ベースシステム
- Nginx
- MySQL
- WordPress
- Simple Memberships
- Stripe
主な制作項目
- サーバー設置・SSL証明書設定
- CMS設置設定
- Simple Membershipsのカスタマイズ
- クレジットカード決済組み込み

 Google Ad Grantsで支払情報を求められてしまう
Google Ad Grantsで支払情報を求められてしまう WordPressの引っ越し・ドメイン変更ツール「Search Replace DB」日本語版配布
WordPressの引っ越し・ドメイン変更ツール「Search Replace DB」日本語版配布 PukiWiki 1.5.2対応XMLサイトマッププラグイン
PukiWiki 1.5.2対応XMLサイトマッププラグイン Google reCAPTCHA v3をコピペで簡単に導入
Google reCAPTCHA v3をコピペで簡単に導入 バッファローLinkStationの管理画面が重い
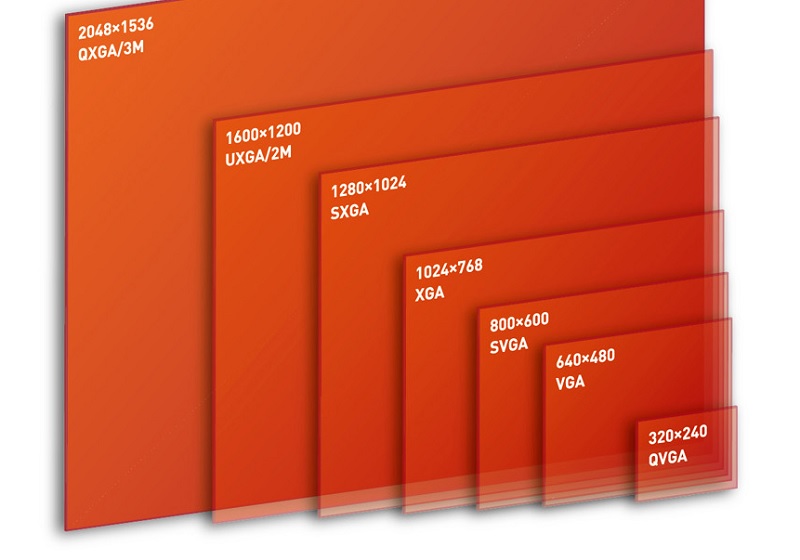
バッファローLinkStationの管理画面が重い 最近主流のPC用ディスプレイ解像度は?【過去10年間の推移】
最近主流のPC用ディスプレイ解像度は?【過去10年間の推移】 無観客で行われる小学校の運動会を複数カメラでライブ配信したい
無観客で行われる小学校の運動会を複数カメラでライブ配信したい Windows 10 バージョン1903(19H1)はいい感じ
Windows 10 バージョン1903(19H1)はいい感じ WP-PageNaviで2ページ目以降が404エラー【解決】
WP-PageNaviで2ページ目以降が404エラー【解決】 【Google公認】reCAPTCHA v3のバッジ(ロゴ)をコピペで簡単に非表示
【Google公認】reCAPTCHA v3のバッジ(ロゴ)をコピペで簡単に非表示 小中学校「1人1台タブレット」いよいよ導入【豊後高田市】
小中学校「1人1台タブレット」いよいよ導入【豊後高田市】 タリーズ オンラインストアでカード情報が漏洩【ペイメントアプリケーションの改ざんについて】
タリーズ オンラインストアでカード情報が漏洩【ペイメントアプリケーションの改ざんについて】
公開しているメールアドレスは、最近トレンドなフィッシングメールをピックアップで紹介したように、フィッシングメールが毎日山ほど届きます。せっかくなので訪問してみました。 フィッシングサイトに嵌ってみました 最近のブラウザはデフォルト設定で注意喚起してくれます。 Chromeの場合 Firefoxの場合 Firefoxのほうがキッパリと言い切っていてかっこいいですね。 どのブラウザも、うっかり誤クリックで進んでしまわないように「無視して進む」というボタンが無いインターフェイスになってますが、頑張って先に進んでみました。 仮想PC・ブラウザをプライベートモード・LAN切り離し・IPアドレス変更等を行ったうえでの検証です。アクセスするだけで様々な情報を抜かれる恐れがありますので、安易に先に進むようなことはしないようにしてください。 APPLEっぽいサイトが表示されました。 一見APPLE公式のように見えますが、中央の入力フォーム以外はリンクすらされていない張りぼてです。 ですが疑いの目を持って見ない限り、偽サイトだということに気づかないと思います。 フィッシングサイトの見抜き方 騙されないためにはアドレスバーに表示されているURLをよく見てください。まずこの習慣をつけましょう。 見るのは最初に現れるスラッシュ「/」よりも左側です。それよりも後(右側)は一切気にしないで大丈夫です。 http://cert-protection-account-appleid-apple.com ブラウザによっては cert-protection-account-appleid-apple.com とhttp://(またはhttps://)が省略されて表示されます。 以下のような場合にはさらに注意が必要です。 apple.example.com/rmd_nid_vcss… google.example.com/rmd_nid_vcss… ドメイン名「example.com」の前にドット「.」が入っている場合、それより左側はドメインの保有者が自由に好きな文字を設定できるサブドメインと呼ばれます。 一番最初に知っている名前が入っているからといって絶対に信用してはいけません。 itunes.apple.com これはitunesがサブドメインですが、その右側を見るとドメイン名がapple. […]

WordPressを使い慣れていて、ドメイン変更等も手動でsql置換して~とやった事がある方が「今回は楽にやってみたい」と、ナメてかかると意外とハマります。 ドキュメント読めば書いてあるんでしょうが、甘く見ているだけに慣れ親しんだ日本語ページをGoogleで探して斜め読みして取り掛かるものですからなおさら。 移転先サーバーにはWordPressをインストールしない。 これ重要です。 多くのサイトで「WordPressをインストールしておく」と書いてありますが、zipが解凍できなかったり、パーミッションの問題が発生したりと問題を引き起こします。 私もエラーが発生したので、サーバーコンソールでunzipのパス確認したり、installer.phpの該当部分を眺めてみたりしましたが、ディレクトリを削除するだけでOKでした。 新しいサーバーに設置するのは旧サーバーからダウンロードした2つだけ。 installer.php 20180000_XXXXXXX_archive.zip これだけの記事なんですけど、少し寂しいので他のポイントも挙げておきます。 installer.phpにアクセスする前にドキュメントルート(public_html等)を一旦707等にしておき、終わったら戻す。 nginxでキャッシュを使っている場合には止めておかないとハマる。 正常に動作することが確認できたらアップロードした2つ以外にも消しておいたほうが良さそうなファイル。 20180000_XXXXXXX_archive.zip installer.php database.sql installer-backup.php web.config installer-data.sql .htaccess (旧サイトで使用していた場合を除く) installer-log.txt Contact Form 7等でGoogleのreCAPTCHAを使っている場合などは「サイト所有者のエラー:サイトキーのドメインが無効です」と表示されていると思うので申請を忘れずに。 旧サイトへの301リダイレクト設定。

Webコンテンツの適正画像サイズをディスプレイ解像度の利用者統計データを元に検証します。 ホームページに載せる適正画像サイズをデータで検証という記事から11年も経ってしまいましたので2018年版を載せました。 (StatCounterによる統計データを元にしています。) 2018年版が確定したのでデータおよびグラフを修正しました。 2019年版も(確定版ではありませんが)掲載しました。 Webコンテンツに使用する画像サイズ結論 掲載データが多くなってしまいましたので、結論を先に書いておきます。 パソコンのモニター幅いっぱいの可変サイズの画像(ヘッダ等)を想定するのであれば、(w)2,000ピクセルは必要。これくらいあれば(w)2,560ピクセルで表示したとしても耐えられるクオリティ。10年前に比べると回線環境は良くなったとはいえ、画像サイズが大きくなれば読み込みに時間がかかり、またスマホユーザーに無駄なデータ通信量を消費させてしまう。 記事に添える画像は300~800ピクセル程度のサムネイルを表示して、高解像度が必要であれば元画像にリンクを張る。 レスポンシブデザインの場合、表示サイズと同等にリサイズされた画像が表示される工夫が必要。(CSSにwidthを書いても元画像が同じであればデータ量は変わらず、w320のスマホユーザーにw2,000の画像を送り付けるという事態に。) jQueryで端末サイズに応じて読み込む画像を振り分けるのが今のところ良さげ。 下記のようなメディアクエリーを書いても読み込む画像が増えるだけで逆効果。 <img class=”w1920″ src=”../img_1920.png” /> <img class=”w480″ src=”../img_480.png” /> .w1920 { display: block !important; } .w480 { display: none !important; } @media only screen and (max-width: 480px) { .w1920 { display: none !important; } .w480 { display: block !important; } } 2018年ディスプレイ解像度利用者率Best10(世界) 1366 […]

Windows 10 April 2018 前後で多発している不具合 多くの不具合が同時に発生しているようで、私もここ1週間メインPCと格闘してきました。 Windows 10 バージョン1803(RS4) Google ChromeやCortanaなどを開いてしばらくすると、OSを巻き込んでフリーズしたり不具合が発生する問題。 これらを解消するために、早速KB4103721という更新プログラムが配信されましたが、これが最悪。 KB4103721 Intel SSD 600p / Pro 6000pシリーズを搭載している場合に、起動しなくなる問題。 Microsoftからの情報 東芝BG3シリーズを搭載したデバイスでバッテリー残量表示が正常に表示されない問題。 Microsoftからの情報 IObitなどの特定アプリを使用している環境で、再起動ができなるなる問題。 海外情報サイト 上記に該当していない場合でも多くの不具合報告。 スタートボタンなどが押せなり、再起動もできない Windows Update で履歴が表示されない(=削除もできない) Windowsが起動しない Chromeの不具合が改善されていない Windows 10 バージョン1709(RS3)で安泰? 不具合発生時は私もWindows 10 バージョン1709(RS3)を使っていました。 1709用の更新プログラムKB4134196のMicrosoft情報に以下の記載がありました。 「このビルドには、KB4103731のすべての機能強化が含まれています。」 これが原因かと思いましたが、KB4134196はそもそもMobile用の更新プログラムなので今回の件とは関係なさそうです。 なんとか安定稼働するまでの道のり 世間で1803(RS4)の不具合が騒がれ始めた2018年5月上旬当初、私はまだ1709(RS3)を使っていました。 Chromeを開いて作業している最中にスタートボタンが効かなかったり、新しいウィンドウが開かなかったりと、パソコンがフリーズ気味になる。 再起動・シャットダウンをしようとしてもいつまでもクルクルで止まるので、電源ボタンを長押しで強制終了して改めて電源投入。 再起動後は快適に動作するものの、しばらくするとまた同様の症状に。 危険を感じたので外付けHDDに最新のデータをバックア […]

Web開発やブログ記事の執筆で安定して使えるソフトウェアと画面配置を具体的に説明。効率を追求するプロならではの環境・レイアウトを参考に、今以上に使い勝手の良い環境構築にお役立てください。

最近SSL化したサイトで旧サイト(http)へのアクセスが一向に減らないという現象が発生しました。 httpへのアクセスを301リダイレクトでhttpsへ遷移。 Google Search Consoleのプロパティにhttpsサイトを追加。旧サイトも削除せずに監視。 これで安心してしまっていたのですが、1ヶ月経っても、Google Search Consoleで旧サイト(http)の表示回数が減らない。(一時的に減少しましたが、盛り返してきている)平均掲載順位に至っては上昇している。 どうもおかしいと思い調べたところ、もともとHTTPヘッダとしてcanonical属性を出力していたのですが、スキンをカスタマイズした際に書き出されなくなってしまっていたようです。 これはChromeのデベロッパーツールを使って以下のように確認しました。 HTTPレスポンスヘッダ・リクエストヘッダの確認方法 Chromeを開き[F12]を押してデベロッパーツールを開く。 Networkタブを選択しておく。 HTTPヘッダを確認したいページを開く。 Nameの一番上(AdSense等がある場合は2番目以降になっている場合があります)にある該当ページをクリックする。 Headersタブをクリックするとレスポンスヘッダやリクエストヘッダが確認できます。 全てのページで<link rel=”canonical” href=”ページURL”>を<head>~</head>内に出力するように修正して完了です。 ※ページURLには各ページのURLを正確に書きます。

BuffaloのLinkStationというネットワーク対応の外付けHDDを使っていますが、管理画面が何をするにも異常に遅くて、他の方も書かれていましたが設定するのが億劫になります。 ファームウェアの更新やメディアサーバーをオフにしてみたりしましたが解決しなかったのですが、原因がわかりました。 Buffalo LinkStation 管理画面の動作を速くする方法 Internet Explorerで管理画面にアクセスすると、実用レベルの遅さになりました。 それまではGoogle Chromeを使っていたのですが、メニュー項目をクリックするたびに5秒~10秒、ひどいときにはそのまま処理が返ってこないという状況でした。 ひょっとしてと思いIEからアクセスしてみたところ、画面遷移に1~3秒程と(じゅうぶんに遅いですが)設定するには実用的なレベルになりました。

Webコンテンツをシルバーファーストで Web制作において「パソコンで表示する文字サイズはvwを使ってmax-widthは1920pxまで対応するべき」という話。 最近は年配の方でも自宅でネットを楽しんでいますが、小さい文字が読みにくいためブラウザを最大化にしている姿をよく見かけます。 残念なことに、有名どころを含めてほぼすべてのサイトで文字は大きくならずに、左右の空白が増えるのみ。 「Ctrlを押しながらマウスホイールで拡大」すれば大抵のブラウザでは拡大されますが、そんな技を使っている一般高齢者を見たことがありません。 パソコンのディスプレイサイズは昔と比べて大きくなりましたが、それと共にディスプレイの高精細化も進んできたため、「目が悪くなってきたから大きなディスプレイを買うかのう」は期待を裏切られる結果となってしまいます。 一般的にWeb制作の現場では、幅1920px以上で見る人向けに作ってしまうと、小さいディスプレイ(解像度の低い)を使っている人や、ブラウザを最大化しないで使用している人には表示がはみでてしまうため、幅1000~1200pxで見た時に最適になるように制作されています。 少し前まではタブレットやスマホはこれよりも画素数が少ないものが多かったため、レスポンシブデザインという表示サイズによって可変のデザインが主流になりました。 しかし可変とは言っても通常はモバイル対応がメインです。画素数の大きい端末での全画面表示は基本的にあまり考慮されず、大きすぎる端末から見た場合にデザインが崩れるのを嫌がり、上述のように幅1000~1200pxを超えた場合は、それ以上には広がらずに左右の余白だけが広がるというのが現状です。 高齢化時代のWebスタンダートに max-width は最低でも1920px、4Kが主流になることを考えると4000px程度までは欲しいです。 メニューやヘッダ・フッタ等以外のコンテンツ部分のフォントサイズは、vwで指定。 これでサイトを作ってみたところ閲覧が非常に楽でした。 椅子にふんぞり返ったままでも、ブラウザを最大化すれば楽に文字が読めます。 あいにく当サイトはまだ着手できていませんので下記サイトをご覧ください。 ブラウザを最大化もしくは幅を広げると、デザインが崩れない範囲で文字も大きくなります。 現在主流のディスプレイ解像度を考慮して […]

世界中でGoogleを知らない人はいないといっても過言ではないほどの巨人。 インターネット黎明期の20年程前は利益を考えないベンチャーとして不気味な魅力がありましたが、最近は大きくなりすぎてしまった弊害が目立ちます…。資本主義の限界なんでしょうか。 Googleの主要サービス 検索エンジン 翻訳サービス 地図サービス メールサービス 広告サービス カレンダー YouTube Google Play Googleに踊らされている人たち 世界地図から住宅地図の尺度まで自在に表示できるGoogleMap、それも無料で使えるとあって多くのWebサイトやシステムにも導入されてきました。 私も例外ではなく、過去に制作してきたコンテンツの多くにGoogleMapを利用させてもらってきました。 ある時規約が変更され、登録しないと表示されない仕様&表示上限が設けられ、さらに規約変更が重ねられて、今では1,000回表示で7ドルに。 今やネット上の情報を検索するにはGoogleに登録されていなければ、砂漠のド真ん中にお店を開店したようなものです。 検索エンジン大手もほとんどが独自システムの開発をやめてしまい、Googleのシステムに頼っている一強の前で、検索アルゴリズムが変更されるたびに為すすべもなく、阿鼻叫喚の巷と化しています。 無料提供されてきた翻訳APIが有料化になったこともありました。 一部の国ではGmailの有料化。 もうある意味「神」ですね。生かされているので何も言えない。 検索エンジンの初期から一貫して「競合を圧倒したサービスを無料提供して、ライバルを撤退もしくは吸収したうえで市場を独占して、十分なアドバンテージができたところで有料化」という完璧なビジネスモデル。 なんかgifやmp3と似てるんですけどね。 世界中を敵にまわして事実上敗北してしまったUNISYS社らとの大きな違いは、企業として巨大化するまでじっくり待ったのと、エンドユーザからは徴収しないという方針でしょうか。 その気になれば規約やアルコリズムをちょいちょいと変更して、自社に都合の悪い情報を抹消する事なんて簡単なわけですし。 スマホは現在Apple(iPhone)が対抗していますが、勢いがなくなってしまったら次はAndroidですよね。 Androidに乗っかっている日本企業、大丈夫でしょうか。 Gma […]

Windows 10 バージョン1803の更新プログラムKB4100403、週末様子を伺っていたのですがなかなか人柱情報が少ないようなので、今からメインPCに導入してみようと思います。 仮想環境で問題がなくてもメインPCだと全然変わってきたりするんですよね。 KB4100403(17134.81)の概要 Internet Explorerの問題により、Webページへの複数回の訪問で特定の非同期シナリオでWebワーカー間の通信が失敗する可能性があります。 更新されたタイムゾーン情報に関する追加の問題に対処します。 クローズドキャプションの設定がアップグレード後に保持される問題を解決します。 オーディオまたはビデオの再生が開始されている間に新しいオーディオエンドポイントを作成すると、Microsoft Edgeや他のアプリケーションが応答を停止する原因となる信頼性の問題が解決されます。 dGPUを持つ特定のハードウェアでWindows Helloの登録が失敗する可能性がある問題に対処します。 特定のベンダーのNVMeデバイスを搭載したシステムの電源回生に関する問題に対処します。 Intel SSD問題は対策済み。 東芝バッテリ問題も対策済みだが6月まで待てと。 私は4番目のオーディオ・ビデオが関係する不具合対策に期待。 2018年5月28日の正午になってもこのサイトの更新がなかったら、お察しください。 KB4100403(17134.81)ダウンロード先 Windows Update カタログ(KB4100403) KB4100403情報 以下2018年5月28日18時追記 更新が遅くなってしまいましたが、KB4100403更新プログラムのスタンドアロンインストールが無事に完了しバージョン17134.81になりました。 導入によるトラブルは一切ありませんでした。 ダウンロード時間を除いて、更新にかかった時間は3分程度、1回の再起動だけでした。 ただ更新後ログインをして、すぐにWindows Update画面を開いたところ真っ白で一瞬ドキッとしました。(KB410372あたりでWindows Updateが表示されないのを嫌というほどみたばかりなので。そのあたりの詳細はWINDOWS 10 APRIL 2018(1803)の不具合【前編】をご覧ください。) もう一回再起 […]

Zoomに代わるオンライン会議ツールを無料で公開しています。 登録不要でブラウザからもすぐに利用できますので検証としてご活用ください。

PukiWikiのコメントスパム対策にGoogle reCAPTCHA v3を導入してみようと思ったのですが、検索してもWordPress前提の記事ばかりでしたので、具体的なソースコードを公開しておきます。 プラグインをわざわざ導入しないでもPHPで書かれたシステムであれば流用できます。 WordPress上のContact Form 7に表示される「reCAPTCHA v3バッジを非表示にする方法」は下記の別記事をご覧ください。 https://www.ii-sys.jp/notes/1511 Google reCAPTCHAにサイトを登録する まずGoogle reCAPTCHAでドメインを追加してreCAPTCHAのキーを2種類(サイトキーとシークレットキー)取得しておきます。 送信フォームを修整する 【1】フォームを表示する部分にJavaScriptを追加 インプットフォームが設置してあるページに以下を加えます。 挿入する場所は<head>と</head>の間が一般的ですが、ページ表示速度を考えると</body>直前が良い等いろいろありますが、そのあたりは今回触れません。 私の場合は、<form>と</form>の間に挿入しました。 手書きのHTMLならまだしも、最近はほとんどのコンテンツがPHPによる出力になっていますので、ヘッダ出力部分に追記するだけですと他の全てのページにまで挿入されてしまい、表示速度に悪影響を与えてしまいます。ですのでヘッダ出力部分に「インプットフォームがある場合にのみ挿入」という振り分け処理を入れる必要があるのですが、将来的にインプットフォームの表示ページ名等に変更があった際に、ヘッダ部分の書き換えを覚えている自信もないので、<form>~</form>にまとめたという次第です。 <script src=”https://www.google.com/recaptcha/api.js?render=ここにサイトキーを入れる”></script> <script> grecaptcha.ready(function() { grecaptcha.execute(‘ここにサイトキーを入れる’, {action […]

WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]

スタートアップツールを導入しないでセキュリティソフトだけをインストールするNTT関係者からの情報。ウイルス対策ソフトを購入するまえにフレッツ光の無料ライセンスを確認しないともったいない。

送信者を偽装できる脆弱性 Mailsploit Mailsploitの脆弱性が発表されてから半年余り過ぎますが、なぜか日本ではあまり話題にすらなっていません。 バックドアを仕掛けられる等、直接ファイルを改竄されるわけではないからなのでしょうか。 しかし悪用しようとする人からすれば、本人だという証明付きで権威ある人になりすましてメールを送れるというのは、最高のソーシャルハッキングツールです。 私宛にトランプ大統領からメールが来たところで(仮に本人だったとしても)日本語以外のメールは普段やりとりをしていないので、迷惑メールと決めつけて開封すらしないでしょう。 差出人がソフトバンクの孫正義さんであったとしても、 「ついに自分も認められたか」などと思い上がるほど若くはありません。 怖いのはもっと身近な人を詐称したメール。 取引のある会社の担当者から本人証明されたメールが届けば、疑うよりも先に開いてしまいます。 URLが記載されていれば、ソースをじっくり見ることもせずにクリックしてしまうかもしれません。 緊急なのでこちらに電話を!と電話番号が記載されていれば、電話してしまうでしょう。 振り込め詐欺なんかと組み合わされると、比較的ITリテラシーが高い人でも騙されてしまう危険性があります。 Mailsploitの影響を受けるメールソフトが非常に多く、ThunderbirdやApple Mail.app・Outlook 2016などを使っている人も多いのではないでしょうか。 一部メーカーからは既に対策パッチも出ていますが、対策しないと宣言をしているメーカーもあります。 該当するアプリを使っている方は情報収集が必要そうです。 影響を受けるメールクライアント Apple Mail.app MACOS IOS Mozilla Thunderbird / SeaMonkey MACOS WINDOWS Mail for Windows 10 WINDOWS Microsoft Outlook 2016 MACOS WINDOWS Yahoo! Mail IOS Yahoo! Mail ANDROID [A bug bounty program that does not allow disclosure yet] ANDROID [A bug bounty program that do […]
