この記事は、いずれAdobe Photoshopを使うようになるかもしれない方のステップアップにつながる無料ペイントツールを、客観的に紹介します。
ここで紹介しているソフトウェアを実際に小学校のパソコン講座で導入したところ、とても生徒ウケが良くて大人気です。
Adobe Photoshopはたとえバージョンが古くても人気がありますね。
言葉は悪いですが腐っても鯛といったところでしょうか。
私も最新バージョンは追わずにCS5~6を今でも愛用しています。
似たようなペイントソフトは数多くありますが、Photoshopを使う人が多いのにはそれなりの理由があります。
Adobe Photoshopを使う理由
業界スタンダード
PhotoshopやIllustratorで出力したデータによる納入が必要というシーンが、今でも多く見受けられます。
プロ・仕事として使うのであれば、取引先との環境の違いにより出力イメージが異なるというトラブルを避けるためにも必要です。
以前PaintShop Proなども使ったことがありましたが、使い勝手云々では無く、この壁がありPhotoshopに完全移行しました。
ペイントソフトの老舗
パソコンのDOS/V機が流行っていたころに、PCショップに行くとPhotoshopとIllustratorが巨大なパッケージで鎮座していました。確か10万円以上した記憶があります。
チープなソフトウェアが多い中、異様な存在感にあこがれたものです。
金額もさることながら、自分のスキルもチープでしたので、使いこなす自信などありませんでしたが。
ソフトウェアとしての完成度が高い
画像加工やペイント作業において、レベルの高い仕事を短時間で効率よくするために特化しています。
バグも少なく、非常に安定して動作します。
信頼性
以前G CREWというドローソフトがありました。
Illustratorに比べて価格が1/10以下と安価なうえに操作も覚えやすかったので、個人レベルで仕事をされている方に絶大な人気がありましたが、開発が終了となってしまいました。
何年も慣れ親しんだソフトウェアが使えなくなるのは、長年かけて覚えたスキルも、蓄積されたデータも水の泡となってしまいます。
今の時代何があるか分かりませんが、それでもAdobeというブランドは、やはり信頼性があります。
Photoshopを意識した無料ペイントツール選び
知り合いやお客様から「画像加工ソフトって何を使うのが良い?」と聞かれると、1から習得するのであれば上記のような理由から、Photoshopをお勧めします。
ですが、昔と比べて安くなったとはいえソフトウェアとしては高価な部類に属します。
まして仕事としてではなく趣味や学習で使うのであれば、使いこなせるようになるかわからないものに2万円も3万円も投資するのはなかなか勇気が要りますよね。
Photoshop以外のペイントソフトをお金を出して購入するのは、特別な事情が無い限りはお勧めできません。
しかしPhotoshopを使っていない人が無料ペイントツールを使うのは十分なメリットが考えられます。
「いずれPhotoshop!今は無料ペイントツール!」のメリット
- 最近の無料ペイントソフトはPhotoshopの保存形式である.psdで保存ができるので、将来Photoshopを使うようになった時にも制作物を再利用できます。
- Photoshopで制作したpsdデータは一部機能を除いて読み込むことも可能です。
- 操作パネルはPhotoshopに準拠しているものが多く、無料ペイントソフトを使いこなせれば、Photoshopに移行したとしても身に付いたスキルは無駄にはならずに比較的スムーズに扱えます。
- 通常使うであろう画像加工やイラストを描くという機能に関しては、無料ソフトウェアであっても実用レベルで搭載されています。
- 今から10分後にはダウンロードもインストールも完了して使い始めることができます。
レイヤースタイル(レイヤー効果)は使えません
レイヤーごとに装飾をする機能「レイヤースタイル(レイヤー効果)」は搭載されていない、もしくはPhotoshopとは互換性がないので注意が必要です。
Photoshopを使ったことがない人であればそもそも別の方法で装飾すれば良い話なのですが、Photoshopに慣れている人だと少しイラつきます。
たとえば、文字を縁取りしたい場合は、Photoshopであればレイヤースタイルで簡単にできますが、そうでない場合には以下のような手順が必要になります。(一例です)
- レイヤーを複製
- 下層のレイヤーを拡張
- 拡張範囲を縁取り色で塗りつぶし
Photoshopで制作したデータを読み込んでの作業を考えている場合、レイヤースタイルが使われているレイヤーは、Photoshop側でラスタライズして保存しておく必要があります。
Photoshopを見据えた無料ペイントツール候補
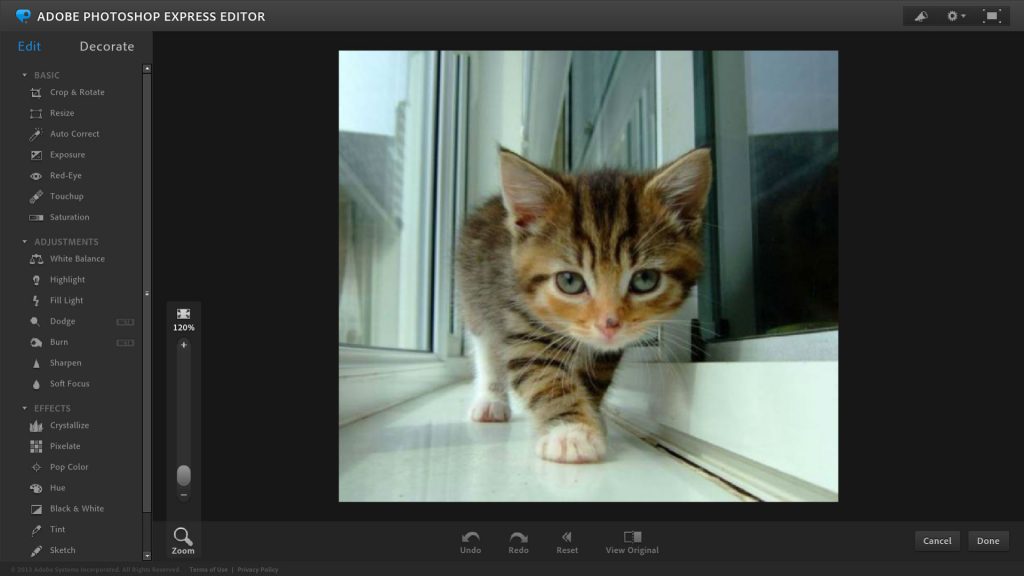
Adobe Photoshop Express Editor
ワークスペースのスクリーンショット

無料で使えるブラウザベースのサービスです。
試してみましたが、これを使うならペイントで十分という感じでした。
Photoshopという名前が入っていますがまるで別物です。
- 写真のレタッチがメイン
- 動作がもっさりとしている
- Adobe Flash Playerが必要
- 英語版のみ
画像をアップロードして編集作業を行います。
アップロード画面でjpgしか選択できませんが「すべてのファイル」にしてpngを試したところ、正常に表示されました。
Photoshop型式のpsdファイルをアップロードしてみましたが、処理が返ってこなくなりましたのでブラウザを閉じました。
Photoshopの代替を探している人は候補から外していいと思います。
Photoshop Express Editor提供サイト
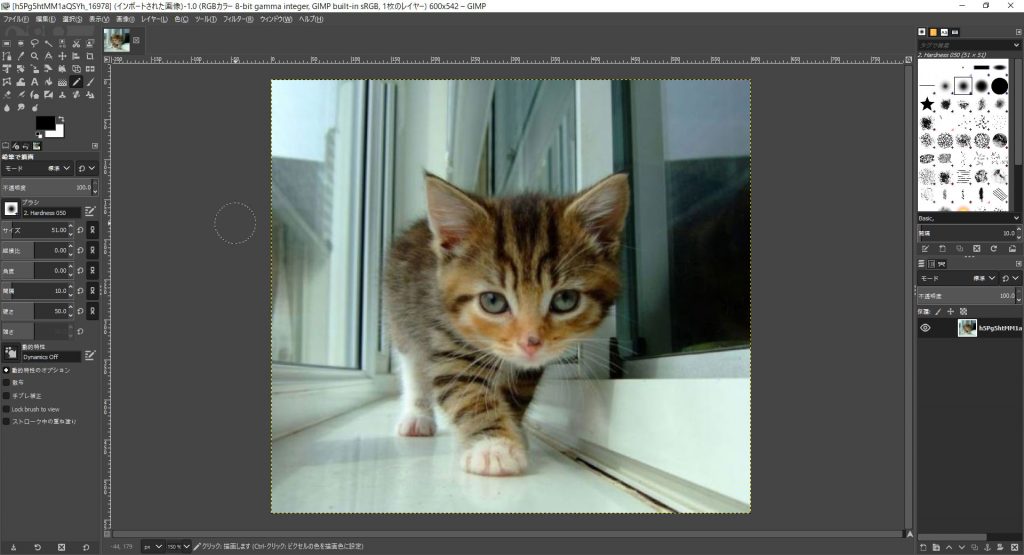
GIMP
ワークスペースのスクリーンショット

レイヤースタイル付きのpsdを読み込みjpgでの出力結果
Photoshopでの出力結果(オリジナル)
オープンソースで20年以上開発が進められているペイントソフトです。
私自身も以前ある団体で画像加工ソフトが必要だった時に、人数分のライセンス料を払えるほどの予算が無く、GIMPに頼っていた時があります。
今日久しぶりにインストールして少しだけ試してみました。(バージョンは2.10.12でした)
インストーラで日本語は選べませんが、インストールをして起動すると日本語版として起動します。
機能的には恐らく何でもできそうな感じです。
しかし、インターフェイスがエンジニア向きというか職人向きというか、少し独特です。
OSで例えるならWindowsやMacでは無くLinux系といった感じです。
何かの作業中に、判断が必要なシーンになると難しそうなダイアログが表示されて選択をしなければならないというのも少し敷居が高い気がしました。
それとシステムフォントが海外製品っぽいイメージで、親しみにくい感じを受けました。
テキスト処理に関しては他の無料ペイントソフトにはない優秀さです。
テキストレイヤーとして残りますので、あとから文字の修正を行うことができます。
今回紹介した他のソフトは、文字の入力確定後はアウトライン化(ラスタライズ)されてしまい、後から文字を修整するのは非常に困難でした。
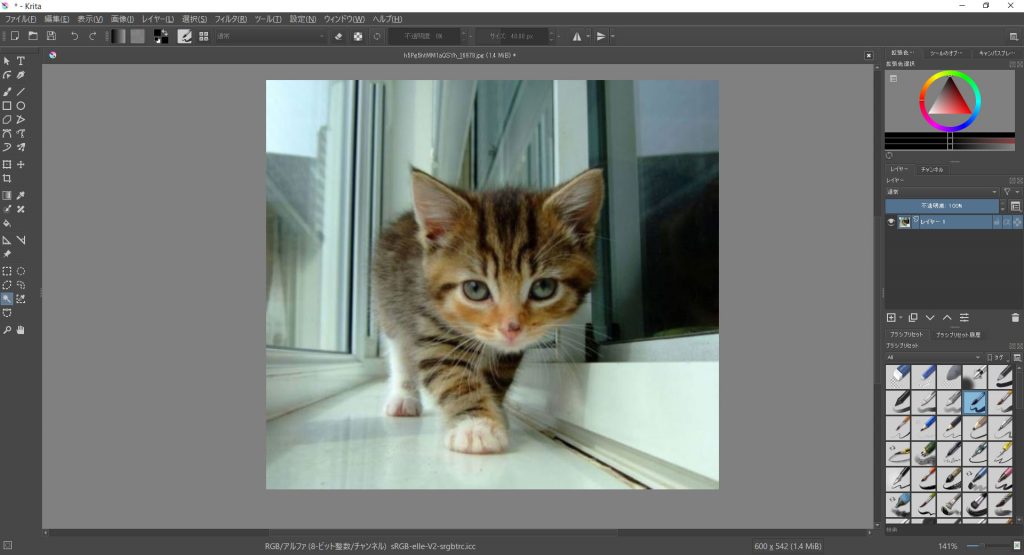
Krita
ワークスペースのスクリーンショット

レイヤースタイル付きのpsdを読み込みjpgでの出力結果
Photoshopでの出力結果(オリジナル)
こちらもオープンソースで開発が進められています。
試しにインストールして起動した瞬間、感動しました。
無料とは思えないほどインターフェイスの完成度が高く、「Photoshopいらないじゃん」と思ったほどです。
しかし少し使ってみたところ、各処理の重さが気になりました。
それとテキスト処理はあまり得意としていない感じです。
Photoshopのレイヤースタイルに対応している数少ないソフトですが、Photoshopでの表示とは異なる場合が多いです。
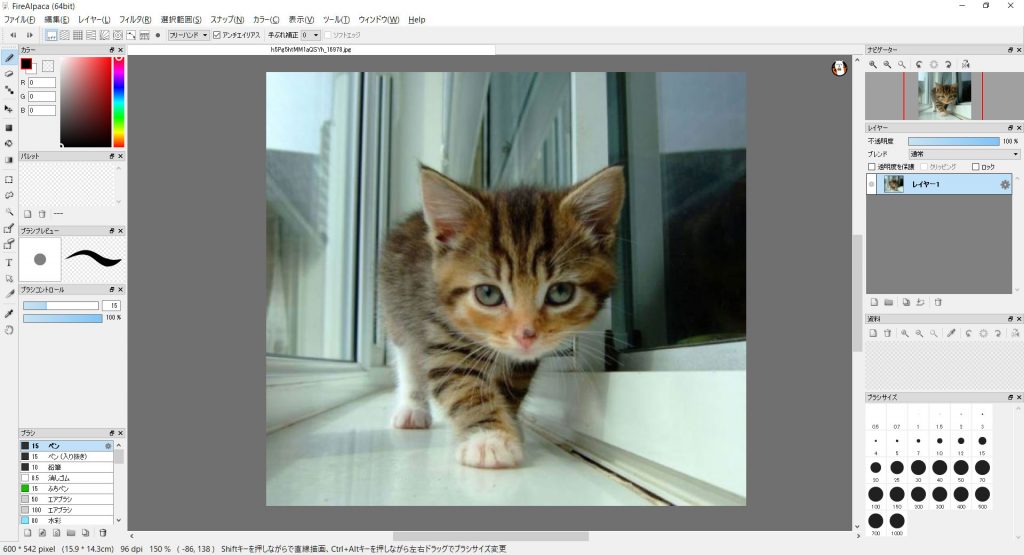
FireAlpaca
ワークスペースのスクリーンショット

レイヤースタイル付きのpsdを読み込みjpgでの出力結果
Photoshopでの出力結果(オリジナル)
びっくりするくらいに動作が軽快です。
起動も早く、これもまた「Photoshopいらないじゃん」と思ってしまいました。
Photoshopでレイヤースタイルが設定されたデータを読み込むと、その装飾は何もなかったかのようにレイヤーだけが表示されるため、元データに装飾がされていた事に気付くことができません。
起動時に1回だけ広告が表示されますが、まるで気にならないレベルです。
難点としましては、オープンソースと異なり1企業が開発・提供を行っているため、サービスの継続性が少し心配です。
追記:小学生向け教材として使ってみました
小学校で定期的に開催しているパソコン講座で教材として使ってみました。
今までは他の教育ソフトに付随しているペイントソフト(一昔前のWindowsのペイントのような感じ)を使ってきたのですが、絵の仕上がりが格段に良くなり、生徒ウケが抜群です。
低学年にはやや厳しいですが、3年生以上であれば1時間程度は集中して夢中になって描いています。
5~6年になると、ビックリするような作品を仕上げる生徒も目立ちます。
全学年に言えることですが、このソフトに初めて触れた時に、5分程度ワンステップずつ基本を説明しました。その際に「アルパカの筆」を説明したことで、多くの生徒が親しみを持ったようでした。
1~2年生や、あまり絵心が無い生徒でも、アルパカの筆で線を描くことを楽しんでいます。
それと、講座開催の小学校では、パソコンの電源を切ると次回起動時は元の状態に戻るようになっています。
そのためデータの保存が出来ないばかりか、アルパカそのものも毎回インストールし直さなければなりませんでしたが、共有フォルダにインストーラを置いておき、ワンステップずつ説明をすることで(3年生以上は)インストール作業も覚えることができました。
インストール自体は1分もかからないので出来た小技です。
導入には最適なアルパカでしたが、現在は下記のMediBangPaint Proを使っています。
MediBangPaint Pro
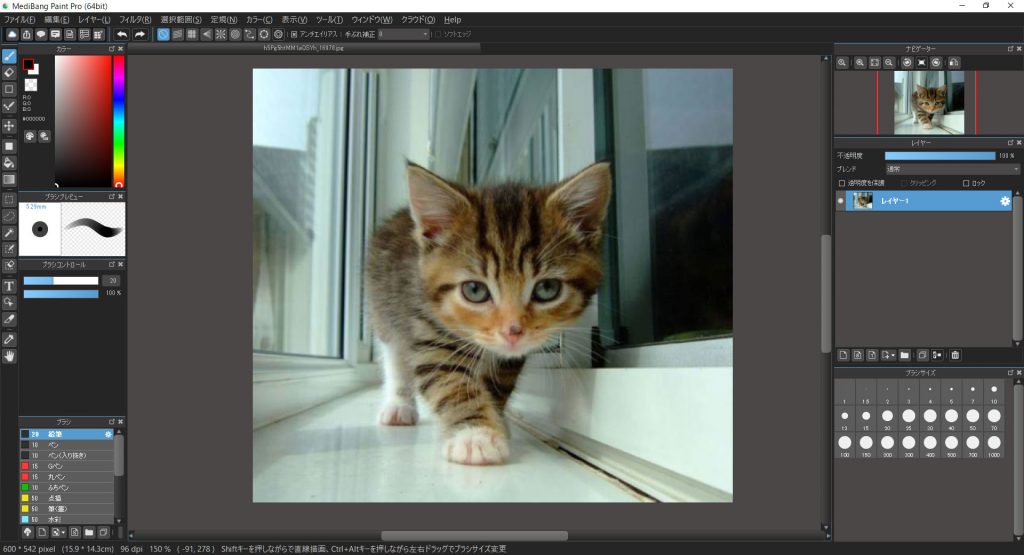
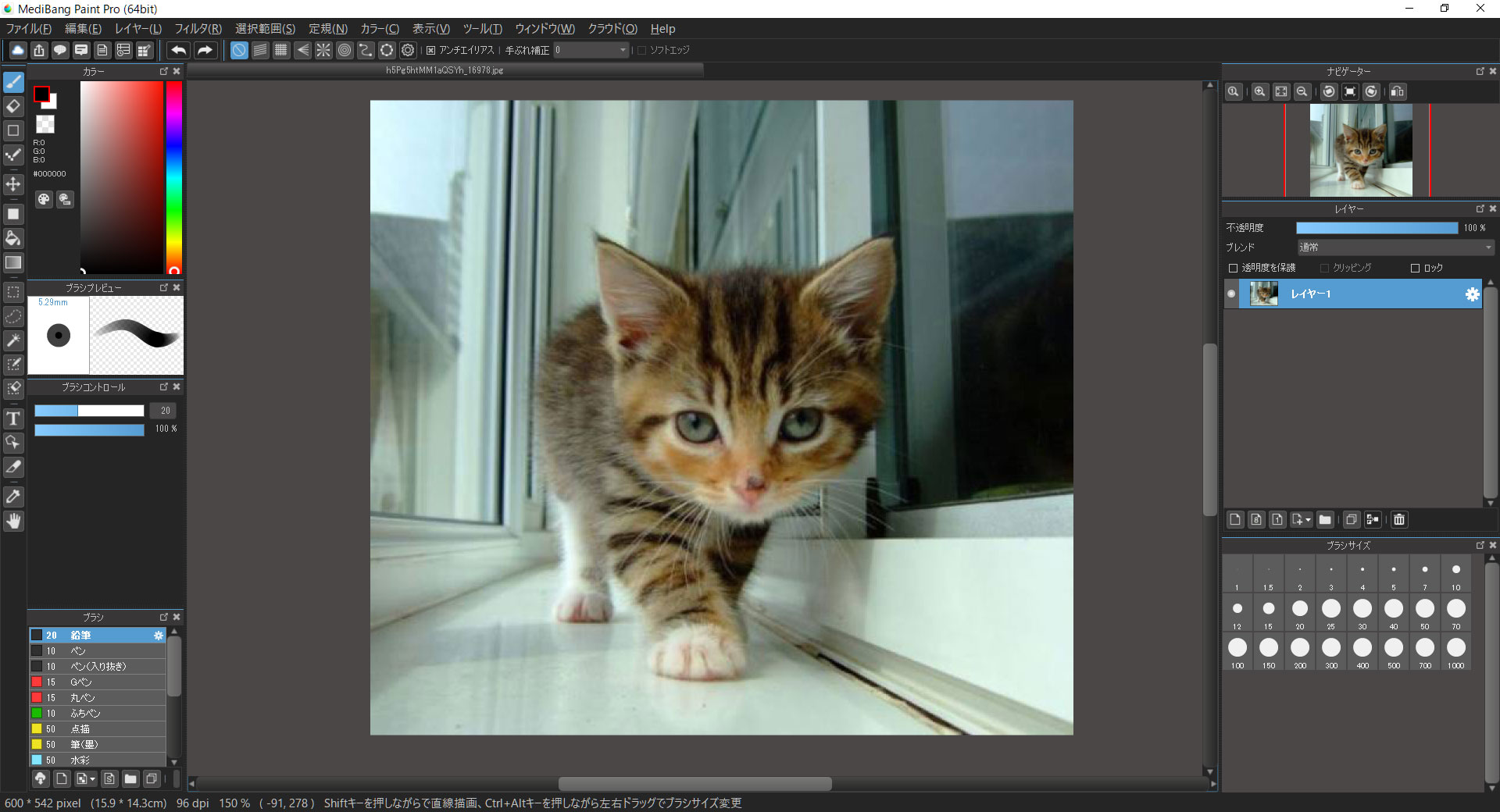
ワークスペースのスクリーンショット

レイヤースタイル付きのpsdを読み込みjpgでの出力結果
Photoshopでの出力結果(オリジナル)
FireAlpacaと同じ会社から提供されているペイントソフトで、見た目はFireAlpacaの色違いという感じです。
FireAlpacaとの大きな違いは、クラウドにデータを保存することができ、タブレットやスマホでも作業することができます。
また保存形式としてWebPとTIFFも選べるようになっていました。
機能が増えていますが、FireAlpaca同様に起動も動作も非常に軽快です。
追記:小学生向け教材として使ってみました
アルパカの説明にも書きましたが、小学校で定期的に開催しているパソコン講座で教材として使っています。
少し前まではアルパカを使ってきましたが、講座開催の小学校では、パソコンの電源を切ると次回起動時は元の状態に戻るようになっていてデータの保存ができないため、クラウドに保存ができてタブレットでも操作できるメディバンペイントに変更しました。
それを機に教育委員会へお願いをして、学校のパソコンへインストールもしていただきましたので、毎回インストールをしなくて良くなりました。
ただ問題点として、生徒がクラウドにデータを保存するにはアカウントを作成する必要があり、それにはメールアドレスが必要になってきます。
「教師用アカウントを発行してもらうことによって、複数の生徒用アカウントを作成(管理)できる」という、最近よくある仕様に期待して問い合わせをしてみましたが、今のところそういった機能はないとの回答をいただきました。
適当なドメインで全生徒分のメールアドレスを作成して…という事も考えましたが、いろいろと問題がありそうなので、Googleが教育機関向けに無償提供している「G Suite for Education」を教育委員会に提案して返事待ちです。
それとメディバンペイントはアルパカ筆がありません。上記アルパカの項目に書いたように、生徒はアルパカがあったからこのソフトウェアに親しめたというのが大きいと思っています。
子どもの教材としてメディバンペイントをお考えであれば、アルパカをしばらく使ってからにした方が良いかもしれません。
Adobe Photoshop
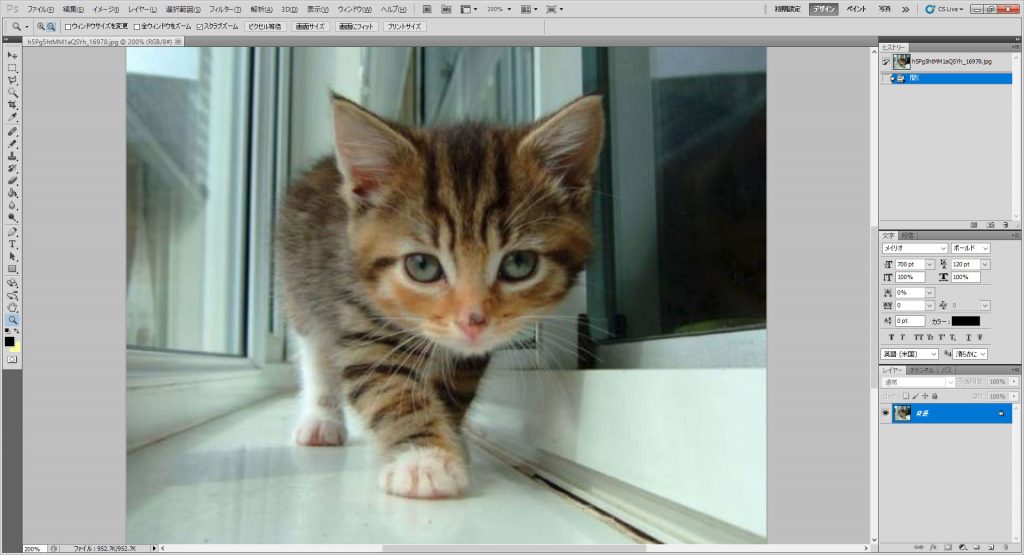
ワークスペースのスクリーンショット

Photoshopでの出力結果(オリジナル)
比較用に本家Photoshopの画像も載せておきます。
どれにするか迷ってしまう方へ
FireAlpacaとMediBangPaint Proの起動と描画の速さは目を見張るものがあります。
半面、GIMPとKritaは起動に時間が掛かり、描画処理もワンテンポ待たされることが多いです。
使っていくうえで、この差が非常に大きなポイントになってきます。
「この機能は外せない」という理由が無い限り、この2択で良いと思います。(私は見た目がかっこいいMediBangPaint Proが気に入りました。)
サクサクなFireAlpaca
編集作業にパソコンしか使わないのであればMediBangPaint Proよりも情報量が豊富なFireAlpacaがお勧めです。MediBangPaint Proだとクラウド関連のパネルが少し邪魔に思えるかもしれません。
FireAlpacaのダウンロード
クラウド対応のMediBangPaint Pro
タブレットやスマホから編集作業を行いたい方や、WebPフォーマットを扱いたい、ワークスペースがかっこいいからという方はMediBangPaint Proがお勧めです。
MediBangPaint Proのダウンロード
レイヤースタイルのKrita
Photoshopのレイヤースタイルを少しでも取り込みたいのであれば、Kritaがお勧めです。Photoshopで制作した通りには表示されませんがレイヤースタイルという概念が取り入れられています。
Kritaのダウンロード
テキストも重視ならGIMP
テキストを主に扱うのであれば、個性的なユーザーインターフェイスと「知る人ぞ知る」GIMPがお勧めです。
他のソフトはテキストレイヤーがアウトライン化(ラスタライズ)されてしまうので、文字=絵という扱いとなってしまい、変更は困難になります。


































コメント
Comments are closed.