WordPressを使ったサイト構築が個人ブログから企業サイトまでに広がり、カスタマイズにおける多くの質問を受けるようになりました。
以前はWordPressの更新方法といった基本的な使い方だけだったのですが、最近ではレイアウトの変更や記事の表示順を変更したい等、テンプレートに関する質問も増えてきています。
その中で、スタイルシートが反映されないという疑問について、WEB制作現場で実際に行っている方法をご紹介します。
デベロッパーツールの利用方法がメインになりますので、既にデベロッパーツールを活用されている方にはこちらの記事は参考になりません。
- WordPressでCSSが反映されない
- ブラウザのデベロッパーツールは必須ツール
- 例:WordPressのテンプレートLightningでフッターを全幅にしたい
- Google Chromeで該当サイトを表示します
- キーボードの「F12」を押します
- デベロッパーツールが表示されます
- ブラウザの幅を調整してWEBサイトの表示をちょうど良いサイズにします
- デベロッパーツールの「ページ内の要素を選択して検査」アイコンをクリックします
- WEBサイトの該当部分にマウスカーソルを移動します
- 今回はフッターを全幅にしたいのでフッター(と思われる場所)でクリックしました
- デベロッパーツールで構造を確認しながら要素を選択し直します
- スタイルシートを確認します
- プロパティを確認していきます
- 目的のセレクタを指定する
- デベロッパーツールのスタイルを見ると、どこに書かれているのか分かります。
- スタイルシートのパス
WordPressでCSSが反映されない
WordPressで利用できるテンプレートは非常に多く出回っており、それぞれ独自の構造をしていますので、該当部分のCSSだけでは判断できないことが多いです。
ブラウザのデベロッパーツールは必須ツール
多くのブラウザにはデベロッパーツールという機能が搭載されています。
ブラウザによって画面や呼称が異なりますので、ここではChromeを例にした説明をします。
例:WordPressのテンプレートLightningでフッターを全幅にしたい
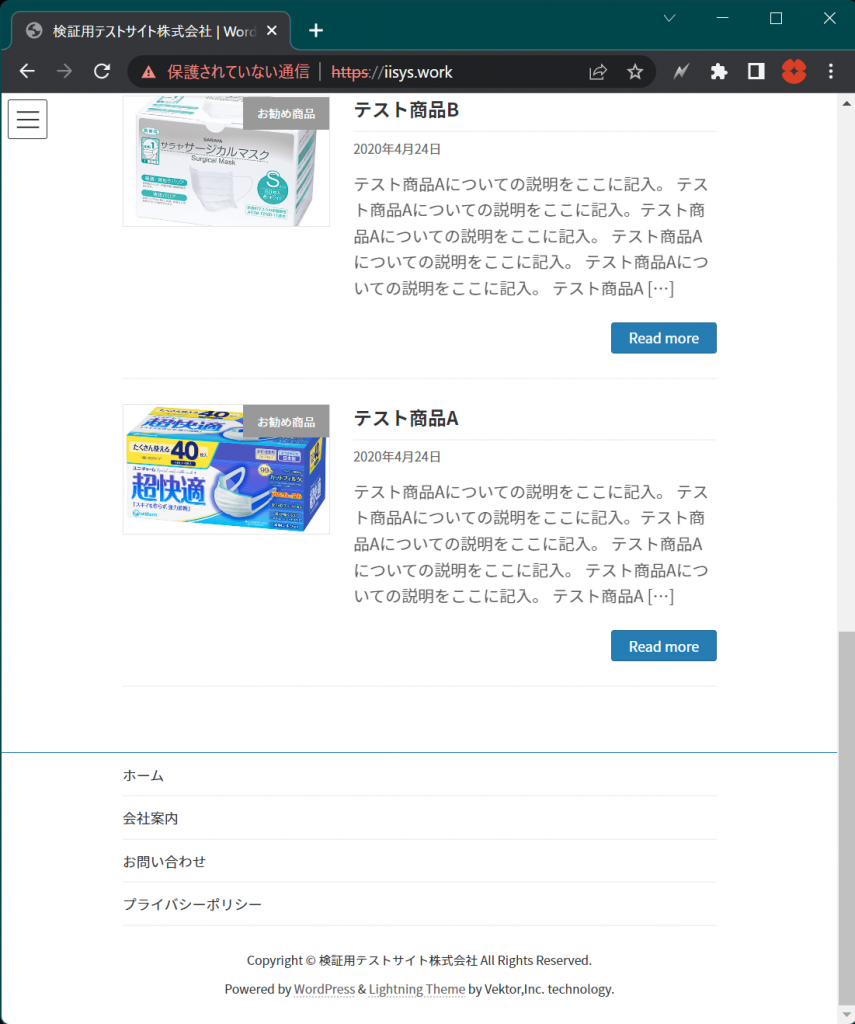
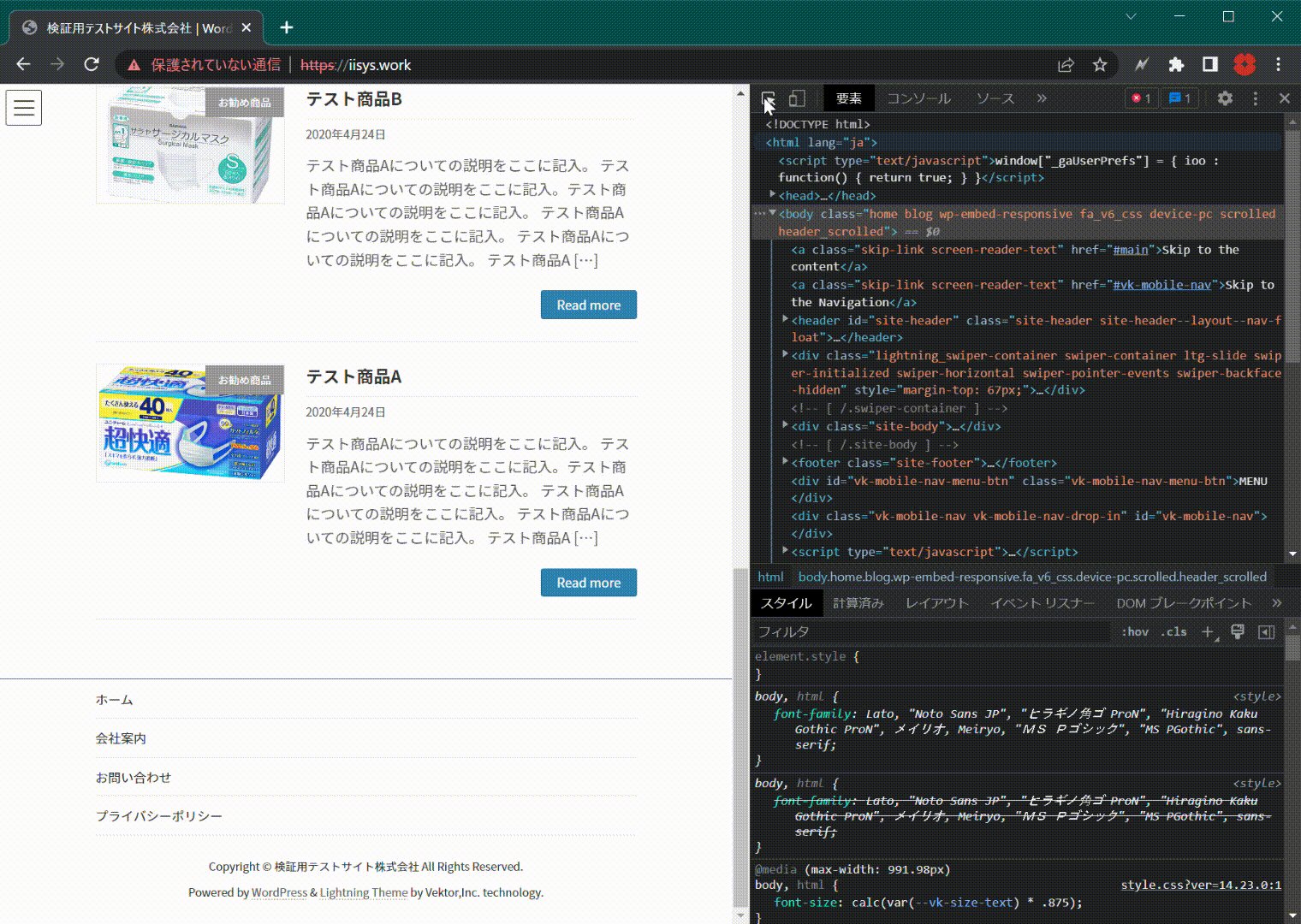
Google Chromeで該当サイトを表示します
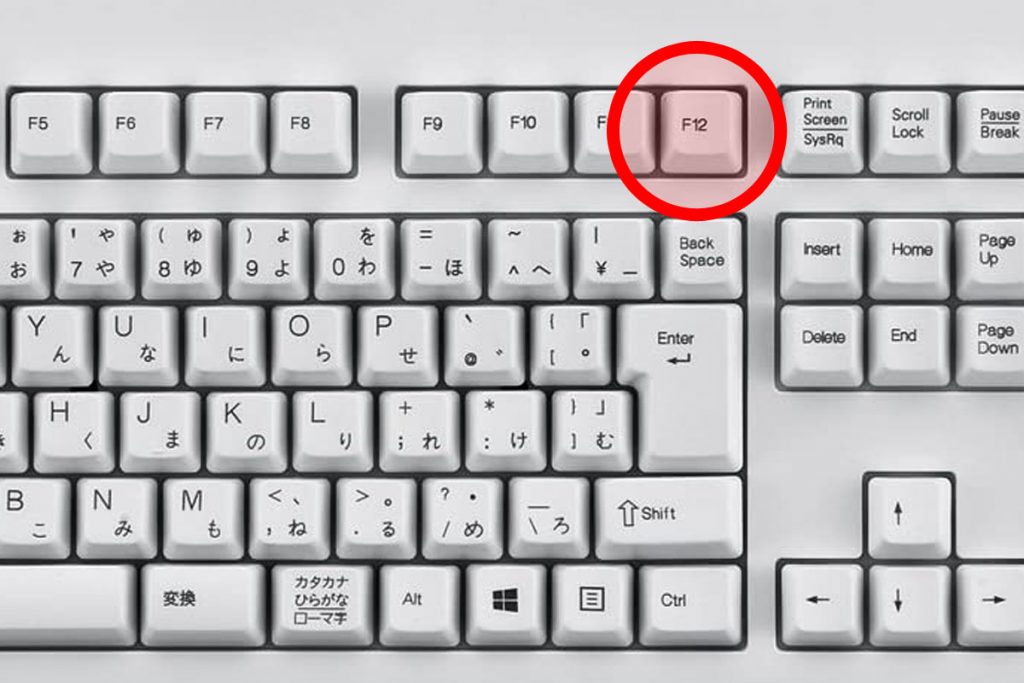
キーボードの「F12」を押します
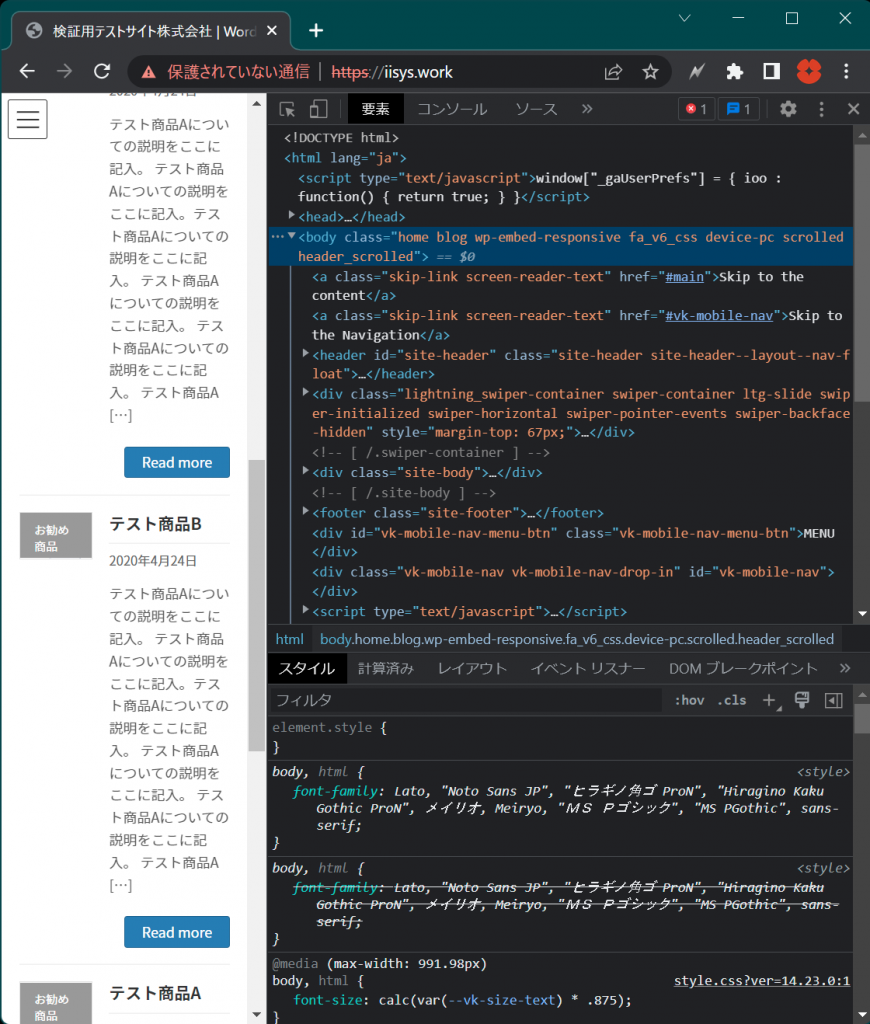
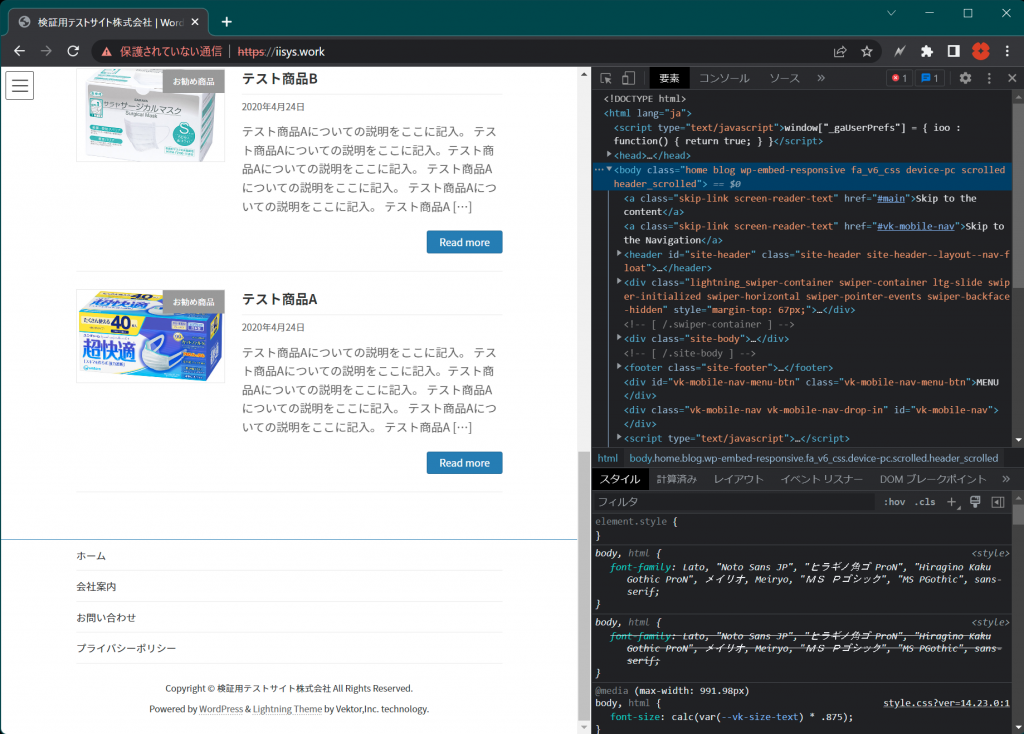
デベロッパーツールが表示されます
ブラウザの幅を調整してWEBサイトの表示をちょうど良いサイズにします
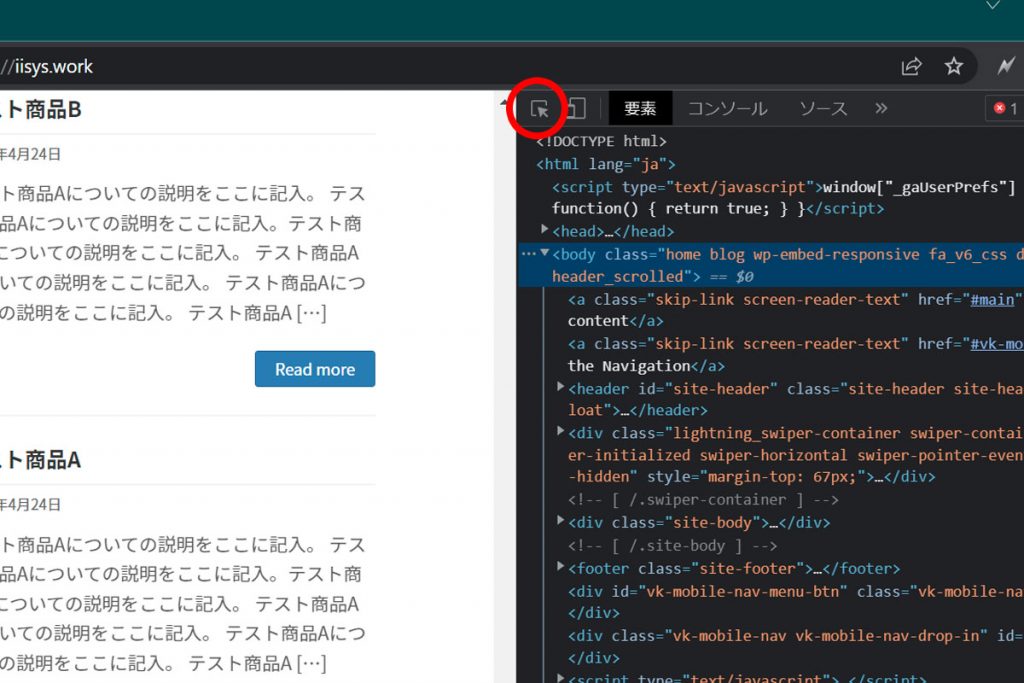
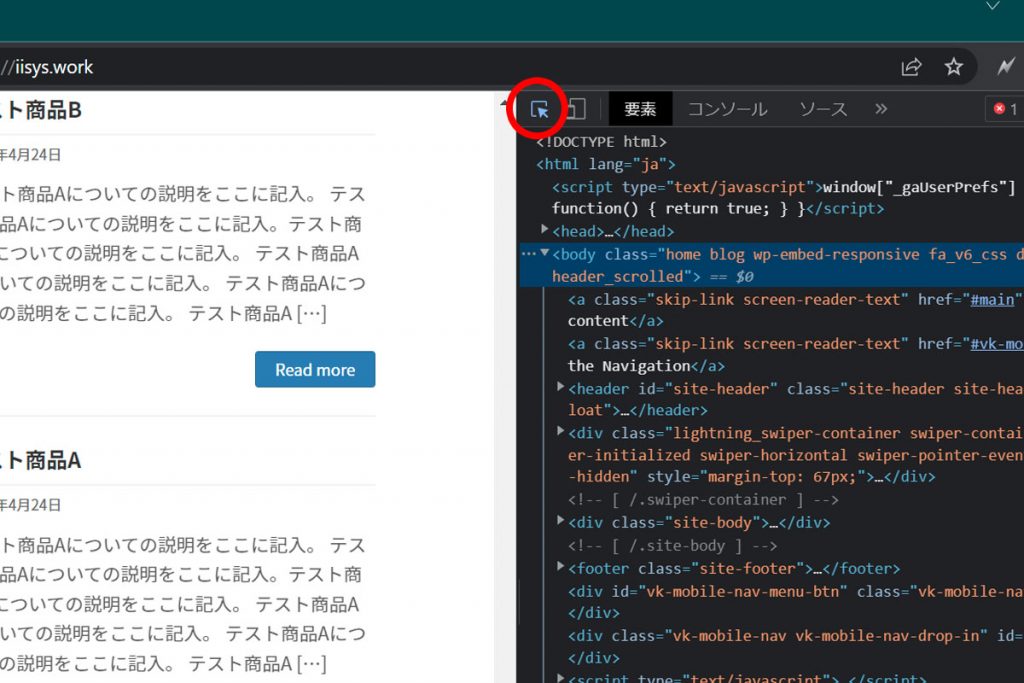
デベロッパーツールの「ページ内の要素を選択して検査」アイコンをクリックします
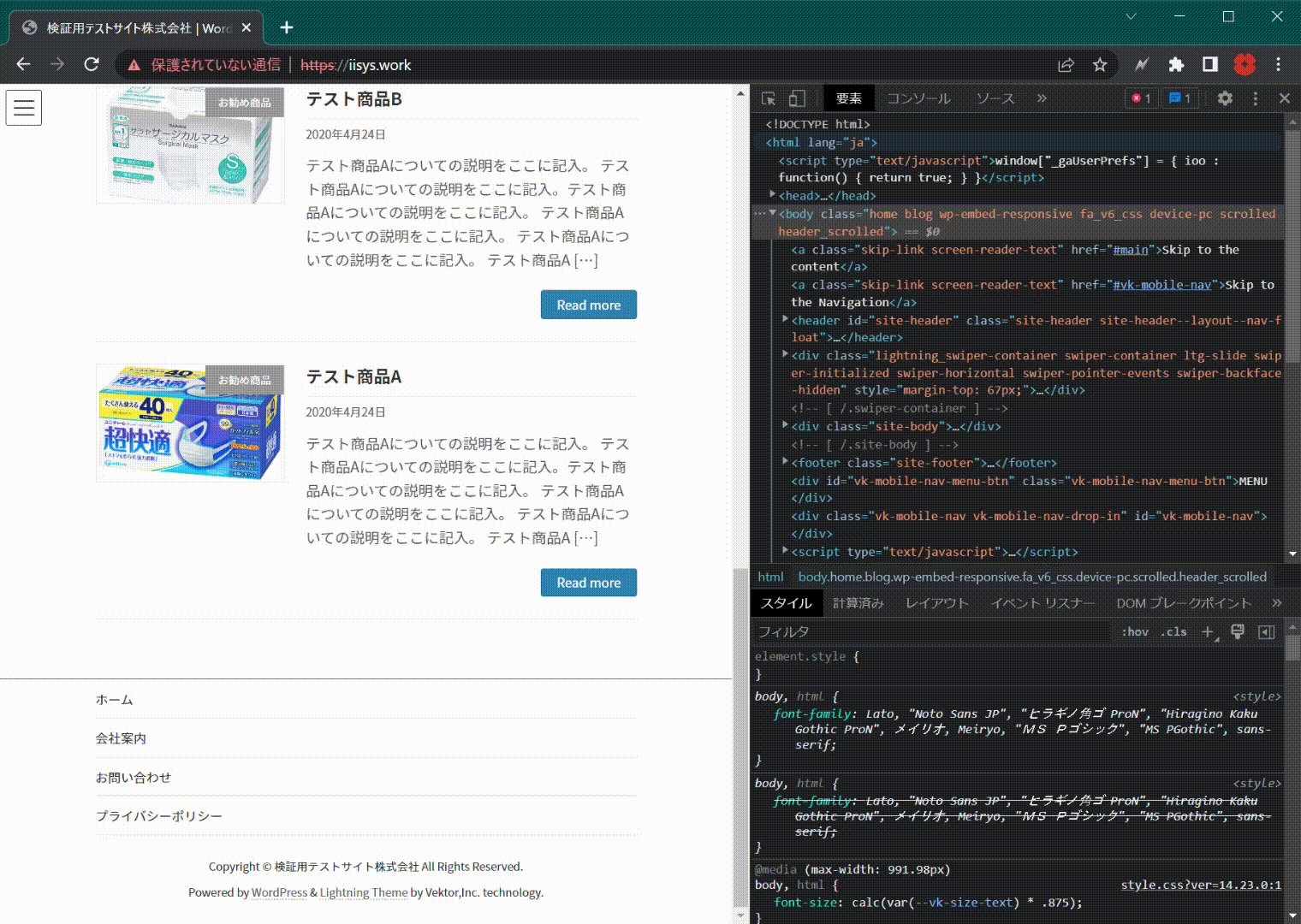
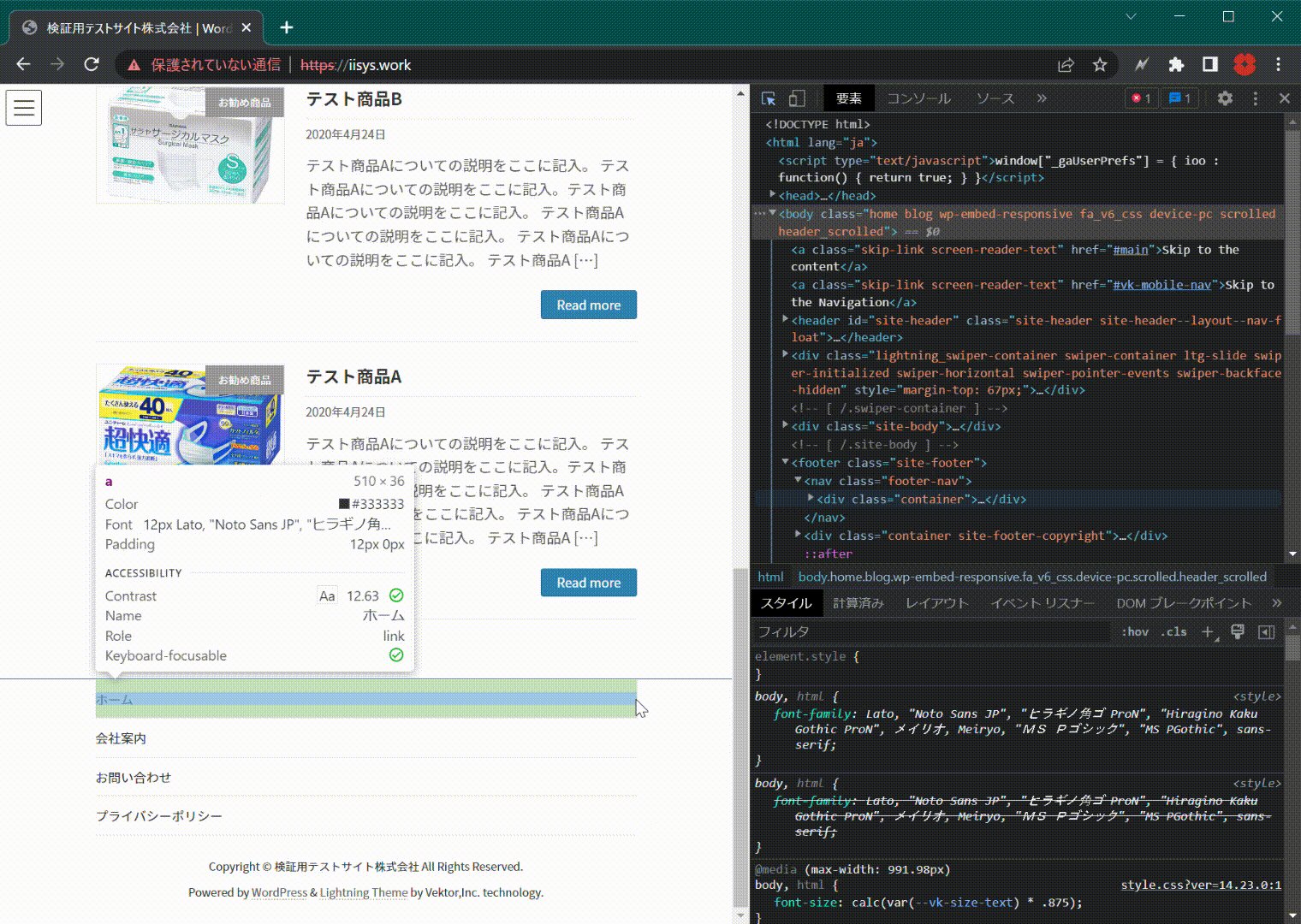
WEBサイトの該当部分にマウスカーソルを移動します
- 背景色が変わるので、目的の要素になるべく近い場所でクリックします
今回はフッターを全幅にしたいのでフッター(と思われる場所)でクリックしました
- 対応した要素が右側のデベロッパーツールで選択されます。
- クリック位置の微妙な違いによって選択される要素が変わりますが、今回はfooter-navというクラス名のnav要素が選択されています。
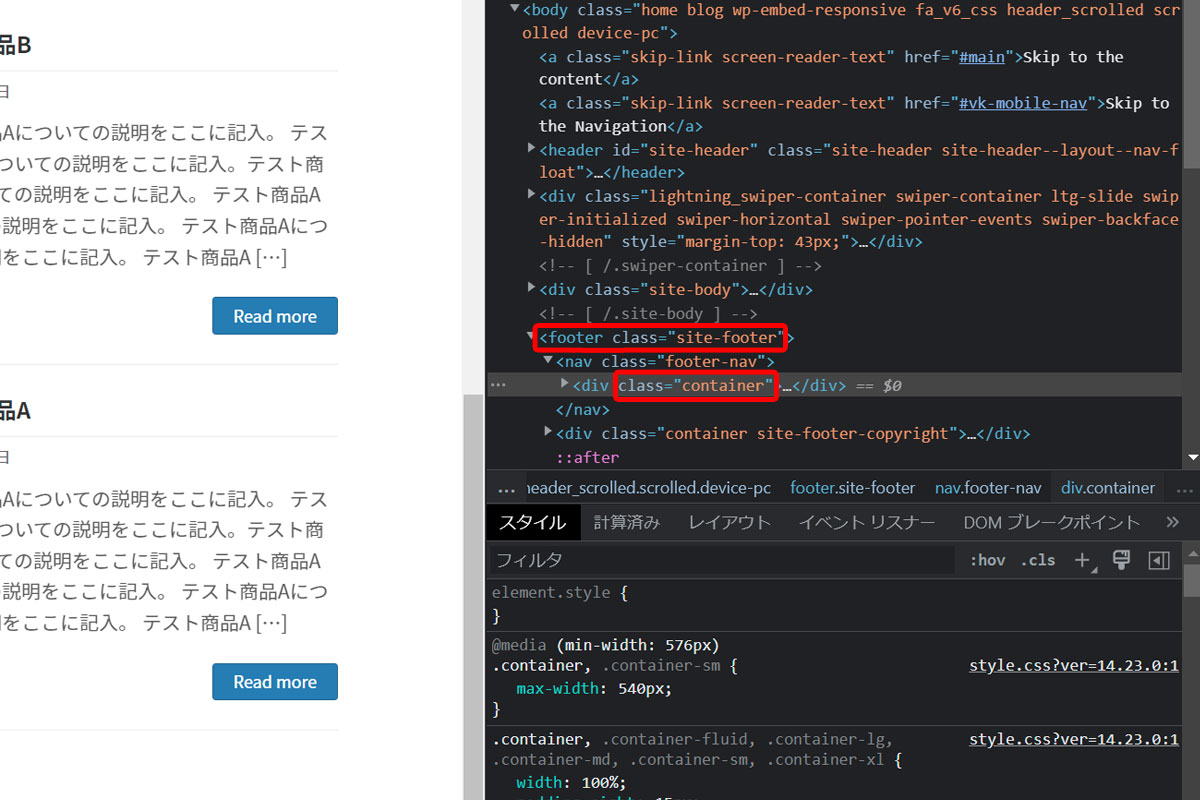
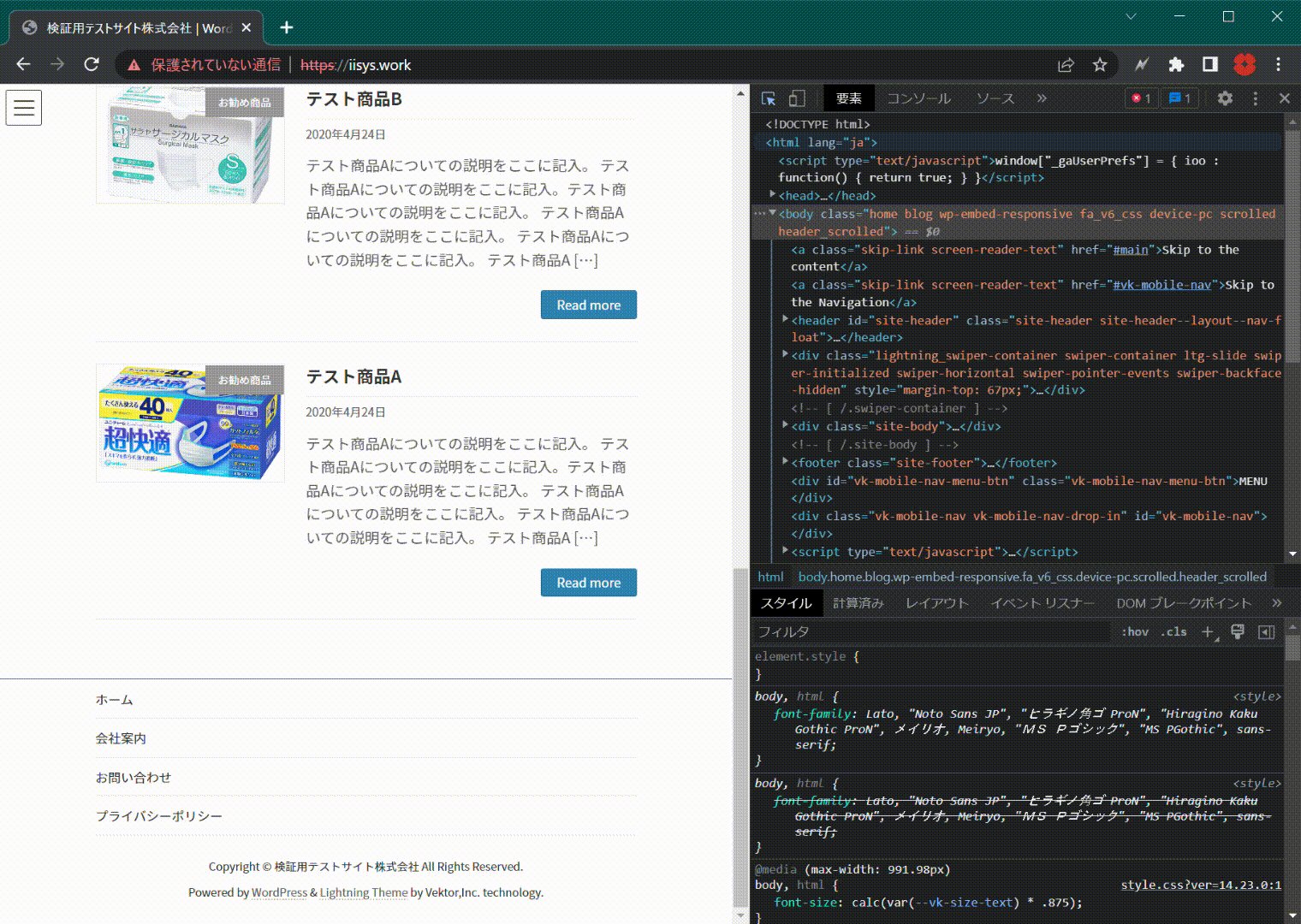
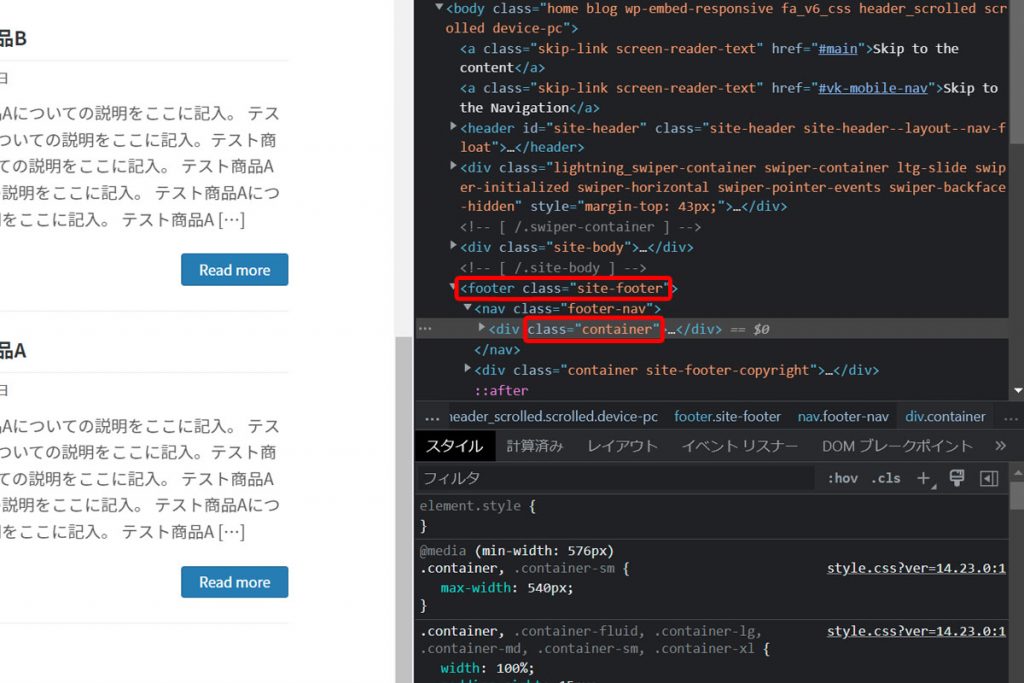
デベロッパーツールで構造を確認しながら要素を選択し直します
- 目的の要素と違う行が選択されている場合には、デベロッパーツールの要素を選択してクリックします。今回はfooter要素を選択し直しました。
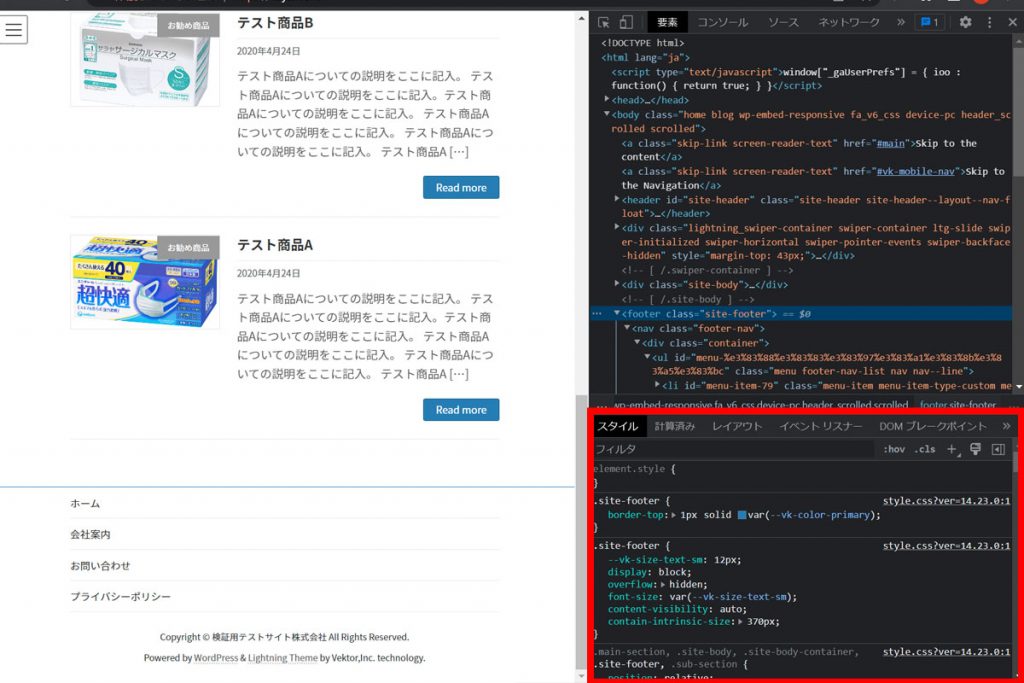
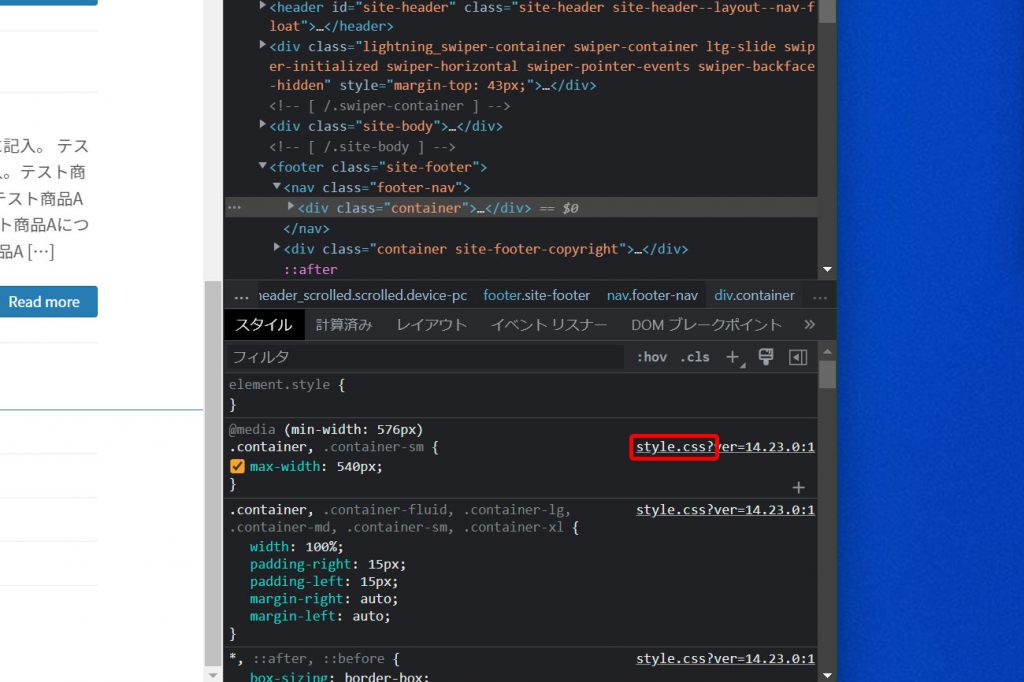
スタイルシートを確認します
- デベロッパーツールのスタイルを確認していきます。
- 優先順位が高い順に表示されていますので、上から順に追っていくと良いでしょう。
- 直接修正したり無効にすることでリアルタイムで確認することができます。(変更箇所は再読込でリセットされます)
プロパティを確認していきます
- 今回の場合は全幅にしたいので、paddingかmarginかwidthあたりを探します。
- 上記動画は以下のような思考動作となります。(この辺は経験による勘が必要になりますので参考までに)
- スタイルを追っていくが、footerやsite-footerセレクタには該当箇所は無さそう
- 次の行(要素)にもfooterと名の付くクラスがあるのでマウスを乗せてみる
- 「フッターを全幅にする」という目的と関連がありそうな部分がブラウザで反転するのでクリックしてみる
- スタイルシートのプロパティを追っていくが、全幅に関係していそうな部分は無さそう
- 要素の行頭が▶と、折りたたまれているので開いてみる
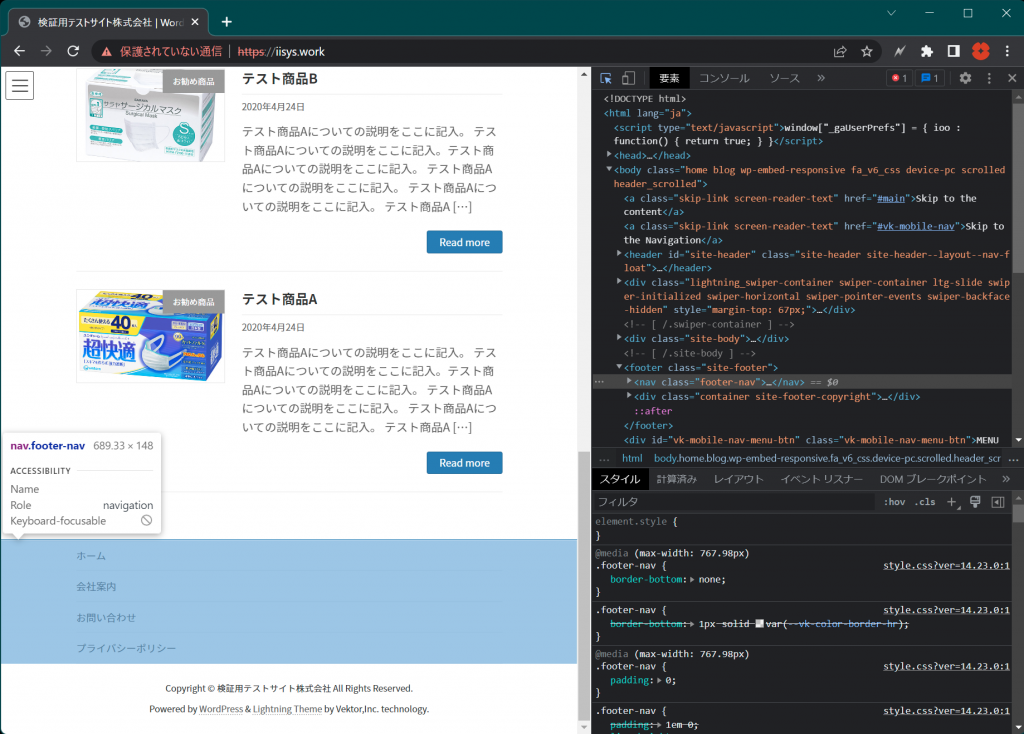
- 展開された最初の行、div要素のcontainerクラスにマウスを乗せると関連性がありそうなのでクリックする
- スタイルにmax-widthプロパティを発見
- チェックボックスを使って該当プロパティをオフにしてみると、目的である全幅表示になることを確認
- 同時に、フッター以外のコンテンツも全幅になってしまうことも確認
目的のセレクタを指定する
- クラス名containerを変更したらフッター以外のコンテンツにも反映されてしまった事から「フッターの中のcontainer」と指定してやれば良いことになります。
よって、目的のセレクタは下記のようになり、max-widthにnoneを入れました。
footer.site-footer .container {
max-width: none;
}
デベロッパーツールのスタイルを見ると、どこに書かれているのか分かります。
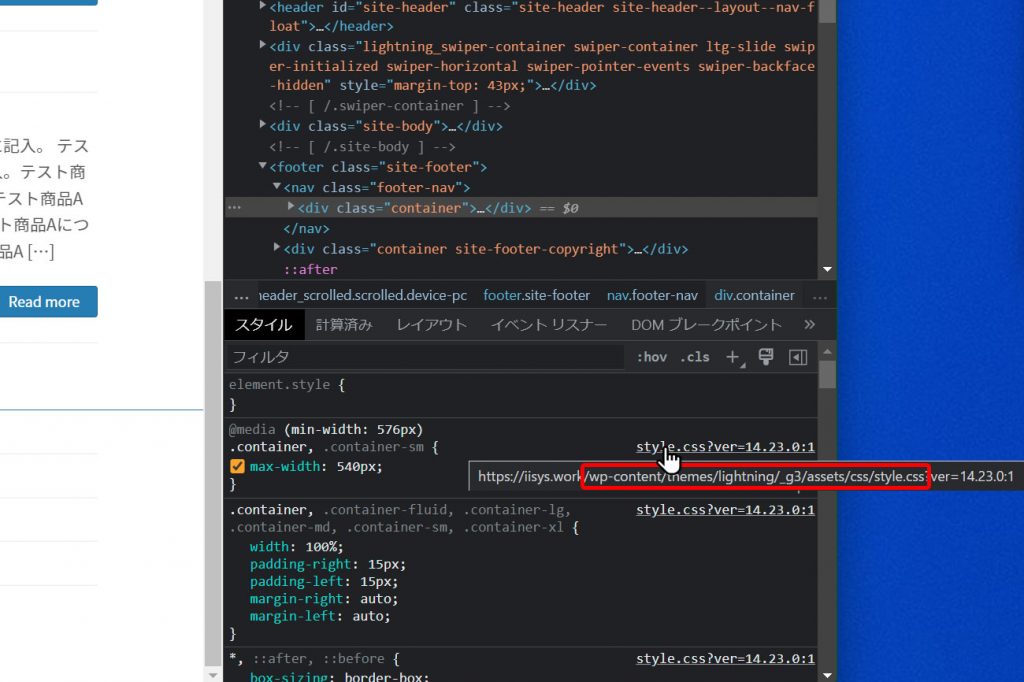
スタイルシートのパス
- 実際に読み込まれているスタイルシートのパスはマウスを乗せると分かります。
- この階層にあるstyle.cssを実際にエディタで開くと分かりますが、このテンプレートの場合、圧縮されたものを読み込んでいますので直接変更はせずに、子テーマを作ってそこにstyle.cssを書くようにします。