全自動「3分」で実用的なバーチャルドメイン対応のメールサーバーを構築できるQMAIL2020を配布しています。cdb+tcpserver+qmail+SMTP AUTH+VPopMailと諸々のパッチ自動化 for FreeBSD
checkpassword-0.90.tar.gz
記事検索
ICT実践記事
- Windows10でFAXを送信

PL-US56KというUSB接続のアナログモデムを以前使っていましたが、何年か前にWindowsのバージョンアップをした頃から使えなくなっていました。 ここ数年はFAXの必要性が無く、届くものといえばDMばかりでしたので放置していましたが、どうしてもFAXを送る必要に迫られFAX再稼働しました。 PL-US56KはPLANEX製のかなり古いものですが、Windows10のドライバが入手できます。 PLANEXのルーターは、不安定であったり初期不良が多かったりと散々苦労した思いがあり、今回も問題の切り分けに悩みましたが、今回は機器の問題では無さそうでした。(余談ですが家庭用ルーターならNECを、業務用ならYAMAHAをお薦めしています。エンジニアいればCiscoも有りですが。) 今回、パソコン・PL-US56K(USBに接続できるアナログモデム)・電話回線等の物理的な接続は完了しているという前提です。 ちなみに私の環境では、以下のようになっています。 【パソコン】 ┃ ┃USB ┃ 【アナログモデム(PL-US56K )】 ┃ ┃モジュラーケーブル ┃ 【VoIP】 ┃ PLANEXのサイトからドライバのダウンロードをしてインストールします。 デバイスマネージャーを開き、モデムに「PL-US56K USB Modem」が追加されているのを確認し、それを右クリックでプロパティを開きます。 「モデム」タブのダイヤルの管理、『発信音を待ってからダイヤルする』のチェックを外します。 上記の手順で送信できるようになりましたが、目的の宛先にはエラーとなったため、同じく「モデム」タブにある『ポートの最高速度』を9600まで下げたらエラーは無くなりました。 FAXソフトはWindows標準のものを使いました。スタートボタン隣にある検索に「FAX」と入れると「Windows FAXとスキャン」が出てきます。 テストとして自分の携帯電話にダイヤルしてみると懐かしいアナログモデムの音を楽しめます。(1200ボー程だった記憶が…) また、本来はEPSON製品向けのサービスだと思うのですがファクステスト用専用番号も便利に使わさせていただきました。
- 光ネクストへ切り替わったのでルータ新調で下り320Mbps

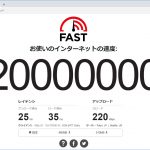
NTTのフレッツ光プレミアムが2019年1月末で終わるという事で、トラブルの出尽くしたであろうギリギリで切り替え工事をしてもらいました。 「ハイスピード」と「ハイスピード隼」が選べましたが、工事に何倍も時間のかかる「ハイスピード隼」でお願いしました。(工事に来ていただいた業者様、忙しい時期にありがとうございました) タイトルの「下り速度320Mbps」ですが、実は古いルータ(NEC WR8700N)の有線接続で出た数字です。 あ、すみません。画像加工してMbpsをbps表記にしてあります。 オリジナルは↓これです。 WR8700Nのレビューはこちらが参考になります。 2010年の製品ですのでIEEE802.11n/11aしか対応していないのと2ストリーム(アンテナが2本)のためか、別の階でのWiFiは遅く、3台・4台と接続すると良く通信が切れたりしていました。 業務用はYAMAHA、家庭用はNECという信念を10年以上貫いてきましたが、家庭用ならバッファローもありかな…と。(NTTが切り替え工事の際に施策ルータとして提供しているのがBuffalo又はYAMAHAだったのがトドメ) お買い得品をネットで見つけて買ったのが「WSR-2533DHPL」です。 バッファローのルータは、WSR-2533DHP(L無し)とかWXR-2533DHPとか間違い探しみたいな型番号が多いので、気を付けてください。 IPoE(IPv6)には対応していませんが、4ストリームで1733Mbps(5GHz)+800Mbps(2.4GHz)が魅力で実売価格7,000~8,000円。 9年前の機器とはさすが違いますね。 別の階で2台のパソコンを使っているのですが、どちらもUSBタイプの無線LAN子機を使っています。それも1,000円もしない11acには非対応で2.4GHz専用のもの。 それでも平均して下り速度100Mbps~200Mbps 出ています。 さらに非常に安定しています。 有線もすいている時には400Mbpsを超えます。 スマホやタブレットもWiFi回線が安定し、ブロスタやスリザリオがぬるぬる動くようになったと評判です。 屋根裏に潜ってLANケーブル引っ張ろうかと、釣り竿まで用意していたのが不要になりました。 無理なら屋外から引っ張ろうと、防水LANケーブルを「欲しいものリスト」に […]
- WordPressでメディアをアップロードできない

「画像の後処理に失敗しました。このファイルが写真もしくは大きい画像であれば、2500ピクセルに縮小してから再度アップロードしてください。」というWordPress 5.3のエラーについて。
- WP-PageNaviで2ページ目以降が404エラー【解決】

最近すっかりWordPressから離れていたんですが、良くも悪くも情報量が豊富ですね。 WordPressは10年以上前(WordPress MEの頃)からいじってますが、どんどん複雑化してきて最近はhome.phpやらfront-page.phpやらindex.phpやらと、テンプレート構造を理解するのさえ大変です。 時間があったので何年か前に構築したサイトを手直ししていたところ、トップページのページネーションが効かなくなってしまいました。 100個近いカスタムフィールド・300超えのカテゴリ・function長すぎなコンテンツで、どのタイミングで表示されなくなったのか不明なまま、ネット上の情報を頼りにあれこれ試して半日が過ぎ、ようやく解決しました。 固定ページ用WP-PageNavi対策コード function.php function pagenavi_home($wp_query) { if (!is_admin() && $wp_query->is_main_query() && $wp_query->is_home()) { $wp_query->set(‘cat’, 5); $wp_query->set(‘post_type’, ‘iisys’); $wp_query->set(‘posts_per_page’, 12); } } add_action(‘pre_get_posts’, ‘pagenavi_home’); 3行目のcatはカテゴリーID5を指しています。不要であれば行ごと削除。 4行目のpost_typeはカスタム投稿タイプを指定。iisysは一例で、通常の投稿であればpostになります。 両方を指定したい場合には配列にします。 $wp_query->set(‘post_type’, array(‘post’, ‘iisys’)); 5行目のposts_per_pageは表示件数。記事数よりも多い数にするとページネーションは表示されません。 上記を書いたうえで、該当テンプレート(私の場合はindex.php)のquery_posts等を消してください。 以下は私の環境では効果ありませんでした。 管理画面の表示設定にある「1ページに表示する最大投稿数」を1件にする pa […]
- タリーズ オンラインストアでカード情報が漏洩【ペイメントアプリケーションの改ざんについて】

出典:経済産業省 商務・サービスグループ 商取引監督課 ペイメントアプリケーションの改ざんとは、オンラインでクレジットカード情報を入力する時に、悪意のある人がその入力フォームをこっそり変えてしまうことです。これによって、ユーザーが入力した大事な情報が盗まれるのです。 2024年10月3日、タリーズコーヒーが発表したところによると、約5万3000件のクレジットカード番号やセキュリティコードが漏れてしまった可能性があるとのこと。この事件の原因も改ざんでした。 この手口は10年以上前からあるのに、最近でも被害が後を絶ちません。私たちも、オンラインでカード情報を入力する時は、特に注意が必要です。大切なお金や情報を守るために、しっかり気をつけましょう。 ↑ AIに生成させてみた文章です。 ↓ 人間が書いてます。 漏洩した可能性がある情報は以下のように非常に深刻なものです。 漏洩した可能性がある情報 個人情報 ・氏名 ・住所 ・電話番号 ・性別 ・生年月日 ・メールアドレス ・ログインID ・ログインパスワード ・配送先情報 クレジットカード情報 ・クレジットカード番号 ・カード名義人名 ・有効期限 ・セキュリティコード 今回のタリーズオンラインショップ程のECサイトであれば、私も安心してカード情報の入力をしてしまうと思います。 利用者が自己防衛をするのはかなり難しいです。 かといってECサイト側での対応も難しいのが現状です。 例を挙げますと、つい先週になりますが楽天市場で買い物をした際に、不正アクセスを疑われたようで「注文キャンセル&アカウントロック」をされてしまいました。 ここ何年も利用していなかったのに5万円程度のものを立て続けに購入したというのがAIに犯罪の可能性を疑われ、仕事で必要なものを買っただけなのにこれでは別の意味で信頼を失ってしまいます。 楽天市場ほどの規模にもなると、一定のスコアで黒扱いにするというシステムにするしか方法は無いのかもしれませんが、厳しくすれば善良なユーザーに迷惑が掛かり、緩くすれば悪意を持ったユーザーがすり抜けるという難しさがあります。 迷惑メールのフィルタリングや、警察による職務質問などにも言えることなんでしょうが。 また、タリーズから発表があったこの文章が気になります。 既に弊社では、クレジットカード会社と連携し、漏洩した可能性のあるク […]
- 小中学校「1人1台タブレット」いよいよ導入【豊後高田市】

大分県豊後高田市の小中学生に、1人1台導入されるタブレットについて概要を独自にまとめました。
- フレッツ光を新規契約する人はプロバイダ申請に注意

フレッツ光用のプロバイダ申し込みは、気を付けないと二重に申し込みをしてしまい、2年間無駄な支払いが発生してしまう。特典も思っているものと違う場合が多い。
- Windows 10 April ネガティブクエリ100に全力レス

アクセス解析を見ていたら、ここ最近のWindows 10アップデートに関係する検索クエリが多く、さらにネガティブワードだらけで、改めて大きな問題なんだと認識しました。 復旧しようと何日も寝ずにがんばって再インストールから何からしてみたあげく、ハードを疑いだして何時間もかけてデバイス買いに行って取り付けてみたものの結局変わらず無駄な出費だけがかさみ(←それ私)と、パソコンが利用できないとどうしようもない方々や、スマホから情報収集したりと、人それぞれの重みを感じる検索クエリ達。 windows10 1803 不具合 一番人気。不具合てんこ盛りですもんね。 windows10 1803 chrome そもそもの始まりはChromeがフリーズするあたりからでした。 kb4103727 失敗 守護霊のおかげかもしれません!様子見ましょう。 kb4103727 不具合 はい。私はなんとか削除できました。 windows10 1803 不具合 ネットワーク 具合が悪くなるとあっちもこっちも辛くなりますよね。 windows10 kb4103727 シュールですね。 1803 windows10 不具合 そういえば「Windows」と「10」の間に半角スペースが入っているのを最近知りました。 1803 不具合 「デリーの戦い」に勝るとは。 intel ssd 1803 SSD買いに行ったお店で店員さんも言ってました。 kb4103721 ssd 登場しましたね、3721。 kb4103721 削除 私もしました~ kb4103727 インストールできない 幸せかも。 4103727 エラー 該当の郵便番号は無いようです。静岡県っぽいですけど。 kb4103727 再起動 1週間で再起動100回以上しました。SSDを誰よりも活用しているかも。 kb4134661 不具合 1709も戦ってますね! win10 kb4103727 昔「ホムペ」って言う人に違和感覚えていたのを思い出しました。 windows 10 1709 kb4103727 お手本のようなワード区切り。 windows 10 april 2018 update 不具合 Aprilとか1803とかRS4とか呼び名多すぎですよね。 windows 10 kb4103727 情報リテラシー高そうな方ですね。 windows […]
- Windows 10 April 2018(1803)の不具合【前編】

Windows 10 April 2018 前後で多発している不具合 多くの不具合が同時に発生しているようで、私もここ1週間メインPCと格闘してきました。 Windows 10 バージョン1803(RS4) Google ChromeやCortanaなどを開いてしばらくすると、OSを巻き込んでフリーズしたり不具合が発生する問題。 これらを解消するために、早速KB4103721という更新プログラムが配信されましたが、これが最悪。 KB4103721 Intel SSD 600p / Pro 6000pシリーズを搭載している場合に、起動しなくなる問題。 Microsoftからの情報 東芝BG3シリーズを搭載したデバイスでバッテリー残量表示が正常に表示されない問題。 Microsoftからの情報 IObitなどの特定アプリを使用している環境で、再起動ができなるなる問題。 海外情報サイト 上記に該当していない場合でも多くの不具合報告。 スタートボタンなどが押せなり、再起動もできない Windows Update で履歴が表示されない(=削除もできない) Windowsが起動しない Chromeの不具合が改善されていない Windows 10 バージョン1709(RS3)で安泰? 不具合発生時は私もWindows 10 バージョン1709(RS3)を使っていました。 1709用の更新プログラムKB4134196のMicrosoft情報に以下の記載がありました。 「このビルドには、KB4103731のすべての機能強化が含まれています。」 これが原因かと思いましたが、KB4134196はそもそもMobile用の更新プログラムなので今回の件とは関係なさそうです。 なんとか安定稼働するまでの道のり 世間で1803(RS4)の不具合が騒がれ始めた2018年5月上旬当初、私はまだ1709(RS3)を使っていました。 Chromeを開いて作業している最中にスタートボタンが効かなかったり、新しいウィンドウが開かなかったりと、パソコンがフリーズ気味になる。 再起動・シャットダウンをしようとしてもいつまでもクルクルで止まるので、電源ボタンを長押しで強制終了して改めて電源投入。 再起動後は快適に動作するものの、しばらくするとまた同様の症状に。 危険を感じたので外付けHDDに最新のデータをバックア […]
- FreeBSDのディスク容量を拡張する(ConoHa VPS)

ConoHa VPSでサーバーOSにFreeBSDを使っている場合のパーティション拡張方法です。
- 小中学校のZoom授業を「安全」「簡単」にできるQRコードの作り方と予定表フォーマット公開

小中学校でZoomを使った遠隔授業を「安全」「簡単」に行うQRコードの作成方法と、実際に授業へ導くためのフォーマットの作成方法の紹介。
- シルバーハッカー世代がやってくる。時代はVGA。

Webコンテンツの制作をするにあたって、Internet Explorer/Google Chrome/Firefox/Safariといった主要ブラウザに加えて携帯電話での表示も乱れないようにと、クロスブラウザ対応に多くの時間を費やしてきました。 その後HTMLの文書構造が重要視されるようになり、テーブルタグを使ってページレイアウトをすることも減り、またフラットデザインというシンプルなデザインが好まれる風潮になり、クロスブラウザ対応もだいぶ楽になりました。 さらにスマホやタブレットが急速に普及したおかげでレスポンシブデザインが主流となり、構造化されたHTMLとメディアクエリを書いたCSSで多くのブラウザに対応できるようにもなりました。 さて前置きが長くなりましたが「今後何を基準にレイアウトを決めようか」と悩む出来事がありました。 下記をご覧ください。このサイトの記事です。 見る人の設定次第で表示は大きく異なる どちらも同じ記事です。 1枚目が私の見ている環境、2枚目が一般的な表示環境です。 このコンテンツは「WordPress」+「海外のテーマ」を1時間程度の簡単なカスタマイズだけ施したものですが、パソコンから閲覧する際に、Windowsやブラウザのフォントサイズを巨大化させているのを忘れていました。 数年前から近眼なのか年のせいか、小さい文字が非常に疲れるんです。 高解像度ディスプレイは人間の目の限界超え 時々訪問先で「文字が小さくて」という話を耳にするのですが、拡大表示設定などをすると、文字がぼやけてしまいとてもお勧めできるものではありませんでした。 XGA(1024 x 768)がまだ出たてのころ、とある会社の社長デスクの設定を行った際に、VGA(640 x 480)にしたらとても喜んでもらったことがありました。内心(「もったいない…」)と思っていましたが。もう文字滲みまくり。 若い人は解像度が高い=多くの情報が表示できるというのを好みましたので、設定で文字を大きくするような人はあまり見かけませんでした。 しかし最近はディスプレイの解像度が高くなりすぎて、そのままでは非常に小さい文字となってしまうため、OSやアプリによる拡大表示機能が充実してきています。 [DropWin src=”https://www.ii-sys.jp/tips/506″]4Kモニ […]
- Photoshopなんていらない!フォトショップを見据えた無料ペイントソフト

習得したスキルがAdobe Photoshopでも生かせそうな無料ペイントツールを、実際に使った独自の感想です。【小学校のパソコン講座にも導入しました】
- 常時SSL化(https)後に旧サイトのアクセスが減らない

最近SSL化したサイトで旧サイト(http)へのアクセスが一向に減らないという現象が発生しました。 httpへのアクセスを301リダイレクトでhttpsへ遷移。 Google Search Consoleのプロパティにhttpsサイトを追加。旧サイトも削除せずに監視。 これで安心してしまっていたのですが、1ヶ月経っても、Google Search Consoleで旧サイト(http)の表示回数が減らない。(一時的に減少しましたが、盛り返してきている)平均掲載順位に至っては上昇している。 どうもおかしいと思い調べたところ、もともとHTTPヘッダとしてcanonical属性を出力していたのですが、スキンをカスタマイズした際に書き出されなくなってしまっていたようです。 これはChromeのデベロッパーツールを使って以下のように確認しました。 HTTPレスポンスヘッダ・リクエストヘッダの確認方法 Chromeを開き[F12]を押してデベロッパーツールを開く。 Networkタブを選択しておく。 HTTPヘッダを確認したいページを開く。 Nameの一番上(AdSense等がある場合は2番目以降になっている場合があります)にある該当ページをクリックする。 Headersタブをクリックするとレスポンスヘッダやリクエストヘッダが確認できます。 全てのページで<link rel=”canonical” href=”ページURL”>を<head>~</head>内に出力するように修正して完了です。 ※ページURLには各ページのURLを正確に書きます。
- Let’s EncryptでSSL証明書の発行・更新・トラブル

Let’s Encryptから「証明書の期間があと20日で切れますよ」という英文メールが届きました。 cronで定期的にrenewをかけて自動更新しているのですが、何か設定がおかしいのかなと思い、複数のssl証明書を管理しているサーバにログインをしてみました。 原因が良くわからなかったので、該当ドメインを登録し直すために現在の更新情報ファイルを削除しました。 rm /usr/local/etc/letsencrypt/renewal/DOMAIN.conf 上記が正しいコマンドですが、深夜のせいか使い慣れないマウスのせいか、 rm /usr/local/etc/letsencrypt/renewal ん?ディレクトリだから消せないよと英文メッセージ。 confなのにディレクトリなのか。と深く考えもせずRオプション追加。 rm -R /usr/local/etc/letsencrypt/renewal ( ̄▽ ̄||| … Enter押して1秒後に気付きました。 renewalディレクトリごと消してしまった…。 全てのドメインのssl更新ファイルが消失しました。 Unix系のOSにはWindowsのようなゴミ箱はありません。 復旧ツールもあるみたいですが、稼働中サーバにいきなり入れてみるのも気が引けたので、潔くあきらめて手動で復旧させる事にしました。 私の環境では/usr/local/etc/letsencryptですが、/etc/letsencryptの場合も多いようですので、読み替えてください。 またcertbotコマンドはcertbot-autoになっているようですので、そのあたりも読み替えてください。 Let’s Encryptの登録をやり直す ドメインごとの情報ファイルを削除 以下を消します。 /usr/local/etc/letsencrypt/live/DOMAIN_DIR /usr/local/etc/letsencrypt/renewal/DOMAIN.conf /usr/local/etc/letsencrypt/archive/DOMAIN_DIR ここでも注意。 ※真似るな危険! ↓↓↓ rm -r /usr/local/etc/letsencrypt/archive DOMAIN_DIR として、今度はarchiveディレクトリまで消 […]

