いつもご利用頂きましてありがとうございます。
新型コロナウイルス感染症の感染拡大予防のため、下記の業務を一時見合わせております。
- パソコントラブル訪問サポート
- 法人向け訪問サポート
- 直接お会いしての打ち合わせ
ご不便をおかけしますが、何卒ご理解頂きますようお願い申し上げます。
再開の際には、改めてお知らせ致します。
いつもご利用頂きましてありがとうございます。
新型コロナウイルス感染症の感染拡大予防のため、下記の業務を一時見合わせております。
ご不便をおかけしますが、何卒ご理解頂きますようお願い申し上げます。
再開の際には、改めてお知らせ致します。
 【Google公認】reCAPTCHA v3のバッジ(ロゴ)をコピペで簡単に非表示
【Google公認】reCAPTCHA v3のバッジ(ロゴ)をコピペで簡単に非表示 WordPressのCSSカスタマイズ実践例
WordPressのCSSカスタマイズ実践例 人柱:Windows 10 v1803(RS4)更新プログラムKB4100403 (17134.81)
人柱:Windows 10 v1803(RS4)更新プログラムKB4100403 (17134.81) トランプ大統領本人と証明されたメールが届いたら?
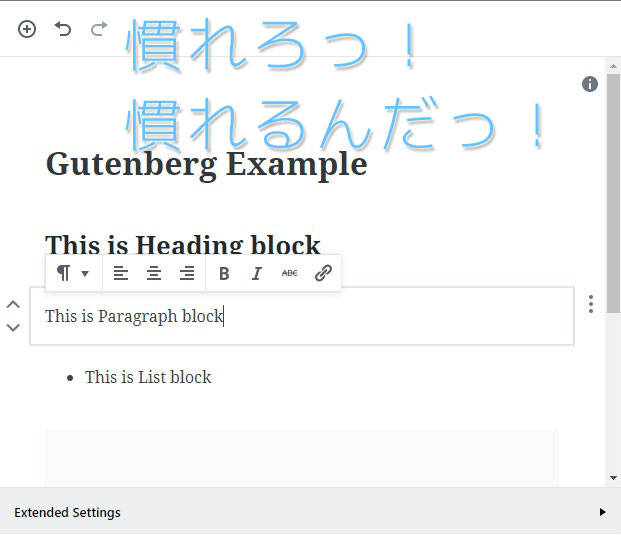
トランプ大統領本人と証明されたメールが届いたら? WordPressの新エディタGutenbergは待ち望んでいたUI
WordPressの新エディタGutenbergは待ち望んでいたUI Apache 2.4でバーチャルホストを実際に運用する際の参考記事
Apache 2.4でバーチャルホストを実際に運用する際の参考記事 XMLサイトマップをGoogle Search Consoleに準拠
XMLサイトマップをGoogle Search Consoleに準拠 学校で使うiPadのバッテリー持ちが悪い
学校で使うiPadのバッテリー持ちが悪い VMware Workstation Player 仮想マシンの複製【簡単3ステップ】
VMware Workstation Player 仮想マシンの複製【簡単3ステップ】 WordPressの引っ越し・ドメイン変更ツール「Search Replace DB」日本語版配布
WordPressの引っ越し・ドメイン変更ツール「Search Replace DB」日本語版配布 無料の「Adobe Photoshop CS2」を「Windows 10」で使う
無料の「Adobe Photoshop CS2」を「Windows 10」で使う ウイルス!?パソコン不具合で慌てて20万円の請求が来るカラクリ
ウイルス!?パソコン不具合で慌てて20万円の請求が来るカラクリ
全自動「3分」で実用的なバーチャルドメイン対応のメールサーバーを構築できるQMAIL2020を配布しています。cdb+tcpserver+qmail+SMTP AUTH+VPopMailと諸々のパッチ自動化 for FreeBSD

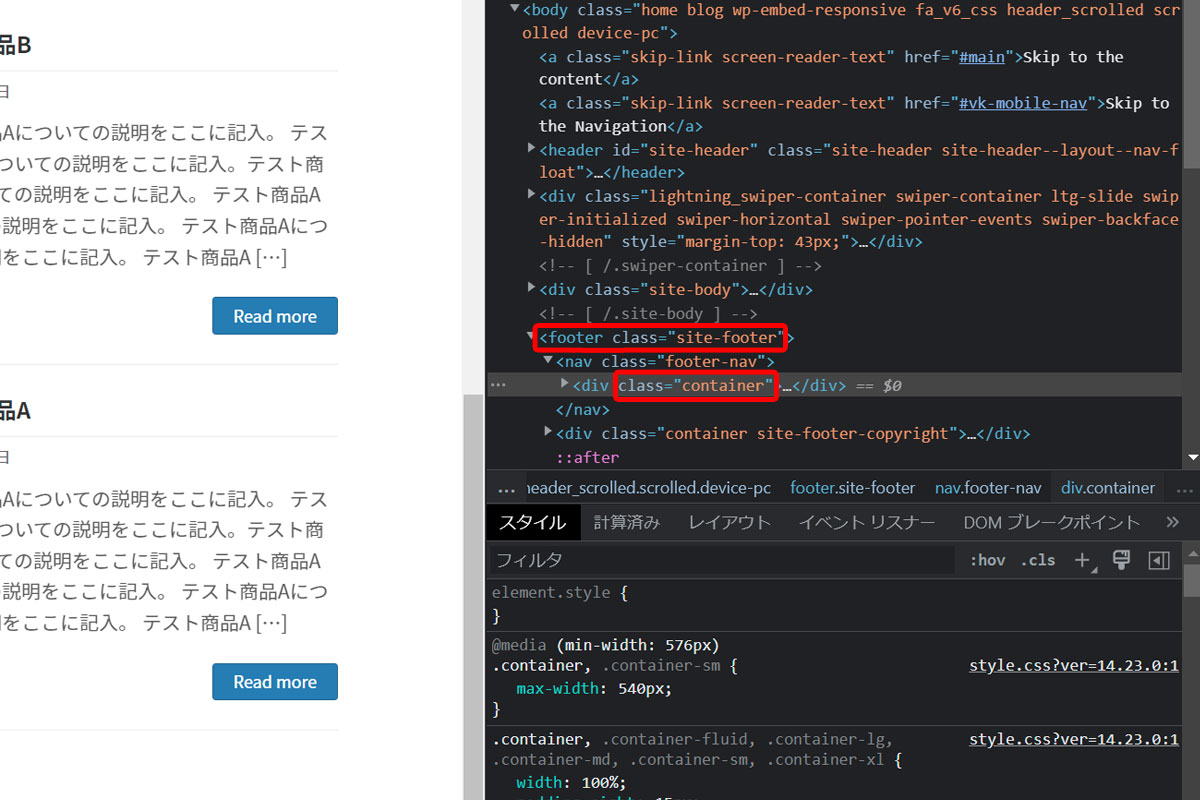
WordPressのContact Form 7に対応しているreCAPTCHAがv3になってから、バッジ(ロゴ)が邪魔な場所に表示されてしまうようになりました。 これはContact Form 7の問題ではなく、Googleが出力しています。 Googleにしてみれば謙虚に右下を選んだのかもしれませんが、右下は多くのサイトで「トップに戻る」アイコンが表示される大事な場所です。 (もっともGoogleがそれを知らないはずもないので、注目させたかったのでしょうか。) スタイルシートのposition: absolute; をJavaScriptで追加すれば好きな位置に移動できますが、親要素を変えられないのであまり実用的ではありません。 JavaScriptでgrecaptcha-badgeクラスをappendChildしてみたりしましたが、トークンの発行がうまくいかなくなったり不安定でしたので断念しました。 ネットで検索すると、海外でも多くの議論がされていました。 display: hidden; で非表示にしてしまうとスパム防止が効かなくなるそうです。 reCAPTCHA v3のバッジをGoogle公認の方法で非表示にする よく探せばGoogleのFAQにありました。 以下の表示をすればバッジを非表示にしても構わない This site is protected by reCAPTCHA and the Google <a href=”https://policies.google.com/privacy”>Privacy Policy</a> and <a href=”https://policies.google.com/terms”>Terms of Service</a> apply. コンタクトフォームを表示させるページごとに入れるのも面倒ですし、のちのち別のページにフォームを追加することになった時にはきっと忘れてしまっているので、コンタクトフォームの送信ボタン下に1行で書き込みました。 <p class=”recaptcha_policy”>This site is protected by reCAPTCHA and the Google<a href=”https://policie […]

10年以上ぶりにPukiWikiをいじっているんですが、昔の情報は豊富にありますが最近の情報が乏しいですね。 PukiWikiの全盛期は、Nginxが誕生したばかりでしたので仕方ないのかもしれませんが。 PukiWikiのindex.php無しでURLを統一する URLの正規化としてまず、 http://example.com/ http://www.example.com/ https://www.example.com/ これらをhttps://example.comに301リダイレクトしました。 これについては各所に載っているようにserverディレクティブを追加して、return 301~といった感じです。(ここでは詳細は割愛します) これで完璧!と思いつつGoogle Search Consoleを眺めているとindex.php有りと無しが…。 pukiwiki.ini.phpの設定でindex.phpを表示しないという項目があります。 // Shorten $script: Cut its file name (default: not cut) //$script_directory_index = ‘index.php’; コメントアウトを外して試してみましたが、何かが違う。 確かに表示はされなくなりました。 index.php有りの膨大なURLがすでにGoogleにインデックスされているので、index.php有りで404エラーになると困るのですが、結果はindex.phpを入れたURLでもちゃんとページが表示されました。 しかしindex.phpが表示されたままの状態。ステータスコードは200。index.php有りと無しの両方のページが存在した状態です。 ということでNginxの設定を変更しました。 server { if ($request_uri ~* “^(.*/)index\.php(.*)$”) { return 301 $1$2; } } 上記のようにdefault serverディレクティブに書き加えて、 nginx -s reload で完了です。 PukiWikiネタってまだ需要あるんでしょうか。 今回PukiWiki 1.5.2(utf8)をベースに以下のようなカスタマイズをしたのですが、要望があれば時間を見つけて記事 […]

WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]

ConoHa VPSがリニューアルされました。自社サーバーの移設先として使えそうなVPSサービスを実際に契約して試した結果を独自の視点から検証しました。

Apache 2.4でバーチャルホスト設定をすると403 Forbinddedが表示される原因はディレクティブを見直してみましょう。実際に運用していくうえでディレクティブに毎回記述しないで良いための設定方法。

新型コロナウイルスで休校中の学生を持つ親として学力の低下を懸念。 オンライン学習の早期実現に向けて、素案やZoomに代わるオンラインミーティングツールを独自の視点で考えます。

NPO活動が停滞していましたが、Googleのサポートプログラムにより兆しが見えました。 Google Adwords(オンライン広告)を毎月1万USドル(約100万円分)まで無料で利用できるというものですが、登録時に一箇所問題が生じました。 Ad Grantsアカウントで広告設定をすると「お支払情報の確認」ページに「設定の必要がない」旨表示されるはずなのですが、何度やっても支払情報を求められてしまう。 うっかり入力してしまうと、毎月100万円程度の支払いが発生してしまうそうなので、初めてGoogleサポートに電話をしてみましたが、解決に至らず。(待たされることもなく、とても温かみのある人間的な対応でビックリしました) その後、いろいろいじってみて分かったことが、 複数のGoogleアカウントを利用している事 が原因でした。 恐らくブラウザのキャッシュが原因だと思うのですが、アカウントを切り替えても他のGoogleアカウント情報があるとダメでした。 Chromeでは複数のGoogleアカウントが登録されてしまっていたので、Googleアカウントが何も登録されていないfirefoxを使ってみたところ一発でOKでした。 以下追記 数時間待っても広告が配信されず、Adwords管理画面を確認すると「アカウントは有効ではありません」の文字が。 あれこれいじってみましたが、毎月100万円の請求が来る可能性もある部分ですので、再度Googleへ電話してみました。(相変わらず1分も待たされませんでした) アカウントの現在の状況を確認していただき、ワンステップずつ丁寧に教えていただき無事解決に至った内容です。 Google非営利団体向けプログラムを開いて、ログインされていなければログインする。 こんな画面が表示されます。Google Ad Grantsに「登録」ボタンが表示されている状態では、まだ申請が終わっていません。 指示に従ってAdwordsのIDを入力するとこのようになります。 10営業日ほど待ちます。(今ここです。) Adwordsで広告登録をしたあとに 「おめでとうございます!新しい広告の掲載が始まります。」 というメールが届き安心していたのですが、手動でAd GrantsとAdwordsを結び付けなければいけなかったようです。 Googleのこのプログラムは、システ […]

GIGAスクール構想で32GBのiPadを導入した自治体が直面しているiOS18へのアップデート空き容量の確保問題について

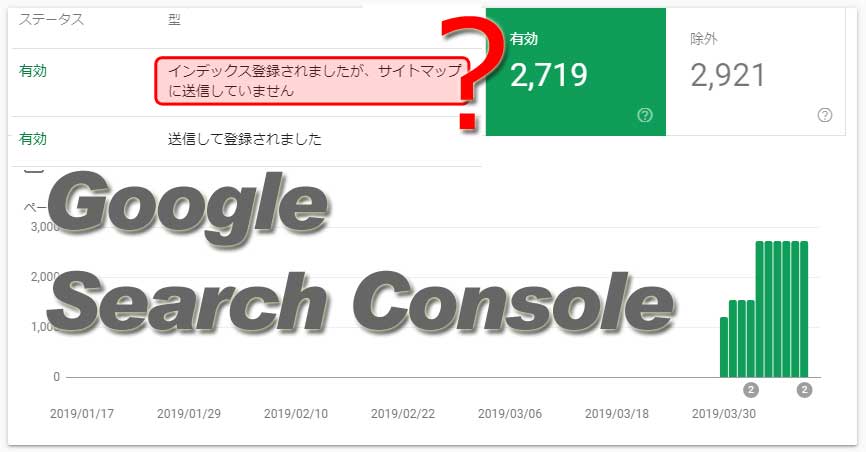
インデックス登録されましたが、サイトマップに送信していません Google Search Consoleのカバレッジで緑色の有効(インデックスに登録されている)になっているものの、「インデックス登録されましたが、サイトマップに送信していません」という詳細情報が気になりました。 クリックしてみると「例」としてURL一覧が表示されます。 そのURLをさらにクリックすると、UTF-8でエンコードされたURLが表示されます。 送信しているXMLサイトマップもUTF-8でエンコードをしていますし、URLの正規化も済んでいるのになぜ? じっくりと見比べてみると、XMLサイトマップのURLはスラッシュが「%2F」にパーセントエンコーディングされているのに対して、Googleでは「/」のままです。 サイトマップを出力しているphpソースを見てみると、PATH_INFOをrawurlencodeでエンコードしています。 rawurlencodeはRFC3986にもとづいて「-_.~」とアルファベット以外をすべてエンコードするようですので妥当なはずです。 Google独自仕様?と思ったのですが、RFC3986の3.4章に「スラッシュ (“/”) と疑問符 (“?”) の文字はパーセントエンコーディングする事を避けるほうがユーザビリティのためにはよい。」という記述がありました。 スラッシュはパーセントエンコードしないように修正 GoogleもRFCもスラッシュはパーセントエンコードしないと提唱しているのであれば、これに合わせるべきだと思い以下のように修正しました。 $r_page = rawurlencode($page); $r_page = str_replace(‘%2F’, ‘/’, $r_page); 修正後、XMLサイトマップの出力とGoogle Search ConsoleのURLを比較するとマッチしていましたので、これで解決です。

Zoomに代わるオンライン会議ツールを無料で公開しています。 登録不要でブラウザからもすぐに利用できますので検証としてご活用ください。

Windows 10 April 2018(1803)の不具合【前編】から5時間ほど経ちました。 https://www.ii-sys.jp/notes/331 msconfigの「サービス」タブからMicrosoft以外のサービスを全て停止した状態ですが、Chromeで作業している限り何時間でも問題が発生しないで使えています。 しかし別のアプリを操作しようと、タスクバーをクリックすると反応しなくなる時があります。(長時間経過した時にはほぼ確実に) 電源管理でドライブの電源が切れないようにしてみたり、ページファイル(pagefile.sys)を削除してみたりしましたが症状変わらず。 また、アクティビティを止めたり、履歴を完全にクリアしたりもしましたが症状変わらず。 以下のコマンドでWindows Updateをクリアしてみましたが、こちらも変わらず。 net stop usosvc net stop dosvc net stop wuauserv net stop cryptSvc net stop bits net stop msiserver ren %systemroot%\SoftwareDistribution SoftwareDistribution.old ren %systemroot%\System32\catroot2 catroot2.old del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.db” del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.jfm” net start msiserver net start bits net start cryptSvc net start wuauserv net start dosvc net start usosvc 5月17日にWindows 10 バージョン1803(RS4)更新プログラムKB4100347が出ていました。 「この更新プログラムをインストールすると、Windows の問題が修正されます。」と一瞬期待したのですが、インテルのマイクロコード更新プログラムのようで、古いi7使いの私は対象外。 一応害は無さそうだったので単独でインストールしてみました。 M […]

サーバーを運用してきた18年間に遭遇したバックアップ・リストアの具体的な問題と改善策をまとめてあります。

WordPressテーマXeory Extensionの「グローバルナビ」と「プライマリーナビ」メニューを表示順や見出しをカスタマイズしてUI的に使いやすくする方法。

Windows 10 April 2018 Update (Windows 10 Version 1803)への大型アップデートが始まり、巷では不具合報告合戦が続いているようです。 私も参戦しようと思ったのですが、どうやら1803に辿り着く前のアップデートKB4103727にやられてしまったようで瀕死になりました。 スタートボタンが偶数回クリックしないと反応しない。 エクスプローラーにドライブ(C含む)が表示されない。 シャットダウンも再起動もできない。 ほぼ全てのアプリケーションが起動はするがすぐにフリーズする。 情報を調べようにもブラウザ(ChromeとFirefox)がすぐにフリーズ。 なぜかEdgeだけは機能しました。 普段使わないEdgeですが今回は役に立ちました。(ひょっとしてこれが狙い?) 更新プログラムを削除しようにも、フリーズして一覧表示されないので、思い切ってWindows 10 Version 1803へアップデートしてみることにしました。 最初のうちはサクサクと進むのに、途中から1%進むのに10分以上かかるという利用者の事を考えていなさすぎな仕様。 Microsoftに限ったことではありませんが、プログレスバーの表示は「全体の完了時間を予測してその割合」を表示するようにそろそろ改善してくれませんかね。 確か昔のWindowsインストーラは目安時間が表示されてましたが(40分とか表示されつつも平気で3時間とかかかってましたが)今の技術を使えばもっと正確な表示ができると思うのですが。 これが終わらなければ他に何もできない状況ですし、数字見ながらジーっと待ってると、もうね、詐欺にあった気分。 タバコ一箱無くなりましたがな。 ウサギと亀のウサギですか~っ! 大きな企業が大勢の人を使ってUIがどうのこうのと改善しやすい部分に時間割いて突き詰めるよりも、まずここをお願いします。 話が脱線してしましたが、画面の表示変わりました。 「以前のバージョンのWindowsを復元しています」 ( ゚ρ゚) まあ、、、システムファイルに不具合があったりすると正常にアップデートできないようなので無理もないですね。 暫く待つと、もとどおり瀕死のWindows 10 Version 1709が復元しました。 今度はセーフモードで起動してみました。 Windows 10はセ […]
