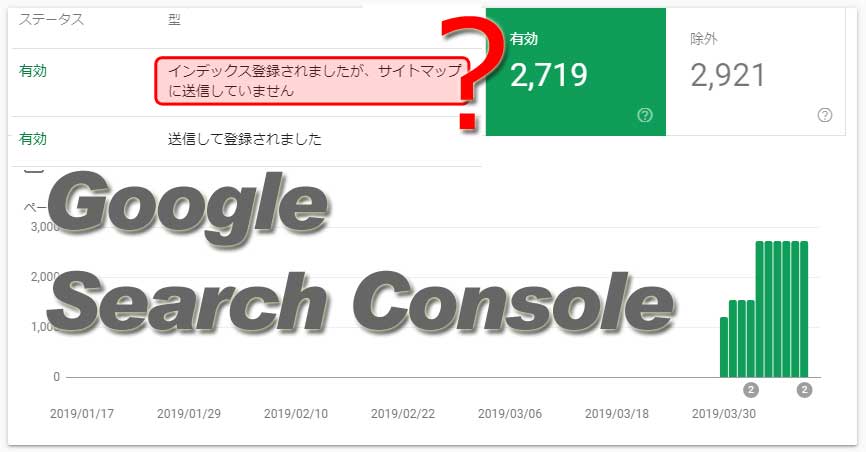
インデックス登録されましたが、サイトマップに送信していません Google Search Consoleのカバレッジで緑色の有効(インデックスに登録されている)になっているものの、「インデックス登録されましたが、サイトマ […]
エンコード
記事検索
ICT実践記事
- WordPressリダイレクトプラグインで日本語を扱えるように修正

WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]
- Windows 10 バージョン1903(19H1)はいい感じ

Windows 10 May 2019 Update(バージョン 1903、19H1)がリリースされて1ヶ月程が経ちました。 Windowsの大型アップデートでは毎回トラブルに見舞われるのですが、今回は個人的には良いOSだと思っています。 Windows 10 April 2018(1803)の時には不具合が多く、ディスクドライブを疑いSSDを買い替えてしまいました。 今回は、数台の予備パソコンで試してみて特に不具合が無かったので、先日メインマシンも手動で導入しました。 以下はあくまでも個人的な感想です。 Windows Updateが軽くなった印象です。 全体的な動作がOSインストール直後のパソコンといった感じでキビキビしています。 Windows 10 1903(19H1)へのアップデート方法 Windows 10 May 2019 Update(バージョン 1903、19H1)は、まだ自動配信はされていないようです。 2019年6月上旬からWindows Updateの手動確認で更新ができるようになりましたが、Microsoft Windows 10のダウンロードからもダウンロードできます。 Windows 10 1903は不具合も多数ある模様 以下、Impress Watchさんの情報です。 調査中の問題 ディスプレイの明るさを調整できない “Dolby Atmos”ヘッドフォンおよびホームシアターでオーディオが機能しない ユーザープロファイルディレクトリに表示されるフォルダーとドキュメントが重複する 緩和策のある問題 外付けUSBデバイスまたはメモリカードを接続してアップデートしようとするとエラーが発生する Bluetoothデバイスを検出もしくは接続できない 夜間モードが適用されない 「Intel Display Audio」がバッテリーを過剰に消費する 「カメラ」アプリが起動できない Wi-Fi接続が断続的に失われる AMD RAIDドライバーの非互換性問題 D3Dアプリケーションおよびゲームが回転ディスプレイで全画面モードに入らない 古いバージョンの「BattlEye」アンチチートソフトとの非互換性問題 Windows 10 1903の目玉「Sandbox」 目玉と言われているサンドボックスですが、以前Hyper-Vを試した際にホストの設定をあれこ […]
- 無料の「Adobe Photoshop CS2」を「Windows 10」で使う

CS2用ライセンス認証サーバの停止に伴って、Photoshop・Illustrator・Premiere等をシリアルナンバーと共に無料でダウンロードできるようになっていますが、Windows 10では「動作を停止しました」とエラーになってしまう事が多いようです。 ※あくまでも正規ライセンスを所持している方が対象です。 ネットで検索をすると、この対策として「言語設定」の「アプリウインドウごとに異なる入力方式を設定する」にチェックを入れると良いという情報が多くヒットします。 しかし残念ながら、Windows 10 October 2018 Update (1809)以降ではこの手法は使えなくなってしまったようで、「デバイス」→「入力」→「キーボードの詳細設定」から「アプリウインドウごとに異なる入力方式を設定する」にチェックを入れてもPhotoshop等は起動しなくなってしまいました。 Windows 10 October 2018 (1809) 以降でAdobe CS2を起動する応急処置 以下の方法で2回に1回程度の確率で起動できます。 Photoshop等のアイコンを右クリックして「その他」→「タスクバーにピン留めをする」 タスクバーにできたアイコンをクリックする 「アプリウインドウごとに異なる入力方式を設定する」は関係なさそうなのでデフォルト(チェックなし)に戻しておく スタートにピン留めやデスクトップにショートカットを作って試してみましたが、なぜかタスクバーだけが起動確率が非常に高いです。 もっと確実な方法がありましたら教えてください。 2019年5月追記 Adobe CS2の公開ダウンロードは終了したようです。 https://www.ii-sys.jp/notes/1324 https://www.ii-sys.jp/notes/1900
- ある日を境にWEBサイトへアクセスできなくなった

数か月くらい前に取得して製作途中だったサイトが、いつからかアクセスできなくなっていました。 アクセスできない問題の切り分け サーバーの確認 IPアドレスを指定したsshやsftpなどではサーバーへアクセスできました。 Webサーバー(Nginx)の確認 正常に動作していた時から設定を変更していませんが、念のため見直しました。問題なさそうです。 DNSの動作確認 $ host my.domain Host my.domain not found: 3(NXDOMAIN) DNSの設定に問題がありそうですが、少し前までは正常に引けていて、それ以降設定は変更していません。 $ ping my.domain PING my.domain.work(xxx.xxx.xxx.xxx): 56 data bytes 正引きできないのに、設定した覚えがないホストに向かっています。(xxx.xxx.xxx.xxxは心当たりがないIPアドレス) そもそもドメインの最後にworkがついているのは何故…。 resolv.confを書き換えてみたり、hostsに書き込んでみたり、別のDNSサーバーに設定を移してみたり、半日格闘しましたが解決せず。 レジストラ(Value Domain)に問い合わせ Value Domainの問い合わせフォームにチャットでの問い合わせがあったので、初めてクリックしてみました。 運が良かったのだと思いますが、待ち時間6秒! 非常に手際よくドメインの状態を調べてくれて、2分後には的確な回答をいただきました。 (06:55:30) *** MYNAME joined the chat *** (06:55:30) MYNAME: ドメインが参照できません(DNS) (06:55:34) ※自動メッセージ: お問い合わせありがとうございます。只今込み合っております。お急ぎの場合はフォームよりお問い合わせいただきますようお願い申しあげます。 (06:55:36) *** Chat Support joined the chat *** (06:55:39) Chat Support: お問合せありがとうございます。担当の 【***】 と申します。 どうぞ、よろしくお願いいたします。 (06:55:44) MYNAME: よろしくお願いいたします。 (06:55:4 […]
- Apache 2.4でバーチャルホストを実際に運用する際の参考記事

Apache 2.4でバーチャルホスト設定をすると403 Forbinddedが表示される原因はディレクティブを見直してみましょう。実際に運用していくうえでディレクティブに毎回記述しないで良いための設定方法。
- ウイルス!?パソコン不具合で慌てて20万円の請求が来るカラクリ

Windows不具合カタコト詐欺 インターネットを見ていたら突然 このパソコンはウイルスに感染しています システムの問題が何千個も見つかりました ビープ音が鳴り、直ちに処置が必要というメッセージ という煽り商売(詐欺)が結構前から繁盛しているようですが、いまだに貢いでしまう方も多いようです。 Windows不具合カタコト詐欺 パソコンの不具合を煽る 一方的に伝えるためにカタコトオペレータ 恐らく日本人オペレータだと成り立たないでしょう。 お客様が被害にあってしまったので、少し調べてみました。 上記のような偽警告と共に「今すぐ対策ソフトをダウンロード」というリンク経由で有料アプリ(今回の場合は7,000円のクレジット決済)をインストールさせて、さらなる泥沼へと引き込もうとしてきます。 パソコンをチェックすると、無料アンチウイルスソフトのavastに加えてSmart PC Careというアプリがインストールされていました。 「お客2276様のPC上で問題が検出されました」 → 「様」の位置違うからっ!という突っ込みはさておき…。 7,000円で購入したものは「警告表示ツール」と「無料avast」のセット。 もともと別のセキュリティ対策ソフトがインストールされていましたがお構いなしに導入されるため、パソコンのパフォーマンスが非常に落ちてしまっています。 このSmart PC Careというアプリですが、インストールしてしまうと定期的に様々な怖いメッセージが出てきます。 飴と鞭の使い分けがうまく、怖いメッセージの次には優しいメッセージが。 ダメ押しのカウントダウンと攻撃は続きます。 電話してみました。 待たされることなく、カタコトの日本語をしゃべる女性の方と繋がりました。 付近で別の方が電話対応をしているような声がガヤガヤと聞こえてきます。 (男性と女性、それほど広くないスペースに3~4人といった感じでしょうか。) 「お客様どうされましたか?」 「何をしましたか?」 「それは私たちが操作して直さないといけません。」 途中何を話してもカタコトという盾を駆使されて、ここへ導かれます。 「キーボードの左下に何が見えますか?」 「Ctrlの隣にWindowsマークが見えますか?」 「WindowsキーとRを同時に押してください。」 (一文字ずつアルファベットを読み上げられる) […]
- 人柱:Windows 10 v1803(RS4)更新プログラムKB4100403 (17134.81)

Windows 10 バージョン1803の更新プログラムKB4100403、週末様子を伺っていたのですがなかなか人柱情報が少ないようなので、今からメインPCに導入してみようと思います。 仮想環境で問題がなくてもメインPCだと全然変わってきたりするんですよね。 KB4100403(17134.81)の概要 Internet Explorerの問題により、Webページへの複数回の訪問で特定の非同期シナリオでWebワーカー間の通信が失敗する可能性があります。 更新されたタイムゾーン情報に関する追加の問題に対処します。 クローズドキャプションの設定がアップグレード後に保持される問題を解決します。 オーディオまたはビデオの再生が開始されている間に新しいオーディオエンドポイントを作成すると、Microsoft Edgeや他のアプリケーションが応答を停止する原因となる信頼性の問題が解決されます。 dGPUを持つ特定のハードウェアでWindows Helloの登録が失敗する可能性がある問題に対処します。 特定のベンダーのNVMeデバイスを搭載したシステムの電源回生に関する問題に対処します。 Intel SSD問題は対策済み。 東芝バッテリ問題も対策済みだが6月まで待てと。 私は4番目のオーディオ・ビデオが関係する不具合対策に期待。 2018年5月28日の正午になってもこのサイトの更新がなかったら、お察しください。 KB4100403(17134.81)ダウンロード先 Windows Update カタログ(KB4100403) KB4100403情報 以下2018年5月28日18時追記 更新が遅くなってしまいましたが、KB4100403更新プログラムのスタンドアロンインストールが無事に完了しバージョン17134.81になりました。 導入によるトラブルは一切ありませんでした。 ダウンロード時間を除いて、更新にかかった時間は3分程度、1回の再起動だけでした。 ただ更新後ログインをして、すぐにWindows Update画面を開いたところ真っ白で一瞬ドキッとしました。(KB410372あたりでWindows Updateが表示されないのを嫌というほどみたばかりなので。そのあたりの詳細はWINDOWS 10 APRIL 2018(1803)の不具合【前編】をご覧ください。) もう一回再起 […]
- 次世代シンクライアント(自称)RX-HDXが安い

10年以上前から「ブームになりかけては去っていく」を繰り返しているシンクライアント。 個人的にはこのRX-HDXは魅力感じます。 値段も日本円にして1万円強で、見た目も派手さもいい感じです。 ※提灯記事やステマではありません。先日Google AdSenseも外しました。 そういえば、パソコンを複数台揃える必要がある学校等において、少しでも経費を削減しようとシンクライアントを導入するシーンを見かけますが、以下のような不満をよく耳にします。 複数が同時に利用すると回線帯域が追いつかない。 CDやDVDからデータや簡単なアプリすら導入できない。 ホストで不具合が起きた際に全ての端末が死ぬ。 (結構な頻度で) 結局導入費用がたいして安くならなかった。 パソコン価格がどんどん安くなり、Dellなどと比べた場合はシンクライアントとそれほど価格差がなくなってきていましたが、最近ようやくパソコンの価格が下げ止まったように見えます。 また最近はラズパイ(Raspberry Pi)が手のひらサイズのパソコンとしてジワジワとユーザー層を拡大していて、マニアの間では絶大な人気を誇っています。 その中間チャネルを狙ったようなRX-HDXですが、人気が出るのか消えていくのか気になるところです。 パソコンの代替として学校などで大量導入。 → やめときなさい… 機械工作が好きな人がカスタマイズをして使うラズパイのような存在。 → 殻割行程が必要かも。 新しい物好きな人の間で一時のブーム。 → このあたりを期待してます。私も「欲しい」という動機はオモチャとしてですし。 小型にパッケージ化されたからこそ実現できるニーズを発掘して大ブーム。 → 電柱に埋め込んで全日本LAN化。プロバイダ困りますね。 消火栓みたいに有線LANをあちこちに設置しておくとか。 ただ、いくら1万円ちょっとだからといっても実用的なパソコンとして考えてはダメだと思います。Wi-Fi環境があってインターネットするだけならアマゾンのタブレットがおすすめです。 (くどいようですが宣伝ではありません。なのでリンク張ってません。アフィリエイトのために書かれたブログだらけで、最近うんざりと…話が脱線するのでまた後日記事にしますね。) 「Fire HD 8 タブレット」定価で8,980円って安すぎ。セールだと6,000円前後に。パッ […]
- 最近トレンドなフィッシングメールをピックアップ

JALがフィッシングメールで騙され3億8000万円を失ったというニュースは記憶に新しいところです。 プレスリリースを送信すると、連絡先メールアドレスが複数のWebサイトに載ったままになるわけですが、あえてそのアドレスを削除せずにスパムメール収集に使っています。(未読が数万件に達していますが放置しています) その中でうっかり開いてしまいそうな要注意メールタイトルを紹介します。 メールアプリの設定でHTMLメール表示にしている方は、本物と区別がつきにくいので特に注意してください。またHTML表示の場合、開くだけでもトラブルに巻き込まれるものも存在しますので、できれば表示設定でテキスト形式にしておくことをお勧めします。 件名:Apple IDアカウントの情報を完成してください。 差出人:Apple ID <apple_support@0-99.com> Appleをご利用いただきありがとうございます。お客様のApple ID情報の一部分は不足、あるいは正しくないです。お客様のアカウント情報を保護するために、検証する必要があります。 <http://retrying-cloud-id.com/>リカバリアカウント 私たちは24時間以内にあなたからの応答を受信しない場合、アカウントがロックされます。 今後ともよろしくお願い致します。 Apple サポートセンター <http://retrying-cloud-id.com/>Apple ID | <http://retrying-cloud-id.com/>サポート | <http://retrying-cloud-id.com/>プライバシーポリシー Copyright 2017 Apple Distribution International, Hollyhill Industrial Estate, Hollyhill, Cork, Ireland. すべての権利を保有しております。 件名:警告!!パスワードの入力は数回間違いました。 差出人:Amazon Security <amazon_noreply@0-99.com> お客様はウェブサイトでAmazon IDにログインした時にパスワードの入力は数回間違いました。 日付と時間:2019年5月8 […]
- WordPressのTheme(テーマ)選びは大切

紺屋の白袴とでもいいましょうか、いろいろと問題の多いOneToneというWordPressテーマを当コンテンツでは使用しています。 一般的なサイトでの使用はおすすめしません。 私がOneToneを選んだ主な理由 このテーマを使う以前は、ホームページ全面にFlashを多用したコンテンツとなっていて、早急な改善の必要性に迫られていた。 海外のWordPressテーマサイトで上位にランキングされていた。 OneToneのインパクトが強く一目惚れしてしまった。 SEOで検索結果上位を狙う気はあまりなかった。 コンテンツ移行に(サーバー移行も含めて)1時間程度しか掛けたくなかった。 また自社サイトでしかできない、お客様には提案できないような(爆弾を抱えた)テーマを試してみたかったという部分も大きいです。 悪い点 独自に作りこまれているためカスタマイズがしにくい。 プラグインも必要となり、ページ読み込み速度が遅い。 ランディングページ向きに設計されていて、WordPressのページという概念がほとんどない。 タグが微妙(h2タグがフッタータイトル等)でSEOに弱い。 英文フォント仕様なので、スタイルシートの変更が結構必要。 トップ動画等に一部不具合あり。 良い点 見た目のカッコよさ。 基本的に1カラムのレスポンシブなので、PCとスマホで同じイメージを提供できる。 jQuery盛りだくさんで、昔ホームページビルダーで「アニメーションgifで画像が動く」「音楽が流れる」というコンテンツを好んで作られていた方には受けが良いかもしれません。 時代に逆行している感は否めませんが、もうしばらくOneToneを少しずつカスタマイズして使ってみようと思います。 まずはフッター周りですね。 「関連サービス」 「リリース」 「障害情報」 で検索エンジンに働きかけても意味ないですし。
- Google reCAPTCHA v3をコピペで簡単に導入

PukiWikiのコメントスパム対策にGoogle reCAPTCHA v3を導入してみようと思ったのですが、検索してもWordPress前提の記事ばかりでしたので、具体的なソースコードを公開しておきます。 プラグインをわざわざ導入しないでもPHPで書かれたシステムであれば流用できます。 WordPress上のContact Form 7に表示される「reCAPTCHA v3バッジを非表示にする方法」は下記の別記事をご覧ください。 https://www.ii-sys.jp/notes/1511 Google reCAPTCHAにサイトを登録する まずGoogle reCAPTCHAでドメインを追加してreCAPTCHAのキーを2種類(サイトキーとシークレットキー)取得しておきます。 送信フォームを修整する 【1】フォームを表示する部分にJavaScriptを追加 インプットフォームが設置してあるページに以下を加えます。 挿入する場所は<head>と</head>の間が一般的ですが、ページ表示速度を考えると</body>直前が良い等いろいろありますが、そのあたりは今回触れません。 私の場合は、<form>と</form>の間に挿入しました。 手書きのHTMLならまだしも、最近はほとんどのコンテンツがPHPによる出力になっていますので、ヘッダ出力部分に追記するだけですと他の全てのページにまで挿入されてしまい、表示速度に悪影響を与えてしまいます。ですのでヘッダ出力部分に「インプットフォームがある場合にのみ挿入」という振り分け処理を入れる必要があるのですが、将来的にインプットフォームの表示ページ名等に変更があった際に、ヘッダ部分の書き換えを覚えている自信もないので、<form>~</form>にまとめたという次第です。 <script src=”https://www.google.com/recaptcha/api.js?render=ここにサイトキーを入れる”></script> <script> grecaptcha.ready(function() { grecaptcha.execute(‘ここにサイトキーを入れる’, {action […]
- PukiWiki 1.5.2対応XMLサイトマッププラグイン

平成も終わろうとしているこの時代に相変わらずPukiWikiをカスタマイズしています。 Google Search Consoleに登録するためにサイトマップを出力したかったのですが、過去に配布されていたプラグインはサイトが閉鎖されてしまっていて、インターネットアーカイブからもダウンロードすることができませんでした。 しばらく探したところ、上記のサイトマッププラグインとは別のものと思われますが、こちらのサイトで現在も配布されていました。 非常にシンプルながらも、プライオリティ設定もしたければできるというすばらしさ。 試しにそのままPukiWiki 1.5.2のプラグインディレクトリに入れてみたところエラーもなく動作しました。 ただどういうわけか私の環境ではトップページがリストに載りませんでしたので一部手を加えさせていただきました。 PukiWiki 1.5.2用サイトマップ出力プラグインのダウンロード 配布元サイトからダウンロードして下記の修正を加えるか、修正済みファイルをダウンロードしてください。 必須sitemap.inc.php(PukiWiki用サイトマップ出力プラグイン) Download 配布元 修正済み(当サイト) トップページ(FrontPage)をpriority1.0として出力する修正箇所(当サイトからダウンロードされた方は修正済みです) // <url> $urls = ”; // sio $front_page_date = gmdate(‘Y-m-d\TH:i:s’, get_filetime(‘FrontPage’) + ZONETIME) . ‘+00:00’; $urls .= ” <url>\n”; $urls .= ” <loc>$script</loc>\n”; $urls .= ” <lastmod>$front_page_date</lastmod>\n”; $urls .= ” <priority>1.0</priority>\n”; $urls .= ” </url>\n”; $count = PLUGIN_SITEMAP_MAXSHOW; foreach ($pages as $page=>$time) […]
- 光ネクストへ切り替わったのでルータ新調で下り320Mbps

NTTのフレッツ光プレミアムが2019年1月末で終わるという事で、トラブルの出尽くしたであろうギリギリで切り替え工事をしてもらいました。 「ハイスピード」と「ハイスピード隼」が選べましたが、工事に何倍も時間のかかる「ハイスピード隼」でお願いしました。(工事に来ていただいた業者様、忙しい時期にありがとうございました) タイトルの「下り速度320Mbps」ですが、実は古いルータ(NEC WR8700N)の有線接続で出た数字です。 あ、すみません。画像加工してMbpsをbps表記にしてあります。 オリジナルは↓これです。 WR8700Nのレビューはこちらが参考になります。 2010年の製品ですのでIEEE802.11n/11aしか対応していないのと2ストリーム(アンテナが2本)のためか、別の階でのWiFiは遅く、3台・4台と接続すると良く通信が切れたりしていました。 業務用はYAMAHA、家庭用はNECという信念を10年以上貫いてきましたが、家庭用ならバッファローもありかな…と。(NTTが切り替え工事の際に施策ルータとして提供しているのがBuffalo又はYAMAHAだったのがトドメ) お買い得品をネットで見つけて買ったのが「WSR-2533DHPL」です。 バッファローのルータは、WSR-2533DHP(L無し)とかWXR-2533DHPとか間違い探しみたいな型番号が多いので、気を付けてください。 IPoE(IPv6)には対応していませんが、4ストリームで1733Mbps(5GHz)+800Mbps(2.4GHz)が魅力で実売価格7,000~8,000円。 9年前の機器とはさすが違いますね。 別の階で2台のパソコンを使っているのですが、どちらもUSBタイプの無線LAN子機を使っています。それも1,000円もしない11acには非対応で2.4GHz専用のもの。 それでも平均して下り速度100Mbps~200Mbps 出ています。 さらに非常に安定しています。 有線もすいている時には400Mbpsを超えます。 スマホやタブレットもWiFi回線が安定し、ブロスタやスリザリオがぬるぬる動くようになったと評判です。 屋根裏に潜ってLANケーブル引っ張ろうかと、釣り竿まで用意していたのが不要になりました。 無理なら屋外から引っ張ろうと、防水LANケーブルを「欲しいものリスト」に […]
- WordPress管理画面のユーザー一覧をソート可能な任意の項目にする

WordPress管理画面のユーザー一覧から不要な項目を削除・オリジナル項目を追加し、並び替えができるように設定する方法をコピペ可能なソースで紹介。
- 補助金で将来のためにWebサイト整備を

新型コロナウイルス対策の補助金を上手に活用して、将来の収入へと結びつけるためにWebサイトの整備を。