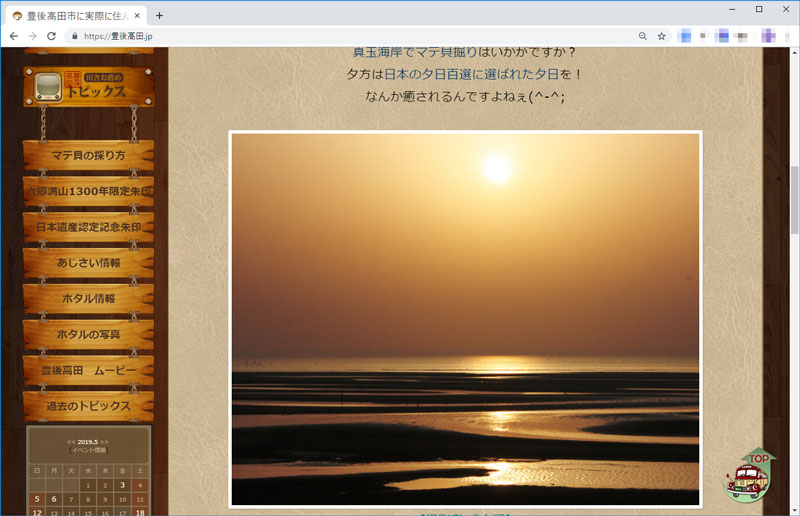
- ブラウザを最大化もしくは幅を広げると、デザインが崩れない範囲で文字も大きくなります。
- 現在主流のディスプレイ解像度を考慮して、コンテンツの幅は1600ピクセル程度を限度にしていますが、幅1920ピクセルのディスプレイで最大化して読むと高齢者でも眼鏡が要りません。
以前「シルバーハッカー世代がやってくる。時代はVGA。」という記事を書きましたが、今のアフィリエイトやGoogleアドセンスが成り立っているのはこの世代がいるからこそ。(若いあなた、広告クリックしますか…?)
もっと目に優しいコンテンツを!
そういえば久しぶりに海外のWordPressテーマを色々見て回ったのですが、最近のテーマはフォントサイズにvwを使っているものが多く見受けられました。高齢化社会は全世界共通なんですね。