Webコンテンツの制作をするにあたって、Internet Explorer/Google Chrome/Firefox/Safariといった主要ブラウザに加えて携帯電話での表示も乱れないようにと、クロスブラウザ対応に多くの時間を費やしてきました。
その後HTMLの文書構造が重要視されるようになり、テーブルタグを使ってページレイアウトをすることも減り、またフラットデザインというシンプルなデザインが好まれる風潮になり、クロスブラウザ対応もだいぶ楽になりました。
さらにスマホやタブレットが急速に普及したおかげでレスポンシブデザインが主流となり、構造化されたHTMLとメディアクエリを書いたCSSで多くのブラウザに対応できるようにもなりました。
さて前置きが長くなりましたが「今後何を基準にレイアウトを決めようか」と悩む出来事がありました。
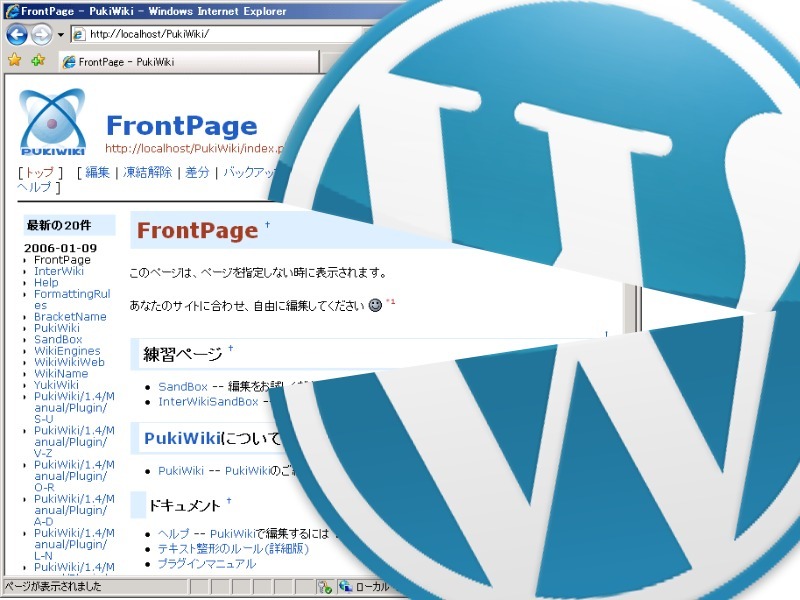
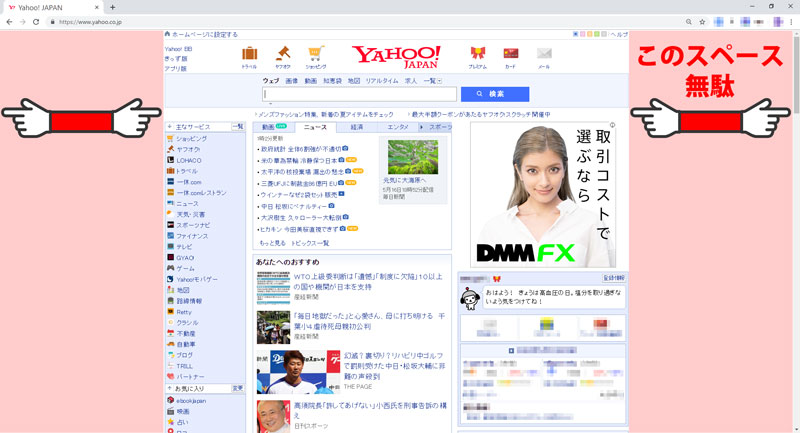
下記をご覧ください。このサイトの記事です。
見る人の設定次第で表示は大きく異なる


どちらも同じ記事です。
1枚目が私の見ている環境、2枚目が一般的な表示環境です。
このコンテンツは「WordPress」+「海外のテーマ」を1時間程度の簡単なカスタマイズだけ施したものですが、パソコンから閲覧する際に、Windowsやブラウザのフォントサイズを巨大化させているのを忘れていました。
数年前から近眼なのか年のせいか、小さい文字が非常に疲れるんです。
高解像度ディスプレイは人間の目の限界超え
時々訪問先で「文字が小さくて」という話を耳にするのですが、拡大表示設定などをすると、文字がぼやけてしまいとてもお勧めできるものではありませんでした。
XGA(1024 x 768)がまだ出たてのころ、とある会社の社長デスクの設定を行った際に、VGA(640 x 480)にしたらとても喜んでもらったことがありました。内心(「もったいない…」)と思っていましたが。もう文字滲みまくり。
若い人は解像度が高い=多くの情報が表示できるというのを好みましたので、設定で文字を大きくするような人はあまり見かけませんでした。
しかし最近はディスプレイの解像度が高くなりすぎて、そのままでは非常に小さい文字となってしまうため、OSやアプリによる拡大表示機能が充実してきています。
[DropWin src=”https://www.ii-sys.jp/tips/506″]4Kモニタ(3840×2160)[/DropWin]でWindowsデスクトップを表示するとこんな感じ。アイコンちっさ。

パソコン爺婆があなたの周りにも増えている
Webコンテンツを制作する段階で「文字を大きくするのがお年寄りにもやさしい」と勝手な解釈をしていましたが、デフォルトのままで使う人が減少していくという事実。
今までは小さい文字が読みにくくなる年齢の方は、パソコンの設定などできない方々ばかりでした。
ストレートに言えば「年配の方はパソコンに疎い」と。
これは偏見ではなく、パソコンも携帯電話も無い時代に生まれ育ってきたのですから当然のことです。
ところが最近は、白髪の方々が集まって自作パソコンの話をされていたり、定年退職後にエクセルで複雑なマクロを組んで余生を楽しんでいる猛者などをお見受けいたします。
こういう人達は、小さい文字が読みにくくなってきたら、ブラウザの設定やOSの設定、場合によっては「Meiryo UIも大っきらい!!」などのフリーソフトを導入して文字を大きく表示させることなど朝飯前にやってのけるでしょう。
パソコンを自分で使いやすい設定にして使う人が多数を占める時代に突入しようとしています。
Webコンテンツを作る際に、アクセス解析で訪問者の分布を見て、多くの方が利用している画像解像度で最適化されるようにという手法がとれません。
さすがにこの個人設定は今のGoogle Analyticsでも表示されませんし。
少し前にJavaScriptで[小][中][大]というUIが流行りましたが、デザインする人が表示が乱れるのが嫌なところはCSSで指定してしまうものですから、文字が可変になる場所は限られてしまっていましたし、画像化された文字には非対応でした。
最近はモバイルファーストのおかげか、フォントが大きいテンプレートが増えてきています。しかし私からするとまだまだ文字が小さく、気付くと身を乗り出して読んでしまっています。
だからといって、私が読む時に利用しているフォントサイズでWebコンテンツを制作する気にもなれません。
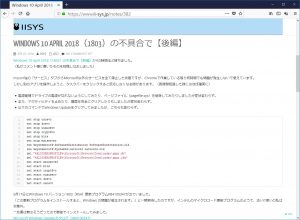
自分で設定をして表示文字サイズを大きくしている人が見るとこんな事になります。

世の中のWebコンテンツがシルバーファースト化が進めば、それがかっこよく見えてくるのかもしれませんが。
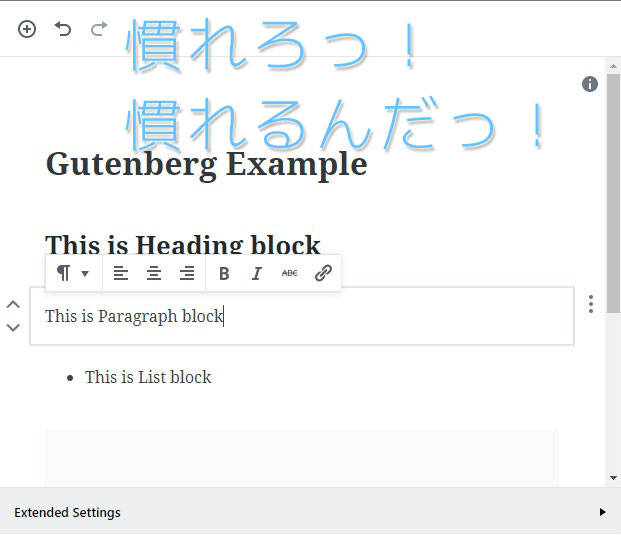
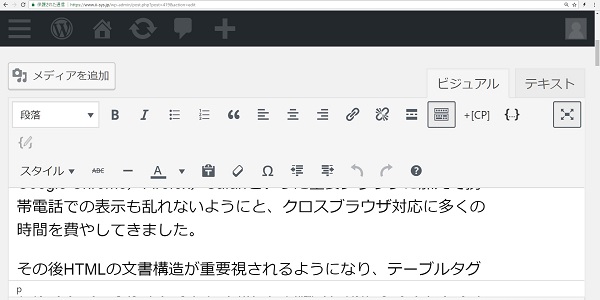
文字が大きくなるだけでは逆に可読性が悪くなる場合が多く、例えば今書いているWordPressのビジュアルエディタ。集中執筆モードにして「Ctrl」&「+」で大きくするとツールバーがディスプレイの半分を占領してしまいます。(字書きメインの方であればワイドディスプレイを縦置きにして使えそうな気もしますが、首疲れそう…。)

革新的なユーザーインターフェイスの登場に期待
ベンチャーか、Googleか、昔のNEC(日本企業がんばってほしい)あたりが革新的なUIを開発してくれるのに期待しています。
網膜スキャンして読みやすいサイズに自動で拡大してくれるようなUI。
理想は近未来の映画に出てくるような3Dで目の前に大きく飛び出して現れる感じですね。VRはもっと眼を痛めつけそうなので、空中もしくは脳内に直接描画されるような世界を夢見て。