豊後高田市に光 ページを更新しました。
- 申し込み日別 初期費用
- 対応プロバイダ一覧
- 導入スケジュール
- 申し込み方法
- お問い合わせ先
豊後高田市に光 ページを更新しました。
 PukiWikiをWordPressに移行する方法に困って半手動で実施
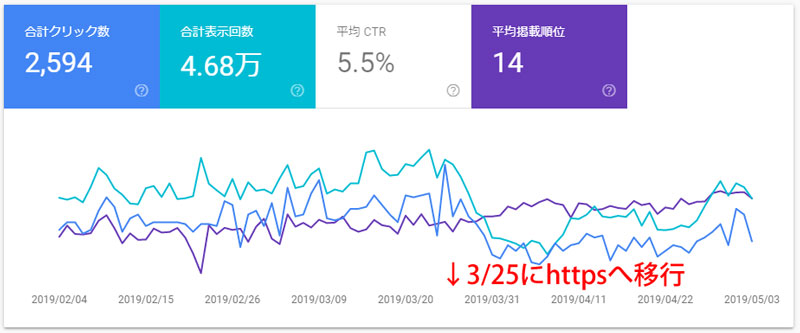
PukiWikiをWordPressに移行する方法に困って半手動で実施 常時SSL化(https)後に旧サイトのアクセスが減らない
常時SSL化(https)後に旧サイトのアクセスが減らない Webの文字サイズはvwでシルバーファーストに
Webの文字サイズはvwでシルバーファーストに 「Easy Table of Contents」で長い見出しが改行されても行頭を揃えるコピペ用CSS
「Easy Table of Contents」で長い見出しが改行されても行頭を揃えるコピペ用CSS Googleが独裁者になっていくのは寂しい
Googleが独裁者になっていくのは寂しい highlight.jsに「強調表示」を追加する拡張CSS
highlight.jsに「強調表示」を追加する拡張CSS 小中学校「1人1台タブレット」いよいよ導入【豊後高田市】
小中学校「1人1台タブレット」いよいよ導入【豊後高田市】 自社・自宅サーバーをVPSに移行するための有力候補3サービス
自社・自宅サーバーをVPSに移行するための有力候補3サービス 【Zoom代替ツール無料で公開中】オープンソースのJitsiは学校でも会社でも使える
【Zoom代替ツール無料で公開中】オープンソースのJitsiは学校でも会社でも使える 緊急でリニューアルが必須なWebサイト
緊急でリニューアルが必須なWebサイト Windows 10 (1709)、KB4103727による死亡フラグからの生還
Windows 10 (1709)、KB4103727による死亡フラグからの生還 PukiWiki 1.5.2対応XMLサイトマッププラグイン
PukiWiki 1.5.2対応XMLサイトマッププラグイン
WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]

Windows 10 April 2018(1803)の不具合【前編】から5時間ほど経ちました。 https://www.ii-sys.jp/notes/331 msconfigの「サービス」タブからMicrosoft以外のサービスを全て停止した状態ですが、Chromeで作業している限り何時間でも問題が発生しないで使えています。 しかし別のアプリを操作しようと、タスクバーをクリックすると反応しなくなる時があります。(長時間経過した時にはほぼ確実に) 電源管理でドライブの電源が切れないようにしてみたり、ページファイル(pagefile.sys)を削除してみたりしましたが症状変わらず。 また、アクティビティを止めたり、履歴を完全にクリアしたりもしましたが症状変わらず。 以下のコマンドでWindows Updateをクリアしてみましたが、こちらも変わらず。 net stop usosvc net stop dosvc net stop wuauserv net stop cryptSvc net stop bits net stop msiserver ren %systemroot%\SoftwareDistribution SoftwareDistribution.old ren %systemroot%\System32\catroot2 catroot2.old del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.db” del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.jfm” net start msiserver net start bits net start cryptSvc net start wuauserv net start dosvc net start usosvc 5月17日にWindows 10 バージョン1803(RS4)更新プログラムKB4100347が出ていました。 「この更新プログラムをインストールすると、Windows の問題が修正されます。」と一瞬期待したのですが、インテルのマイクロコード更新プログラムのようで、古いi7使いの私は対象外。 一応害は無さそうだったので単独でインストールしてみました。 M […]

WordPress管理画面のユーザー一覧から不要な項目を削除・オリジナル項目を追加し、並び替えができるように設定する方法をコピペ可能なソースで紹介。

フレッツ光用のプロバイダ申し込みは、気を付けないと二重に申し込みをしてしまい、2年間無駄な支払いが発生してしまう。特典も思っているものと違う場合が多い。

HTML5・CSS3に対応しているLeafletという地図表示スクリプトがヌルヌルと動いていい感じです。 これを使ったLeaflet-MapというWordPress用のプラグインがあり、喜んで使ってみたのですが、場所を登録するのに少し手間がかかります。 一つのマップに一つのマーカーを表示するのに特化した、LatLng(経度緯度)を意識しないでもいいGUIタイプのプラグインWP Leaflet Mapperを作りましたので、良かったらお使いください。 地図タイルはOpenStreetMapまたは地理院地図に対応しています。 readmeに書き忘れてしまいましたが、マップ表示のショートコードは[lmap]で表示されます。(エルマップです。アイマップやイチマップではありません) WP Leaflet Mapperのダウンロード 必須leaflet-mapper.zip(WordPress用MAP登録プラグイン) Download WordPress公式サイト 当サイト ※WordPress公式サイトからのダウンロードをおすすめします。(名称を変更等、新しいバージョンになっています) Leaflet-Mapperのインストール方法 普通のプラグインと同じですが、まだWordPress.orgには登録されていませんので、zipアーカイブをダウンロード・解凍したものをFTP等でアップロードしてください。 【2019.05.01追記】令和初日にWordPress公式プラグインとして登録されました。その際leafletから始まる名前はNGということで、正式名称がwp-leaflet-mapperとなりました。 上記よりleaflet-mapper.zip(またはwp-leaflet-mapper.zip)をダウンロードする パソコンで解凍する /wp-content/pluginsディレクトリにleaflet-mapperフォルダをアップロードする WordPressの管理画面からプラグインを有効にする WP Leaflet Mapperの使い方 必要に応じて「設定」-「Leaflet-Mapper」から初期設定をする 各投稿ページ下段にマップが表示されているので、マウスをドラッグして位置を合わせ、ホイールでズーム倍率をいい感じにする ショートコード[lmap]をマップを表示した […]

Windows 10 バージョン1803の更新プログラムKB4100403、週末様子を伺っていたのですがなかなか人柱情報が少ないようなので、今からメインPCに導入してみようと思います。 仮想環境で問題がなくてもメインPCだと全然変わってきたりするんですよね。 KB4100403(17134.81)の概要 Internet Explorerの問題により、Webページへの複数回の訪問で特定の非同期シナリオでWebワーカー間の通信が失敗する可能性があります。 更新されたタイムゾーン情報に関する追加の問題に対処します。 クローズドキャプションの設定がアップグレード後に保持される問題を解決します。 オーディオまたはビデオの再生が開始されている間に新しいオーディオエンドポイントを作成すると、Microsoft Edgeや他のアプリケーションが応答を停止する原因となる信頼性の問題が解決されます。 dGPUを持つ特定のハードウェアでWindows Helloの登録が失敗する可能性がある問題に対処します。 特定のベンダーのNVMeデバイスを搭載したシステムの電源回生に関する問題に対処します。 Intel SSD問題は対策済み。 東芝バッテリ問題も対策済みだが6月まで待てと。 私は4番目のオーディオ・ビデオが関係する不具合対策に期待。 2018年5月28日の正午になってもこのサイトの更新がなかったら、お察しください。 KB4100403(17134.81)ダウンロード先 Windows Update カタログ(KB4100403) KB4100403情報 以下2018年5月28日18時追記 更新が遅くなってしまいましたが、KB4100403更新プログラムのスタンドアロンインストールが無事に完了しバージョン17134.81になりました。 導入によるトラブルは一切ありませんでした。 ダウンロード時間を除いて、更新にかかった時間は3分程度、1回の再起動だけでした。 ただ更新後ログインをして、すぐにWindows Update画面を開いたところ真っ白で一瞬ドキッとしました。(KB410372あたりでWindows Updateが表示されないのを嫌というほどみたばかりなので。そのあたりの詳細はWINDOWS 10 APRIL 2018(1803)の不具合【前編】をご覧ください。) もう一回再起 […]

WordPressに目次を自動挿入するプラグイン「Easy Table of Contents」をカスタマイズして表示を最適化したCSSを配布。

見やすいコード表示をするhighlight.jsをさらに便利にするための拡張スタイルシート。WordPressであまり使われることのないイタリック体アイコンボタンを押すだけで、任意の範囲を強調表示できるようになります。

Let’s Encryptから「証明書の期間があと20日で切れますよ」という英文メールが届きました。 cronで定期的にrenewをかけて自動更新しているのですが、何か設定がおかしいのかなと思い、複数のssl証明書を管理しているサーバにログインをしてみました。 原因が良くわからなかったので、該当ドメインを登録し直すために現在の更新情報ファイルを削除しました。 rm /usr/local/etc/letsencrypt/renewal/DOMAIN.conf 上記が正しいコマンドですが、深夜のせいか使い慣れないマウスのせいか、 rm /usr/local/etc/letsencrypt/renewal ん?ディレクトリだから消せないよと英文メッセージ。 confなのにディレクトリなのか。と深く考えもせずRオプション追加。 rm -R /usr/local/etc/letsencrypt/renewal ( ̄▽ ̄||| … Enter押して1秒後に気付きました。 renewalディレクトリごと消してしまった…。 全てのドメインのssl更新ファイルが消失しました。 Unix系のOSにはWindowsのようなゴミ箱はありません。 復旧ツールもあるみたいですが、稼働中サーバにいきなり入れてみるのも気が引けたので、潔くあきらめて手動で復旧させる事にしました。 私の環境では/usr/local/etc/letsencryptですが、/etc/letsencryptの場合も多いようですので、読み替えてください。 またcertbotコマンドはcertbot-autoになっているようですので、そのあたりも読み替えてください。 Let’s Encryptの登録をやり直す ドメインごとの情報ファイルを削除 以下を消します。 /usr/local/etc/letsencrypt/live/DOMAIN_DIR /usr/local/etc/letsencrypt/renewal/DOMAIN.conf /usr/local/etc/letsencrypt/archive/DOMAIN_DIR ここでも注意。 ※真似るな危険! ↓↓↓ rm -r /usr/local/etc/letsencrypt/archive DOMAIN_DIR として、今度はarchiveディレクトリまで消 […]

数か月くらい前に取得して製作途中だったサイトが、いつからかアクセスできなくなっていました。 アクセスできない問題の切り分け サーバーの確認 IPアドレスを指定したsshやsftpなどではサーバーへアクセスできました。 Webサーバー(Nginx)の確認 正常に動作していた時から設定を変更していませんが、念のため見直しました。問題なさそうです。 DNSの動作確認 $ host my.domain Host my.domain not found: 3(NXDOMAIN) DNSの設定に問題がありそうですが、少し前までは正常に引けていて、それ以降設定は変更していません。 $ ping my.domain PING my.domain.work(xxx.xxx.xxx.xxx): 56 data bytes 正引きできないのに、設定した覚えがないホストに向かっています。(xxx.xxx.xxx.xxxは心当たりがないIPアドレス) そもそもドメインの最後にworkがついているのは何故…。 resolv.confを書き換えてみたり、hostsに書き込んでみたり、別のDNSサーバーに設定を移してみたり、半日格闘しましたが解決せず。 レジストラ(Value Domain)に問い合わせ Value Domainの問い合わせフォームにチャットでの問い合わせがあったので、初めてクリックしてみました。 運が良かったのだと思いますが、待ち時間6秒! 非常に手際よくドメインの状態を調べてくれて、2分後には的確な回答をいただきました。 (06:55:30) *** MYNAME joined the chat *** (06:55:30) MYNAME: ドメインが参照できません(DNS) (06:55:34) ※自動メッセージ: お問い合わせありがとうございます。只今込み合っております。お急ぎの場合はフォームよりお問い合わせいただきますようお願い申しあげます。 (06:55:36) *** Chat Support joined the chat *** (06:55:39) Chat Support: お問合せありがとうございます。担当の 【***】 と申します。 どうぞ、よろしくお願いいたします。 (06:55:44) MYNAME: よろしくお願いいたします。 (06:55:4 […]

2018-05 x64 ベース システム用 Windows 10 Version 1803 の累積更新プログラム (KB4100403) Windows Updateカタログ 飛びつこうと思ったんですが、先週のトラブルが嘘のように、サウンドドライバの更新をして以来とても安定していまして。(詳しくはこちらの記事の下のほうをご覧ください) 「魔の1週間よ再び」ってなりたくないしな~。 今回の更新ですが、Microsoft気合入れてきてますね。 ビルド17134.81(0.80も上がった~) 430MBってサービスパックレベルですね。 しかし、今回ばかりは人柱お願いします。 m(__)m まあ、週が明けたらやってみますね。 追記:その後KB4100403インストールして動作検証しました。

BuffaloのLinkStationというネットワーク対応の外付けHDDを使っていますが、管理画面が何をするにも異常に遅くて、他の方も書かれていましたが設定するのが億劫になります。 ファームウェアの更新やメディアサーバーをオフにしてみたりしましたが解決しなかったのですが、原因がわかりました。 Buffalo LinkStation 管理画面の動作を速くする方法 Internet Explorerで管理画面にアクセスすると、実用レベルの遅さになりました。 それまではGoogle Chromeを使っていたのですが、メニュー項目をクリックするたびに5秒~10秒、ひどいときにはそのまま処理が返ってこないという状況でした。 ひょっとしてと思いIEからアクセスしてみたところ、画面遷移に1~3秒程と(じゅうぶんに遅いですが)設定するには実用的なレベルになりました。

Webコンテンツの適正画像サイズをディスプレイ解像度の利用者統計データを元に検証します。 ホームページに載せる適正画像サイズをデータで検証という記事から11年も経ってしまいましたので2018年版を載せました。 (StatCounterによる統計データを元にしています。) 2018年版が確定したのでデータおよびグラフを修正しました。 2019年版も(確定版ではありませんが)掲載しました。 Webコンテンツに使用する画像サイズ結論 掲載データが多くなってしまいましたので、結論を先に書いておきます。 パソコンのモニター幅いっぱいの可変サイズの画像(ヘッダ等)を想定するのであれば、(w)2,000ピクセルは必要。これくらいあれば(w)2,560ピクセルで表示したとしても耐えられるクオリティ。10年前に比べると回線環境は良くなったとはいえ、画像サイズが大きくなれば読み込みに時間がかかり、またスマホユーザーに無駄なデータ通信量を消費させてしまう。 記事に添える画像は300~800ピクセル程度のサムネイルを表示して、高解像度が必要であれば元画像にリンクを張る。 レスポンシブデザインの場合、表示サイズと同等にリサイズされた画像が表示される工夫が必要。(CSSにwidthを書いても元画像が同じであればデータ量は変わらず、w320のスマホユーザーにw2,000の画像を送り付けるという事態に。) jQueryで端末サイズに応じて読み込む画像を振り分けるのが今のところ良さげ。 下記のようなメディアクエリーを書いても読み込む画像が増えるだけで逆効果。 <img class=”w1920″ src=”../img_1920.png” /> <img class=”w480″ src=”../img_480.png” /> .w1920 { display: block !important; } .w480 { display: none !important; } @media only screen and (max-width: 480px) { .w1920 { display: none !important; } .w480 { display: block !important; } } 2018年ディスプレイ解像度利用者率Best10(世界) 1366 […]

「画像の後処理に失敗しました。このファイルが写真もしくは大きい画像であれば、2500ピクセルに縮小してから再度アップロードしてください。」というWordPress 5.3のエラーについて。

サーバーを運用してきた18年間に遭遇したバックアップ・リストアの具体的な問題と改善策をまとめてあります。
