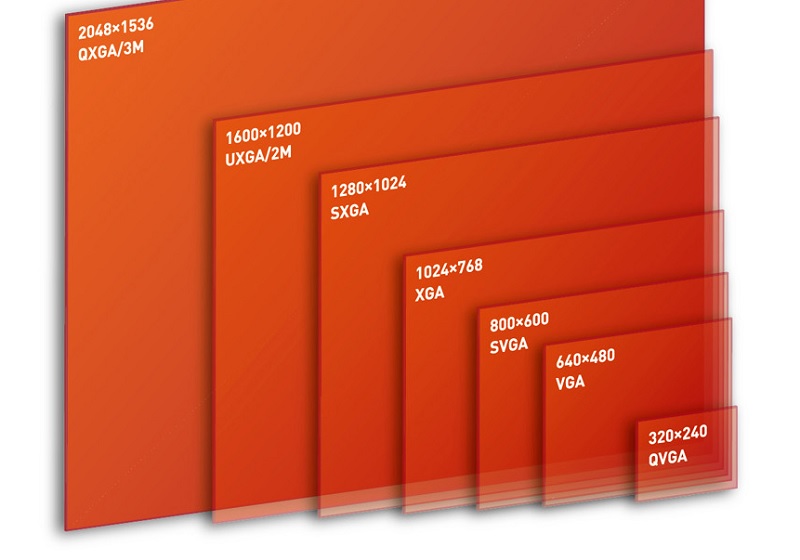
Webコンテンツの適正画像サイズをディスプレイ解像度の利用者統計データを元に検証します。
ホームページに載せる適正画像サイズをデータで検証という記事から11年も経ってしまいましたので2018年版を載せました。 (StatCounterによる統計データを元にしています。)
- 2018年版が確定したのでデータおよびグラフを修正しました。
- 2019年版も(確定版ではありませんが)掲載しました。
Webコンテンツに使用する画像サイズ結論
掲載データが多くなってしまいましたので、結論を先に書いておきます。
- パソコンのモニター幅いっぱいの可変サイズの画像(ヘッダ等)を想定するのであれば、(w)2,000ピクセルは必要。これくらいあれば(w)2,560ピクセルで表示したとしても耐えられるクオリティ。10年前に比べると回線環境は良くなったとはいえ、画像サイズが大きくなれば読み込みに時間がかかり、またスマホユーザーに無駄なデータ通信量を消費させてしまう。
- 記事に添える画像は300~800ピクセル程度のサムネイルを表示して、高解像度が必要であれば元画像にリンクを張る。
- レスポンシブデザインの場合、表示サイズと同等にリサイズされた画像が表示される工夫が必要。(CSSにwidthを書いても元画像が同じであればデータ量は変わらず、w320のスマホユーザーにw2,000の画像を送り付けるという事態に。) jQueryで端末サイズに応じて読み込む画像を振り分けるのが今のところ良さげ。 下記のようなメディアクエリーを書いても読み込む画像が増えるだけで逆効果。
<img class="w1920" src="../img_1920.png" /> <img class="w480" src="../img_480.png" />.w1920 { display: block !important; } .w480 { display: none !important; } @media only screen and (max-width: 480px) { .w1920 { display: none !important; } .w480 { display: block !important; } }
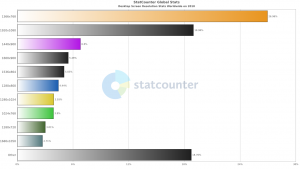
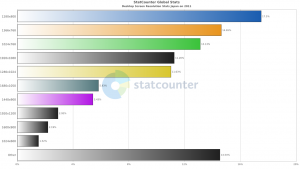
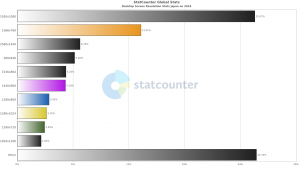
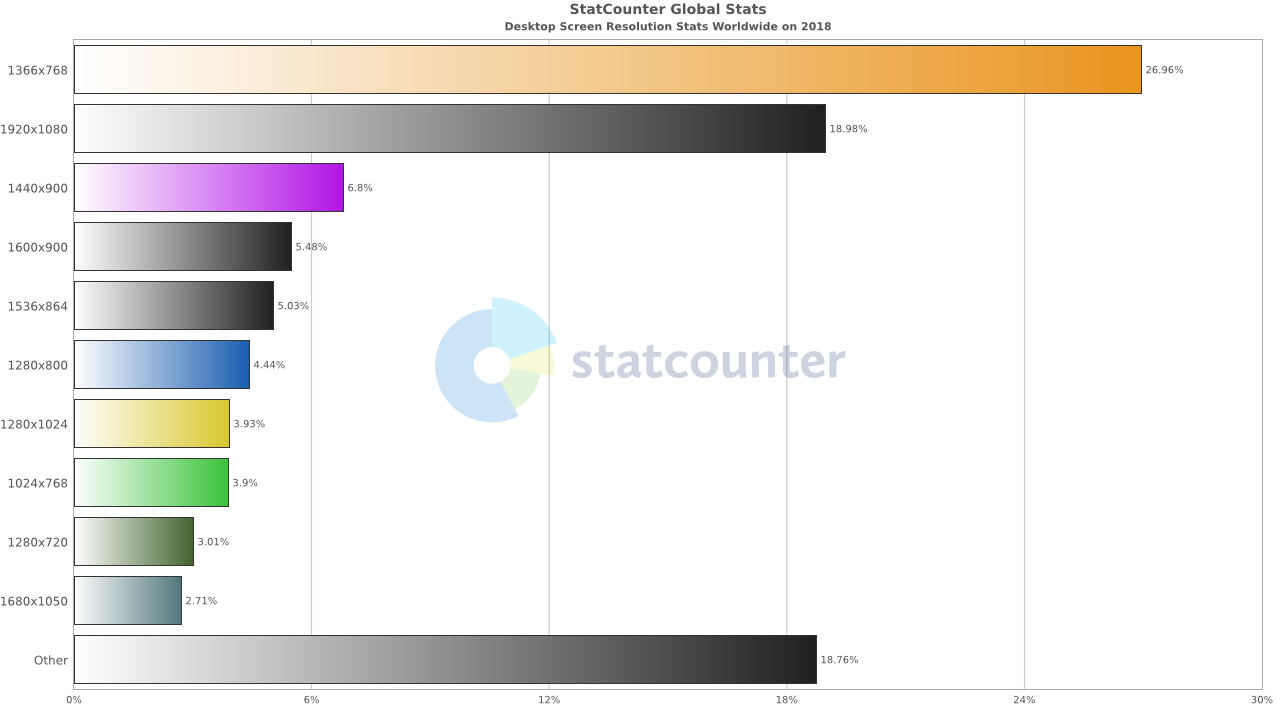
2018年ディスプレイ解像度利用者率Best10(世界)
- 1366×768 (26.96%)
- 1920×1080 (18.98%)
- 1440×900 (6.8%)
- 1600×900 (5.48%)
- 1536×864 (5.03%)
- 1280×800 (4.44%)
- 1280×1024 (3.93%)
- 1024×768 (3.9%)
- 1280×720 (3.01%)
- 1680×1050 (2.71%)
- その他 (18.76%)

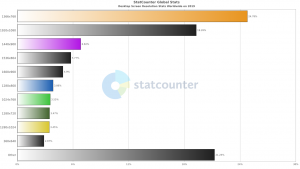
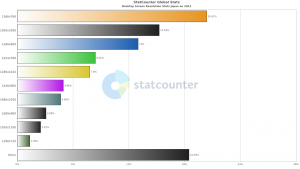
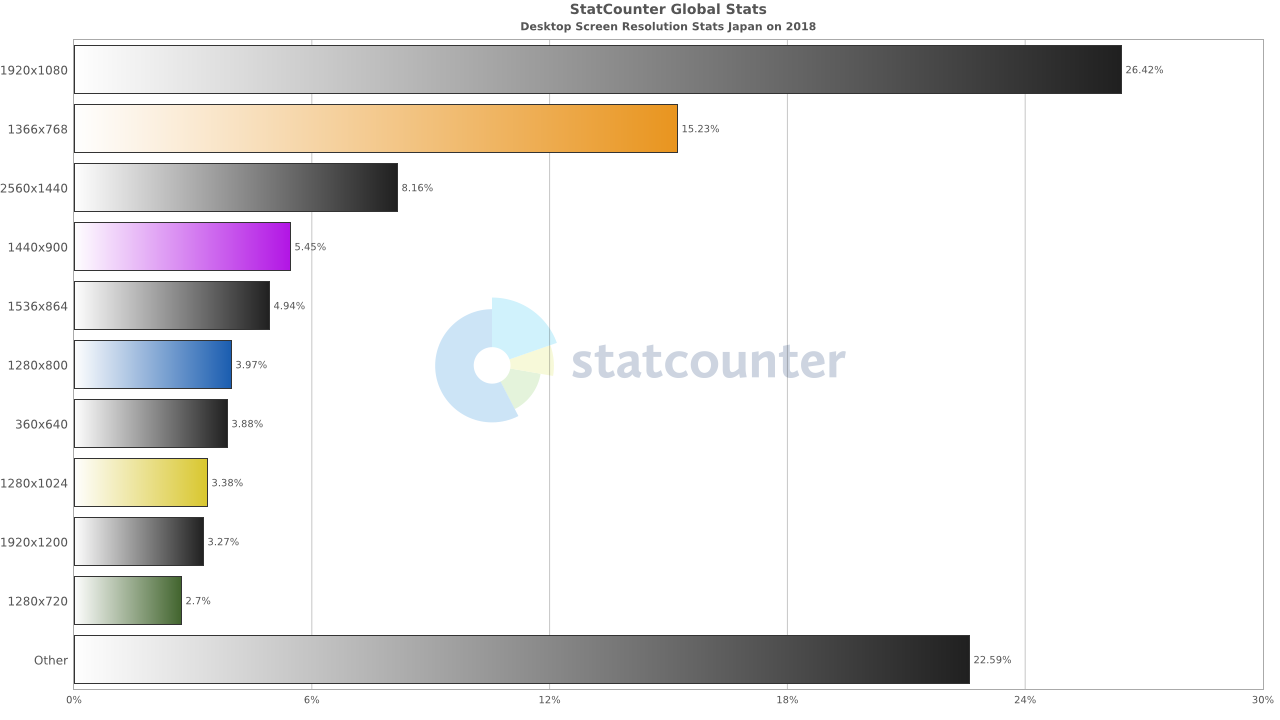
2018年ディスプレイ解像度利用者率Best10(日本)
- 1920×1080 (26.42%)
- 1366×768 (15.23%)
- 2560×1440 (8.16%)
- 1440×900 (5.45%)
- 1536×864 (4.94%)
- 1280×800 (3.97%)
- 360×640 (3.88%)
- 1280×1024 (3.38%)
- 1920×1200 (3.27%)
- 1280×720 (2.7%)
- その他 (22.59%)
 世界ではベスト10にも入っていない2560×1440 (WQHD)が日本では3位と人気があるようです。 360×640については、一部のアプリで「測定できない場合は360×640として送信」しているようです。
世界ではベスト10にも入っていない2560×1440 (WQHD)が日本では3位と人気があるようです。 360×640については、一部のアプリで「測定できない場合は360×640として送信」しているようです。
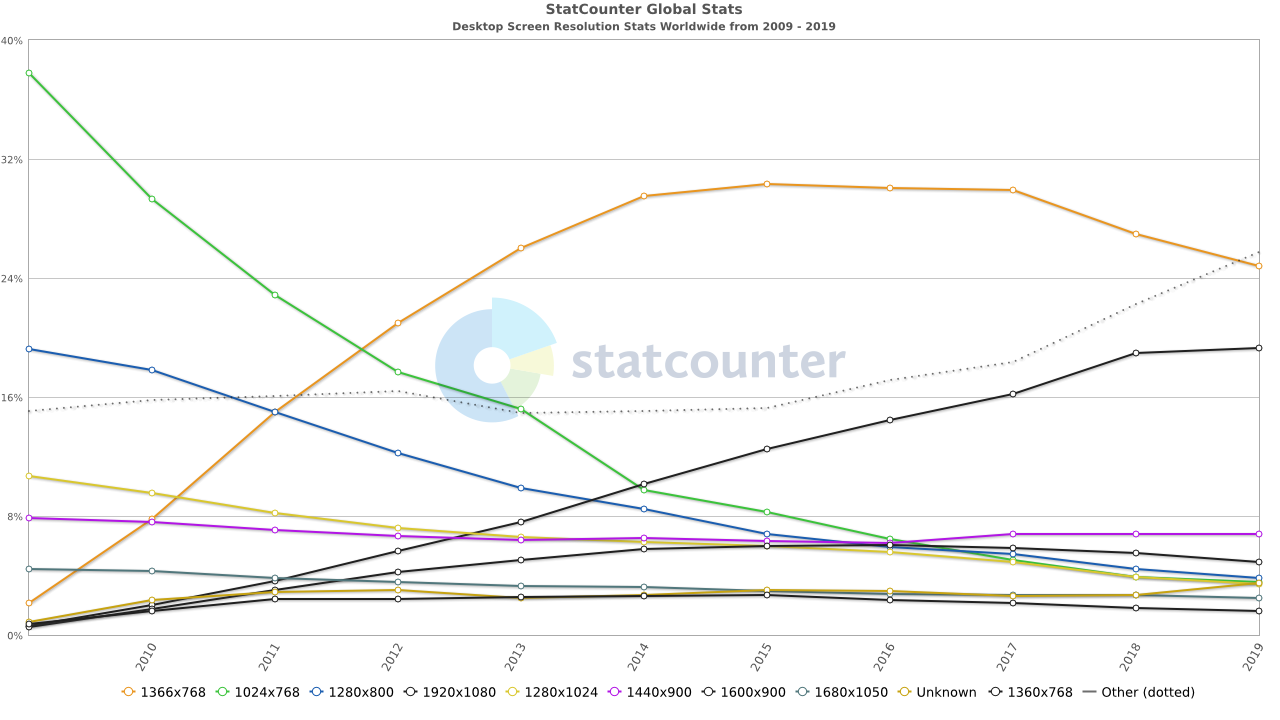
パソコン画像解像度、年ごとの移り変わり(世界)
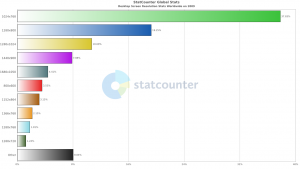
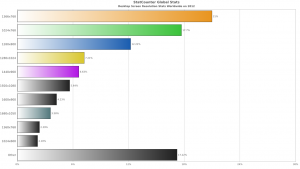
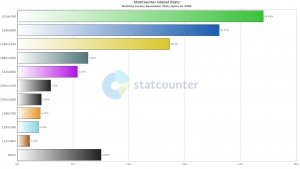
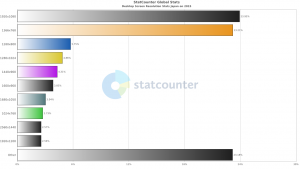
 2009年人気のディスプレイ解像度ベスト10(世界)
2009年人気のディスプレイ解像度ベスト10(世界)
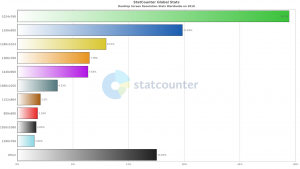
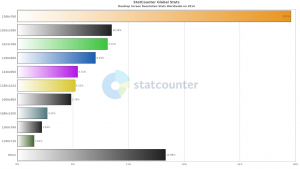
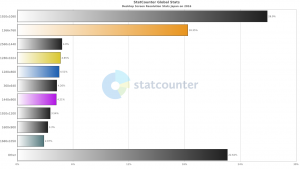
2010年人気のディスプレイ解像度ベスト10(世界)
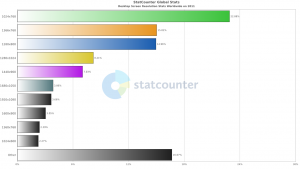
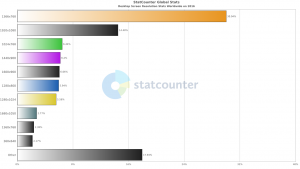
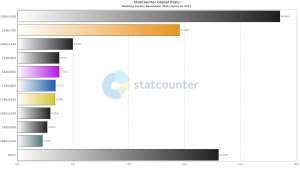
2011年人気のディスプレイ解像度ベスト10(世界)
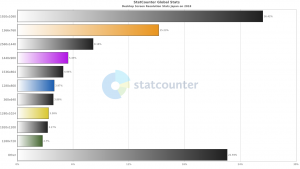
2012年人気のディスプレイ解像度ベスト10(世界)
2013年人気のディスプレイ解像度ベスト10(世界)
2014年人気のディスプレイ解像度ベスト10(世界)
2015年人気のディスプレイ解像度ベスト10(世界)
2016年人気のディスプレイ解像度ベスト10(世界)
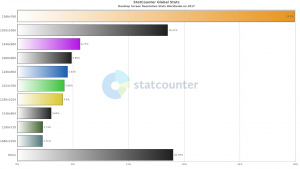
2017年人気のディスプレイ解像度ベスト10(世界)
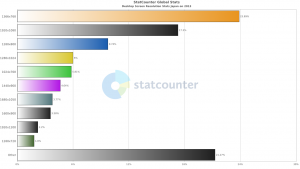
2018年人気のディスプレイ解像度ベスト10(世界)
2019年人気のディスプレイ解像度ベスト10(世界)
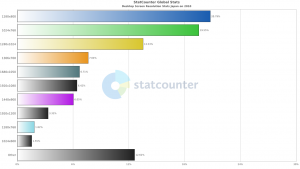
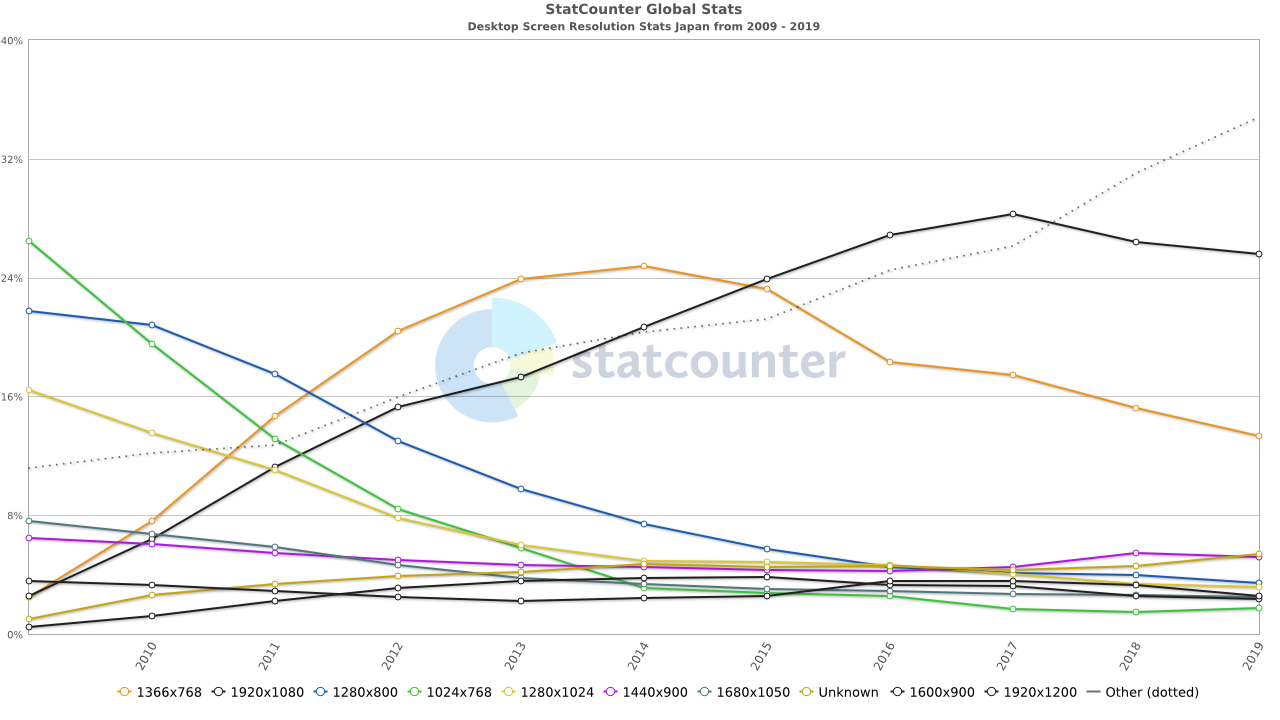
パソコン画像解像度、年ごとの移り変わり(日本)

2009年人気のディスプレイ解像度ベスト10(日本)
2010年人気のディスプレイ解像度ベスト10(日本)
2011年人気のディスプレイ解像度ベスト10(日本)
2012年人気のディスプレイ解像度ベスト10(日本)
2013年人気のディスプレイ解像度ベスト10(日本)
2014年人気のディスプレイ解像度ベスト10(日本)
2015年人気のディスプレイ解像度ベスト10(日本)
2016年人気のディスプレイ解像度ベスト10(日本)
2017年人気のディスプレイ解像度ベスト10(日本)
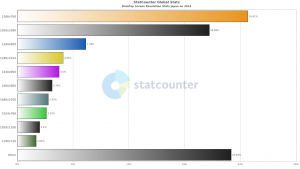
2018年人気のディスプレイ解像度ベスト10(日本)
2019年人気のディスプレイ解像度ベスト10(日本)
シェア1%前後の集まり「その他」が2019年にはトップを抜きそうです。 「その他」に含まれているのは下記のような解像度です。
- 1680×1050
- 2560×1440
- 1360×768
- 1920×1200
- 360×720
- 800×600
- 320×570
- 2048×1152
- 1280×768
- 1093×615
- 他
画像解像度別の通称名(出典:wikipedia)
| 通称 | 横(px) | 縦(px) | アスペクト比 | 総画素数 | 備考 |
|---|---|---|---|---|---|
| QQVGA (Quarter QVGA) | 160 | 120 | 4:3 | 19,200 | 代表例:2002年ごろまでの携帯電話 |
| QCIF (Quarter CIF) | 176 | 144 | 4:3 | 25,344 | 代表例:2003年ごろまでの携帯電話 |
| QVGA (Quarter VGA) | 320 | 240 | 4:3 | 76,800 | 代表例:2002年ごろの携帯電話、2011年2月に任天堂が発売した携帯型ゲーム機「ニンテンドー3DS」(下画面) (日本の携帯電話)2002年7月16日にNTTドコモが発売したシャープ製「SH2101V」の3.5型液晶 (日本の折りたたみ式携帯電話)2002年12月21日にJ-PHONEが発売した東芝製「J-T08」の2.2型液晶 (Android端末)2010年12月25日に日本通信が発売した「IDEOS」の2.8型液晶 |
| SIF (Source Input Format) | 352 | 240 | 4:3 | 84,480 | 代表例:NTSC圏のビデオCDなど |
| CGA (Color Graphics Adapter) | 640 | 200 | 8:5 (16:10) | 128,000 | PC/XT時代。他PC-98/88 200ライン |
| HVGA (Half VGA) | 480 | 320 | 3:2 | 153,600 | VGAの横が半分になった規格。 代表例:初代iPhone, 3G, 3GS、iPod touch(第1 – 3世代)、HT-03Aなどのスマートフォン (Android端末、液晶)2008年9月24日に発表され、2008年10月22日に発売した「T-Mobile G1 (HTC Dream) 」の3.2型 (Android端末、有機EL)2009年6月にサムスン電子が発売した「Galaxy」の3.2型 |
| EGA (Enhanced Graphics Adapter) | 640 | 350 | 4:3 | 224,000 | PC/AT時代 |
| PC-98 DCGA (Double Scan CGA) | 640 | 400 | 8:5 (16:10) | 256,000 | 代表例:Apple Macintosh Portableおよび初代PowerBook、J-3100、FMR-50など |
| VGA (Video Graphics Array) SD | 640 | 480 | 4:3 | 307,200 | DOS/Vの基本となる動作モード、AX (JEGA)。 代表例:Mac 13インチ、初期液晶テレビ、2010年代のキッズ用デジタルカメラの高画質モード、1996年6月に任天堂が発売した据え置き型ゲーム機「NINTENDO64」など |
| SVGA (Super-VGA) | 800 | 600 | 4:3 | 480,000 | DOS/V初期の頃にハイテキスト (V-text) などで使われた解像度 |
| XGA (eXtended Graphics Array) | 1024 | 768 | 4:3 | 786,432 | IBM PS/2の8514/Aに由来するオリジナルモード。 |
| HD (720p) | 1280 | 720 | 16:9 | 921,600 | 代表例:2011年ごろからのスマートフォン(4インチクラス) (Android端末)2011年11月17日にGoogleが発売した「Galaxy Nexus」の4.65型有機EL |
| WXGA (Wide XGA) | 1280 | 768 | 15:9 | 983,040 | 代表例:B5サイズ程度のノートパソコンやネットブック (液晶ディスプレイ)2002年11月28日にバッファローが発表した17型「FTD-W17VS」 |
| WXGA (Wide XGA) | 1280 | 800 | 8:5 (16:10) | 1,024,000 | 2006年ごろからのノートパソコン(14 – 15型クラス)の主流。2009年ごろよりFWXGAへ移行。 代表例:タブレット端末 |
| HD FWXGA (Full-WXGA) | 1366 | 768 | 683:384 (約16:9) | 1,049,088 | 16:9には縦方向に0.375ピクセル足りない。 代表例:2008年]ごろからのノートパソコン(14 – 15型クラス)の主流、低価格HDTVの主流 (デジタルチューナー搭載液晶テレビ)2002年9月25日にシャープが発表した37型「LC-37BT5」 |
| QVGA (Quad VGA) | 1280 | 960 | 4:3 | 1,228,800 | |
| WXGA+ (Wide XGA+) | 1440 | 900 | 8:5 (16:10) | 1,296,000 | 2000年代初頭以降、各社ノートパソコンや、1体型パソコンの液晶で採用される。 |
| SXGA (Super XGA) | 1280 | 1024 | 5:4 | 1,310,720 | 17〜20インチのディスプレイで採用される。 |
| SXGA+ | 1400 | 1050 | 4:3 | 1,470,000 | 各社のノートパソコンに採用される。 |
| HD+ WXGA++ (Wide XGA++) | 1600 | 900 | 16:9 | 1,440,000 | |
| WSXGA | 1600 | 1024 | 16:10 | 1,638,400 | |
| WSXGA+ | 1680 | 1050 | 16:10 | 1,764,000 | 各社のノートパソコンに採用される。 |
| UXGA (Ultra XGA) | 1600 | 1200 | 4:3 | 1,920,000 | |
| FHD (Full-HD, 1080p) 2K | 1920 | 1080 | 16:9 | 2,073,600 | (ブラウン管ディスプレイ)1996年10月にソニーが発表した24型「GDM-W900」で表示可能な解像度の一つ (液晶ディスプレイ)2008年8月26日にBenQが発表した21.5型「M2200HD」および「E2200HD」 (業務用有機ELディスプレイ)2011年2月にソニーが発売した16.5型「BVM-E170」および24.5型 「BVM-E250」 (スマートフォン、液晶)2012年7月にKDDIが発表したHTC製「HTC J butterfly (HTL21)」の5型 |
| WUXGA (Wide Ultra-XGA) | 1920 | 1200 | 8:5 (16:10) | 2,304,000 | (ブラウン管ディスプレイ)1996年10月にソニーが発表した24型「GDM-W900」で表示可能な解像度の一つ (液晶ディスプレイ)2002年3月21日にAppleが発表した23型「Apple Cinema HD Display M8536」 (タブレット、液晶)2012年9月7日にAmazonが発表した「Kindle Fire HD 8.9」の8.9型 |
| UltraWide FHD | 2560 | 1080 | 21:9 (7:3) | 2,764,800 | |
| QXGA (Quad XGA) | 2048 | 1536 | 4:3 | 3,145,728 | 代表例:2012年3月7日にAppleが発表したタブレット「iPad (第3世代)」とそれ以降のiPad 9.7″ (ブラウン管ディスプレイ)1999年4月8日にiiyamaが発売した22型「A201H」で表示可能な解像度の一つ (液晶ディスプレイ)2001年4月18日にIBMが発表した20.8型「T210」 (プロジェクタ)2002年6月にビクターが発表した「DLA-QX1」 (ノートパソコン、液晶)2002年7月にNECが発売した「VA20S/AE」の15型 |
| WQHD (Wide Quad-HD) | 2560 | 1440 | 16:9 | 3,686,400 | (ノートパソコン、液晶)2013年4月18日に東芝が発表した「dynabook KIRA V832」の13.3型 (スマートフォン、液晶)2014年5月8日にKDDIとLGが発表した「isai FL LGL24」の5.5型 |
| WQXGA | 2560 | 1600 | 8:5 (16:10) | 4,096,000 | (液晶ディスプレイ)2004年6月29日にアップルが発表した30型「Apple Cinema HD Display A1083」 (ノートパソコン、液晶)2012年6月12日に同社が発表した「MacBook Pro」の一部モデルの13.3型 (タブレット、液晶)2012年10月29日にGoogleが発売した「Nexus 10」の10型 |
| UltraWide QHD+ | 3840 | 1600 | 21:9 (7:3) | 6,144,000 | |
| QUXGA (Quad UXGA) | 3200 | 2400 | 4:3 | 7,680,000 | (液晶ディスプレイ)2000年11月16日に東芝が発表した20.8型 |
| 4K QFHD (Quad Full-HD) UHD 4K (2160p) | 3840 | 2160 | 16:9 | 8,294,400 | (業務用液晶ディスプレイ)2007年4月に東芝ライテックが発売した56型「P56QHD」 (液晶ディスプレイ)2012年11月28日にシャープが発表した32型「PN-K321」 (ノートパソコン、液晶)2014年4月に東芝が発表した「dynabook T954」の15.6型 (スマートフォン、液晶)2015年9月にソニーモバイルコミュニケーションズが発表した「Xperia Z5 Premium」の5.5型 |
| DCI 4K | 4096 | 2160 | 256:135 (約17:9) | 8,847,360 | 2009年5月に発表されたHDMI 1.4の最大解像度 (液晶ディスプレイ)2011年10月26日にEIZOが発売した36.4型「FDH3601」 (業務用有機ELディスプレイ)2015年2月にソニーが発売した30型「BVM-X300」 |
| 5K | 5120 | 2880 | 16:9 | 14,745,600 | 2014年10月 iMac Retina 5K 27インチ |
| 8K FUHD (4320p) スーパーハイビジョン | 7680 | 4320 | 16:9 | 33,177,600 | (業務用液晶ディスプレイ)2014年6月にアストロデザインが発売した98型 2014年9月に発表されたVESA DisplayPort 1.3規格最大解像度。 (液晶ディスプレイ)2015年9月16日にシャープが発表した85型「LV-85001」 |
| 10K | 10240 | 4320 | 64:27 (約21:9) | 44,236,800 | 2017年1月に発表されたHDMI 2.1の最大解像度 |