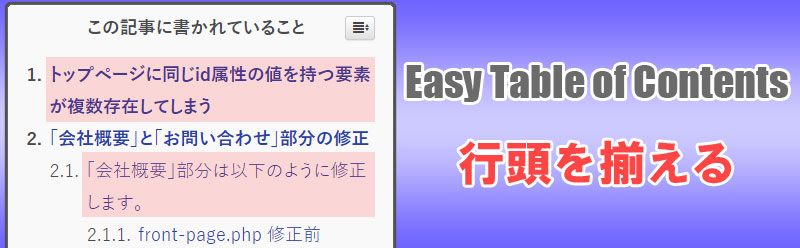
WordPressの記事ページに目次を自動挿入してくれるプラグイン「Easy Table of Contents」で見出しが2行以上の場合にカウンター(見出しの数字)の下に文字が回り込んでしまうのと、タイトル表示部分を簡単にカスタマイズしました。
主なカスタマイズ内容
- 見出しが2行以上の場合にカウンター(見出しの数字)の下に文字が回り込んでしまうのを改善。
スタイルシートのlist-style-position: insideをlist-style-position: outsideにするだけと思って着手したのですが、そんなに甘いものではありませんでした。 - タイトルを左右中央に表示
- タイトルとコンテンツの行間調整
【コピペ用】追加スタイルシート
使っているテーマのstyle.cssに下記を追加してください。
/*------------
目次
------------*/
#ez-toc-container {
padding: 10px 1em !important;
}
#ez-toc-container p.ez-toc-title {
margin-left: 10% !important;
text-align: center !important;
display: block;
}
#ez-toc-container .ez-toc-title-toggle {
width: 10%;
}
#ez-toc-container ul.ez-toc-list {
margin-top: 1em;
font-weight: bolder;
list-style: none;
padding-left: 0;
display: table;
}
#ez-toc-container ul ul {
margin-left: 0 !important;
}
#ez-toc-container ul.ez-toc-list li {
display: table-row;
counter-increment: item;
margin-bottom: 0.5em;
line-height: 1.8;
}
#ez-toc-container ul.ez-toc-list li:before {
content: counters(item,".") ". ";
display: table-cell;
padding-right: 0.4em;
text-align: right;
}
#ez-toc-container.counter-decimal ul.ez-toc-list li a::before {
content: none !important;
}表示例
実際に当サイトで使用していますが、この記事はコンテンツのボリュームが無いために目次が表示されていないと思います。
以下の記事を開いて、ブラウザの幅を狭めるかモバイル端末で確認できます。