Windows XP関連のFAQを10年以上前にPukiWikiで公開していたのですが、最近は限られたアクセス数となっていたため、Webサイト全体を常時SSL化した際にバッサリと切り捨ててしまいました。
ですが、Google Search Consoleのクロールエラーが気になり、整備をした手順です。
プラグインで簡単にPukiWiki→WordPressにできないかと探しましたが、現行バージョンのWordPressで動作するものを見つけられませんでした。
コンテンツも100程度とそんなに多くなかったので、それぞれのページを手動で変換できればいいやと思い、PukiWiki記法をHTMLに変換してくれそうなツールを探したのですがこれも見つからず。
考えてみれば、PukiWikiの該当ページをプラウザで表示させてソースをコピーすれば良い訳なので普通は利用しないですよね。
ですが私の場合すでにPukiWiki環境が無く、そのためだけに環境を構築するのも非常に面倒でしたので…。
(WebサーバーをNginxに移行したのでさらに億劫になりました。Apache環境が手近にある方はPukiWikiを動かしたほうが早いかもしれません)
PukiWiki記法をなんとかして別の表記に
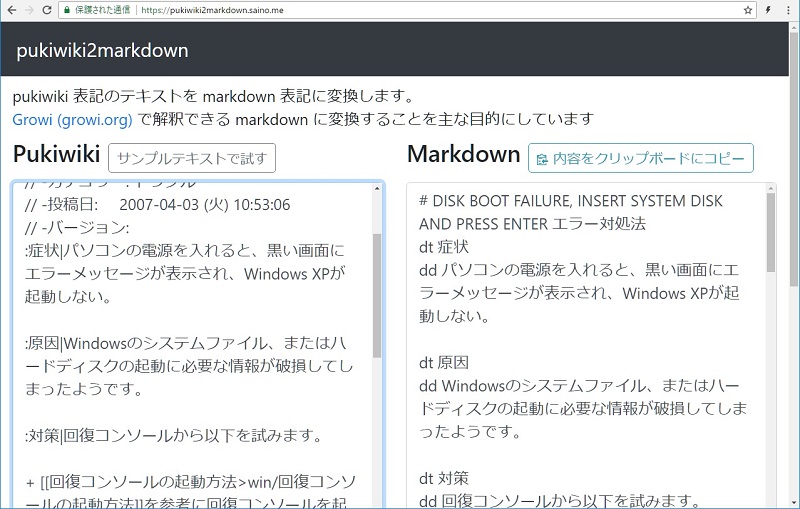
PukiWiki表記からMarkdown表記に変換してくれるサービスをなんとか見つけることができました。
非常に精度の良い素晴らしいツールで完璧に変換してくれます。

左側にPukiWiki記法のソースコードを貼りつければ、右側にMarkdown記法に変換されたものがリアルタイムで表示されます。
ここで一つ問題が発生。
Markdownには<dl> <dd> <dt>といったdlリストの記法が存在しません。
幸い上記の変換サービスでは行の先頭にdt ddと残してくれます。
これを使ってテキストエディタ(秀丸)で全置換を行いました。
検索:dt (.+)\ndd (.+)\n
置換:<dl><dt>\1</dt><dd>\2</dd></dl>\n
※正規表現です
これでMarkdown記法+HTMLタグになりました。
MarkdownをHTMLに変換
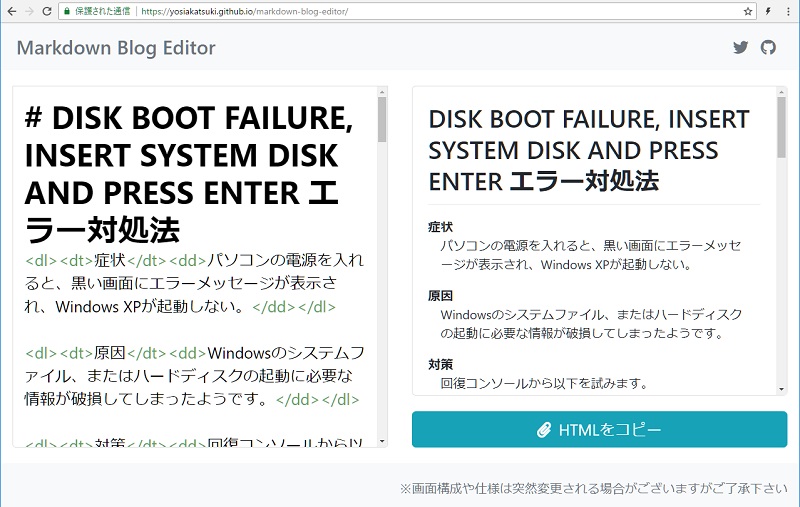
MarkdownをHTMLに変換するサービスやツールは複数見つかりましたが、Markdown Blog Editorというオンラインツールが使いやすかったです。

このツールも左側にMarkdownで表記されたソースを貼り付けると、右側にHTMLとして表示されます。
リスト形式の前の行に</dl>等があったりするとリストとして認識されなかったので、その場合には</dl>の後に改行を挿入すればOKでした。
HTMLをコピーボタンをクリックしてHTMLソースコードをクリップボードにコピーします。
WordPressにHTMLソースを貼り付けて完成

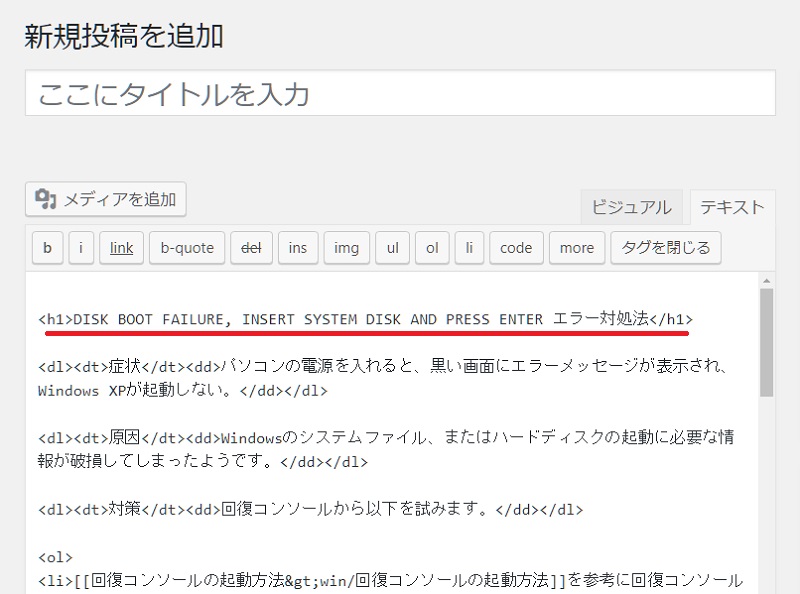
WordPress投稿時にテキストを選択して貼り付けます。
1行目に<h1>タグでタイトルが記述されていますので、それを切り取ってタイトルに貼り付ければ完成です。
このあとGoogle Search Consoleのクロールエラー対策として301リダイレクトを仕掛けますが、Simple 301 Redirectsというプラグインを改造して使っています。