UNIX系サーバー(主にFreeBSD)を運用して15年以上蓄えたノウハウがあります。(一部は当コンテンツの記事として公開しております) 自社サーバー・仮想化・VPS・クラウドなど時代の移り変わりは激しく、弊社もそれらに […]
ご提供サービス
ICT講習・PCサポート
- 2019.12.07
- by iisys
- 0
限られた予算と人材を最大限に生かす お客様が知りたい部分を解決します パソコンの習得に向けたレッスンや企業・団体における講習会は、事前に打ち合わせを行い、お客様の目的に沿った内容をお客様のスキルレベルに合わせて進行してい […]
Webコンテンツ制作
- 2019.12.06
- by iisys
- 0
5年も10年も前に作ったホームページ、リニューアルするにも安いものではありませんので我慢して使い続けている方も多いと思います。 ですが、今回の時代の変化にはご注意ください。 常時SSL化(暗号化)対応は、いよいよ待ったな […]
ネットショップを始める
- 2019.06.20
- by iisys
- 0
独自のECサイトやオンラインサービスを使ったネットショップで世界中の人に物や情報を売ることができる時代ですが、どのサービスを使って展開するかにより成否を大きく左右します。 ネットショッピング利用者はまだまだ増加する イン […]
ホームページ制作
- 2019.06.20
- by iisys
- 0
会社や商店のホームページは訪問者へ24時間いつでも商品の説明を写真や図解入りで説明し、販売のクロージングまでこなせる有能な営業マンです。 しかも訪問者は自ら検索をして見に来ているわけですから、売り上げにつながる可能性が高 […]
記事検索
ICT実践記事
- 最近トレンドなフィッシングメールをピックアップ

JALがフィッシングメールで騙され3億8000万円を失ったというニュースは記憶に新しいところです。 プレスリリースを送信すると、連絡先メールアドレスが複数のWebサイトに載ったままになるわけですが、あえてそのアドレスを削除せずにスパムメール収集に使っています。(未読が数万件に達していますが放置しています) その中でうっかり開いてしまいそうな要注意メールタイトルを紹介します。 メールアプリの設定でHTMLメール表示にしている方は、本物と区別がつきにくいので特に注意してください。またHTML表示の場合、開くだけでもトラブルに巻き込まれるものも存在しますので、できれば表示設定でテキスト形式にしておくことをお勧めします。 件名:Apple IDアカウントの情報を完成してください。 差出人:Apple ID <apple_support@0-99.com> Appleをご利用いただきありがとうございます。お客様のApple ID情報の一部分は不足、あるいは正しくないです。お客様のアカウント情報を保護するために、検証する必要があります。 <http://retrying-cloud-id.com/>リカバリアカウント 私たちは24時間以内にあなたからの応答を受信しない場合、アカウントがロックされます。 今後ともよろしくお願い致します。 Apple サポートセンター <http://retrying-cloud-id.com/>Apple ID | <http://retrying-cloud-id.com/>サポート | <http://retrying-cloud-id.com/>プライバシーポリシー Copyright 2017 Apple Distribution International, Hollyhill Industrial Estate, Hollyhill, Cork, Ireland. すべての権利を保有しております。 件名:警告!!パスワードの入力は数回間違いました。 差出人:Amazon Security <amazon_noreply@0-99.com> お客様はウェブサイトでAmazon IDにログインした時にパスワードの入力は数回間違いました。 日付と時間:2019年5月8 […]
- Google Ad Grantsで支払情報を求められてしまう

NPO活動が停滞していましたが、Googleのサポートプログラムにより兆しが見えました。 Google Adwords(オンライン広告)を毎月1万USドル(約100万円分)まで無料で利用できるというものですが、登録時に一箇所問題が生じました。 Ad Grantsアカウントで広告設定をすると「お支払情報の確認」ページに「設定の必要がない」旨表示されるはずなのですが、何度やっても支払情報を求められてしまう。 うっかり入力してしまうと、毎月100万円程度の支払いが発生してしまうそうなので、初めてGoogleサポートに電話をしてみましたが、解決に至らず。(待たされることもなく、とても温かみのある人間的な対応でビックリしました) その後、いろいろいじってみて分かったことが、 複数のGoogleアカウントを利用している事 が原因でした。 恐らくブラウザのキャッシュが原因だと思うのですが、アカウントを切り替えても他のGoogleアカウント情報があるとダメでした。 Chromeでは複数のGoogleアカウントが登録されてしまっていたので、Googleアカウントが何も登録されていないfirefoxを使ってみたところ一発でOKでした。 以下追記 数時間待っても広告が配信されず、Adwords管理画面を確認すると「アカウントは有効ではありません」の文字が。 あれこれいじってみましたが、毎月100万円の請求が来る可能性もある部分ですので、再度Googleへ電話してみました。(相変わらず1分も待たされませんでした) アカウントの現在の状況を確認していただき、ワンステップずつ丁寧に教えていただき無事解決に至った内容です。 Google非営利団体向けプログラムを開いて、ログインされていなければログインする。 こんな画面が表示されます。Google Ad Grantsに「登録」ボタンが表示されている状態では、まだ申請が終わっていません。 指示に従ってAdwordsのIDを入力するとこのようになります。 10営業日ほど待ちます。(今ここです。) Adwordsで広告登録をしたあとに 「おめでとうございます!新しい広告の掲載が始まります。」 というメールが届き安心していたのですが、手動でAd GrantsとAdwordsを結び付けなければいけなかったようです。 Googleのこのプログラムは、システ […]
- highlight.jsに「強調表示」を追加する拡張CSS

見やすいコード表示をするhighlight.jsをさらに便利にするための拡張スタイルシート。WordPressであまり使われることのないイタリック体アイコンボタンを押すだけで、任意の範囲を強調表示できるようになります。
- Windows 10 April 2018(1803)の不具合【後編】

Windows 10 April 2018(1803)の不具合【前編】から5時間ほど経ちました。 https://www.ii-sys.jp/notes/331 msconfigの「サービス」タブからMicrosoft以外のサービスを全て停止した状態ですが、Chromeで作業している限り何時間でも問題が発生しないで使えています。 しかし別のアプリを操作しようと、タスクバーをクリックすると反応しなくなる時があります。(長時間経過した時にはほぼ確実に) 電源管理でドライブの電源が切れないようにしてみたり、ページファイル(pagefile.sys)を削除してみたりしましたが症状変わらず。 また、アクティビティを止めたり、履歴を完全にクリアしたりもしましたが症状変わらず。 以下のコマンドでWindows Updateをクリアしてみましたが、こちらも変わらず。 net stop usosvc net stop dosvc net stop wuauserv net stop cryptSvc net stop bits net stop msiserver ren %systemroot%\SoftwareDistribution SoftwareDistribution.old ren %systemroot%\System32\catroot2 catroot2.old del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.db” del “%ALLUSERSPROFILE%\Microsoft\Network\Downloader\qmgr.jfm” net start msiserver net start bits net start cryptSvc net start wuauserv net start dosvc net start usosvc 5月17日にWindows 10 バージョン1803(RS4)更新プログラムKB4100347が出ていました。 「この更新プログラムをインストールすると、Windows の問題が修正されます。」と一瞬期待したのですが、インテルのマイクロコード更新プログラムのようで、古いi7使いの私は対象外。 一応害は無さそうだったので単独でインストールしてみました。 M […]
- ある日を境にWEBサイトへアクセスできなくなった

数か月くらい前に取得して製作途中だったサイトが、いつからかアクセスできなくなっていました。 アクセスできない問題の切り分け サーバーの確認 IPアドレスを指定したsshやsftpなどではサーバーへアクセスできました。 Webサーバー(Nginx)の確認 正常に動作していた時から設定を変更していませんが、念のため見直しました。問題なさそうです。 DNSの動作確認 $ host my.domain Host my.domain not found: 3(NXDOMAIN) DNSの設定に問題がありそうですが、少し前までは正常に引けていて、それ以降設定は変更していません。 $ ping my.domain PING my.domain.work(xxx.xxx.xxx.xxx): 56 data bytes 正引きできないのに、設定した覚えがないホストに向かっています。(xxx.xxx.xxx.xxxは心当たりがないIPアドレス) そもそもドメインの最後にworkがついているのは何故…。 resolv.confを書き換えてみたり、hostsに書き込んでみたり、別のDNSサーバーに設定を移してみたり、半日格闘しましたが解決せず。 レジストラ(Value Domain)に問い合わせ Value Domainの問い合わせフォームにチャットでの問い合わせがあったので、初めてクリックしてみました。 運が良かったのだと思いますが、待ち時間6秒! 非常に手際よくドメインの状態を調べてくれて、2分後には的確な回答をいただきました。 (06:55:30) *** MYNAME joined the chat *** (06:55:30) MYNAME: ドメインが参照できません(DNS) (06:55:34) ※自動メッセージ: お問い合わせありがとうございます。只今込み合っております。お急ぎの場合はフォームよりお問い合わせいただきますようお願い申しあげます。 (06:55:36) *** Chat Support joined the chat *** (06:55:39) Chat Support: お問合せありがとうございます。担当の 【***】 と申します。 どうぞ、よろしくお願いいたします。 (06:55:44) MYNAME: よろしくお願いいたします。 (06:55:4 […]
- WordPressの新エディタGutenbergは待ち望んでいたUI

WordPress 5.0から採用された新エディタGutenbergですが、WP 5.2を導入して本格的に触ってみました。 ネット上の意見は賛否両論のようです。 (否定派が圧倒的に目につきますが、声を上げるのは決まって反対派が多数ですので…。) 追記:Classic Editorプラグインのダウンロード数(5,000,000以上)と評価を見る限り、以前のエディタの人気が伺えます。 NetCommonsのようなUI NetCommonsというCMSをご存知でしょうか。 今から10年以上前になるのですが、各学校で簡単にWebサイトを管理できるように、NetCommonsを使ったシステム提案を教育委員会に行った覚えがあります。(スルーされたと思っていたら翌年には似たようなシステムが導入されていましたが…) WordPressは「文章を書く」のに対して、NetCommonsは「ブロックを配置」するのに特化していたため、HTML知識が無い方でもコンテンツの書き換えや追加時に、それなりの見た目が維持できるという利点がありました。 複数の学校の先生がそれぞれの担当枠を書き換えたり、毎年担当者が変わるることを考えると、WordPressでは書く人によって、見た目に大きな差が出てしまうのです。 ページ更新・追加・削除のたびに数千円~数万円をWeb制作会社に支払って更新依頼するという形態は、現在は稀なケースだと思います。 WordPress等のCMSが主流になり、クライアント自身が好きなタイミングでコンテンツの更新を行うように移り変わりました。 ですが、制作時にどんなに頑張ってCSSを用意しておいても、更新する人が適切なHTMLタグやショートコードを使わなければ、素っ気ないページに仕上がってしまいます。 素っ気なさすぎるからと、ホームページビルダーで作ってHTMLを貼り付けたり、WordやExcelから貼り付けたり、スペースで文字を揃えたりと、なんだか悲惨なページになってしまったりもします。 更新者のスキルに左右されにくいブロックエディタ ブロックエディタの強みは、見栄えの良いページが直感的に作れるので、HTML・CSSを何も知らない人が更新やページの追加をしていっても、あまり酷い結果にはなりにくいという部分です。 私は制作時に、クライアントのWeb担当者スキルに合わせて管理 […]
- FreeBSDのディスク容量を拡張する(ConoHa VPS)

ConoHa VPSでサーバーOSにFreeBSDを使っている場合のパーティション拡張方法です。
- Let’s EncryptでSSL証明書の発行・更新・トラブル

Let’s Encryptから「証明書の期間があと20日で切れますよ」という英文メールが届きました。 cronで定期的にrenewをかけて自動更新しているのですが、何か設定がおかしいのかなと思い、複数のssl証明書を管理しているサーバにログインをしてみました。 原因が良くわからなかったので、該当ドメインを登録し直すために現在の更新情報ファイルを削除しました。 rm /usr/local/etc/letsencrypt/renewal/DOMAIN.conf 上記が正しいコマンドですが、深夜のせいか使い慣れないマウスのせいか、 rm /usr/local/etc/letsencrypt/renewal ん?ディレクトリだから消せないよと英文メッセージ。 confなのにディレクトリなのか。と深く考えもせずRオプション追加。 rm -R /usr/local/etc/letsencrypt/renewal ( ̄▽ ̄||| … Enter押して1秒後に気付きました。 renewalディレクトリごと消してしまった…。 全てのドメインのssl更新ファイルが消失しました。 Unix系のOSにはWindowsのようなゴミ箱はありません。 復旧ツールもあるみたいですが、稼働中サーバにいきなり入れてみるのも気が引けたので、潔くあきらめて手動で復旧させる事にしました。 私の環境では/usr/local/etc/letsencryptですが、/etc/letsencryptの場合も多いようですので、読み替えてください。 またcertbotコマンドはcertbot-autoになっているようですので、そのあたりも読み替えてください。 Let’s Encryptの登録をやり直す ドメインごとの情報ファイルを削除 以下を消します。 /usr/local/etc/letsencrypt/live/DOMAIN_DIR /usr/local/etc/letsencrypt/renewal/DOMAIN.conf /usr/local/etc/letsencrypt/archive/DOMAIN_DIR ここでも注意。 ※真似るな危険! ↓↓↓ rm -r /usr/local/etc/letsencrypt/archive DOMAIN_DIR として、今度はarchiveディレクトリまで消 […]
- 自社・自宅サーバーをVPSに移行するための有力候補3サービス

ConoHa VPSがリニューアルされました。自社サーバーの移設先として使えそうなVPSサービスを実際に契約して試した結果を独自の視点から検証しました。
- 光ネクストへ切り替わったのでルータ新調で下り320Mbps

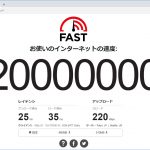
NTTのフレッツ光プレミアムが2019年1月末で終わるという事で、トラブルの出尽くしたであろうギリギリで切り替え工事をしてもらいました。 「ハイスピード」と「ハイスピード隼」が選べましたが、工事に何倍も時間のかかる「ハイスピード隼」でお願いしました。(工事に来ていただいた業者様、忙しい時期にありがとうございました) タイトルの「下り速度320Mbps」ですが、実は古いルータ(NEC WR8700N)の有線接続で出た数字です。 あ、すみません。画像加工してMbpsをbps表記にしてあります。 オリジナルは↓これです。 WR8700Nのレビューはこちらが参考になります。 2010年の製品ですのでIEEE802.11n/11aしか対応していないのと2ストリーム(アンテナが2本)のためか、別の階でのWiFiは遅く、3台・4台と接続すると良く通信が切れたりしていました。 業務用はYAMAHA、家庭用はNECという信念を10年以上貫いてきましたが、家庭用ならバッファローもありかな…と。(NTTが切り替え工事の際に施策ルータとして提供しているのがBuffalo又はYAMAHAだったのがトドメ) お買い得品をネットで見つけて買ったのが「WSR-2533DHPL」です。 バッファローのルータは、WSR-2533DHP(L無し)とかWXR-2533DHPとか間違い探しみたいな型番号が多いので、気を付けてください。 IPoE(IPv6)には対応していませんが、4ストリームで1733Mbps(5GHz)+800Mbps(2.4GHz)が魅力で実売価格7,000~8,000円。 9年前の機器とはさすが違いますね。 別の階で2台のパソコンを使っているのですが、どちらもUSBタイプの無線LAN子機を使っています。それも1,000円もしない11acには非対応で2.4GHz専用のもの。 それでも平均して下り速度100Mbps~200Mbps 出ています。 さらに非常に安定しています。 有線もすいている時には400Mbpsを超えます。 スマホやタブレットもWiFi回線が安定し、ブロスタやスリザリオがぬるぬる動くようになったと評判です。 屋根裏に潜ってLANケーブル引っ張ろうかと、釣り竿まで用意していたのが不要になりました。 無理なら屋外から引っ張ろうと、防水LANケーブルを「欲しいものリスト」に […]
- 常時SSL化(https)後に旧サイトのアクセスが減らない

最近SSL化したサイトで旧サイト(http)へのアクセスが一向に減らないという現象が発生しました。 httpへのアクセスを301リダイレクトでhttpsへ遷移。 Google Search Consoleのプロパティにhttpsサイトを追加。旧サイトも削除せずに監視。 これで安心してしまっていたのですが、1ヶ月経っても、Google Search Consoleで旧サイト(http)の表示回数が減らない。(一時的に減少しましたが、盛り返してきている)平均掲載順位に至っては上昇している。 どうもおかしいと思い調べたところ、もともとHTTPヘッダとしてcanonical属性を出力していたのですが、スキンをカスタマイズした際に書き出されなくなってしまっていたようです。 これはChromeのデベロッパーツールを使って以下のように確認しました。 HTTPレスポンスヘッダ・リクエストヘッダの確認方法 Chromeを開き[F12]を押してデベロッパーツールを開く。 Networkタブを選択しておく。 HTTPヘッダを確認したいページを開く。 Nameの一番上(AdSense等がある場合は2番目以降になっている場合があります)にある該当ページをクリックする。 Headersタブをクリックするとレスポンスヘッダやリクエストヘッダが確認できます。 全てのページで<link rel=”canonical” href=”ページURL”>を<head>~</head>内に出力するように修正して完了です。 ※ページURLには各ページのURLを正確に書きます。
- Apache 2.4でバーチャルホストを実際に運用する際の参考記事

Apache 2.4でバーチャルホスト設定をすると403 Forbinddedが表示される原因はディレクティブを見直してみましょう。実際に運用していくうえでディレクティブに毎回記述しないで良いための設定方法。
- WordPressでメディアをアップロードできない

「画像の後処理に失敗しました。このファイルが写真もしくは大きい画像であれば、2500ピクセルに縮小してから再度アップロードしてください。」というWordPress 5.3のエラーについて。
- XMLサイトマップをGoogle Search Consoleに準拠

インデックス登録されましたが、サイトマップに送信していません Google Search Consoleのカバレッジで緑色の有効(インデックスに登録されている)になっているものの、「インデックス登録されましたが、サイトマップに送信していません」という詳細情報が気になりました。 クリックしてみると「例」としてURL一覧が表示されます。 そのURLをさらにクリックすると、UTF-8でエンコードされたURLが表示されます。 送信しているXMLサイトマップもUTF-8でエンコードをしていますし、URLの正規化も済んでいるのになぜ? じっくりと見比べてみると、XMLサイトマップのURLはスラッシュが「%2F」にパーセントエンコーディングされているのに対して、Googleでは「/」のままです。 サイトマップを出力しているphpソースを見てみると、PATH_INFOをrawurlencodeでエンコードしています。 rawurlencodeはRFC3986にもとづいて「-_.~」とアルファベット以外をすべてエンコードするようですので妥当なはずです。 Google独自仕様?と思ったのですが、RFC3986の3.4章に「スラッシュ (“/”) と疑問符 (“?”) の文字はパーセントエンコーディングする事を避けるほうがユーザビリティのためにはよい。」という記述がありました。 スラッシュはパーセントエンコードしないように修正 GoogleもRFCもスラッシュはパーセントエンコードしないと提唱しているのであれば、これに合わせるべきだと思い以下のように修正しました。 $r_page = rawurlencode($page); $r_page = str_replace(‘%2F’, ‘/’, $r_page); 修正後、XMLサイトマップの出力とGoogle Search ConsoleのURLを比較するとマッチしていましたので、これで解決です。
- WordPress用GMapを使わない地図表示プラグイン公開

HTML5・CSS3に対応しているLeafletという地図表示スクリプトがヌルヌルと動いていい感じです。 これを使ったLeaflet-MapというWordPress用のプラグインがあり、喜んで使ってみたのですが、場所を登録するのに少し手間がかかります。 一つのマップに一つのマーカーを表示するのに特化した、LatLng(経度緯度)を意識しないでもいいGUIタイプのプラグインWP Leaflet Mapperを作りましたので、良かったらお使いください。 地図タイルはOpenStreetMapまたは地理院地図に対応しています。 readmeに書き忘れてしまいましたが、マップ表示のショートコードは[lmap]で表示されます。(エルマップです。アイマップやイチマップではありません) WP Leaflet Mapperのダウンロード 必須leaflet-mapper.zip(WordPress用MAP登録プラグイン) Download WordPress公式サイト 当サイト ※WordPress公式サイトからのダウンロードをおすすめします。(名称を変更等、新しいバージョンになっています) Leaflet-Mapperのインストール方法 普通のプラグインと同じですが、まだWordPress.orgには登録されていませんので、zipアーカイブをダウンロード・解凍したものをFTP等でアップロードしてください。 【2019.05.01追記】令和初日にWordPress公式プラグインとして登録されました。その際leafletから始まる名前はNGということで、正式名称がwp-leaflet-mapperとなりました。 上記よりleaflet-mapper.zip(またはwp-leaflet-mapper.zip)をダウンロードする パソコンで解凍する /wp-content/pluginsディレクトリにleaflet-mapperフォルダをアップロードする WordPressの管理画面からプラグインを有効にする WP Leaflet Mapperの使い方 必要に応じて「設定」-「Leaflet-Mapper」から初期設定をする 各投稿ページ下段にマップが表示されているので、マウスをドラッグして位置を合わせ、ホイールでズーム倍率をいい感じにする ショートコード[lmap]をマップを表示した […]