Webサイトでコード表示をする際にhighlight.jsを使う人が非常に多いですね。
私もWordPressで制作したサイトで他のハイライト表示プラグインを使っていましたが、表示が遅いだけでなく訪問者がコピペする際に不自由なことも多く、最近はhighlight.jsを良く利用させてもらっています。
非常に優れているhighlight.jsですが、コード表示に特化されているため拡張機能はありません。
以前から「修正した文字列を強調表示したい」と思いネット上の情報を探してみたのですが見つからずに棚上げ状態だったのですが、非常に簡単で実用的な方法を思いつきましたので記事にしておきます。
WordPressとhighlight.jsを使っている方が対象
この記事が少しでも役に立つ可能性がある対象となる人は以下のような方です。
- WordPressでhighlight.jsを使っている方
- ソースコードの中でイタリック体を使わない方
highlight.jsをカスタマイズするコピペ用CSS
JavaScript等は使わないので、highlight.jsの魅力である安定・軽量を損ないません。
使っているテーマのスタイルシート(style.css)に以下を追加して完了です。
明るい背景用
pre > code em {
font-weight: normal;
margin: 0;
background: #feff8c;
border-radius: 3px;
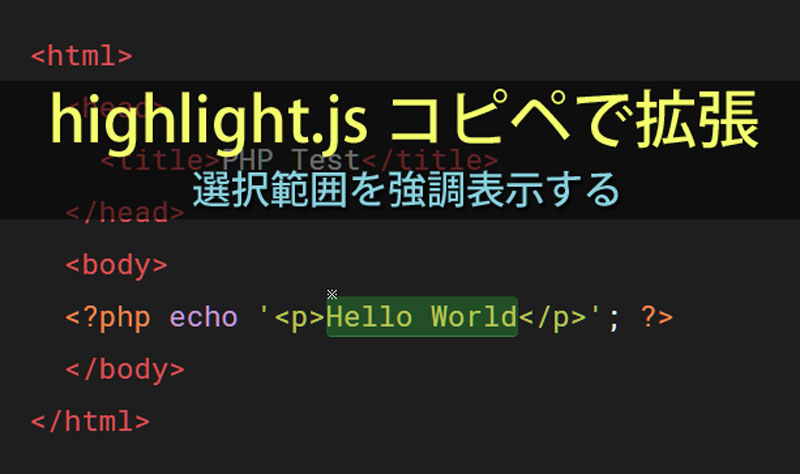
}表示結果(Hello Worldを強調)
<html>
<head>
<title>PHP Test</title>
</head>
<body>
<?php echo '<p>Hello World</p>'; ?>
</body>
</html>暗い背景用
pre > code em {
font-weight: normal;
margin: 0;
background: #1e4f1e;
border-radius: 3px;
}表示結果(Hello Worldを強調)
<html>
<head>
<title>PHP Test</title>
</head>
<body>
<?php echo '<p>Hello World</p>'; ?>
</body>
</html>応用例
pre > code em {
position: relative;
font-weight:normal;
margin:0;
background: #1e4f1e;
border-radius: 3px;
border-bottom: solid 1px #318431;
}
pre > code em:before {
content:"※";
font-size: 0.5em;
margin-top: -1em;
position: absolute;
top: 0;
left: 0;
}表示結果(Hello Worldを強調)
<html>
<head>
<title>PHP Test</title>
</head>
<body>
<?php echo '<p>Hello World</p>'; ?>
</body>
</html>highlight.js強調表示の方法
CSSを見てお分かりの通り、emタグを利用しています。
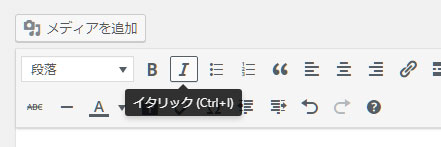
強調表示したい部分を選択してイタリックアイコン(Ctrl + I)をクリックするだけです。

日本人はあまり利用することの少ないイタリック体ですが、WordPressのビジュアルエディタは最近のGutenbergでさえも、emタグが挿入される「イタリック体」のアイコンボタンがあります。
WordPressを使って記事を書く際に、私は今まで一度もこのアイコンを使った記憶がありませんが、これからは有効活用できそうです。
HTMLの文法的にもemタグは「強調」という意味合いですのでピッタリです。
ブラウザで表示されたコードをコピペする際にも、余計なタグ等は入らずに従来通りコピーすることができます。